背景を描くには「パース」が必要であることは、以前のページで書きました
パースについて詳しく知りたい人は、こちらのページへ↓
そのパースには、クリスタのパース定規を使うのがとても便利です
が「パース定規の使い方がわからない」という人も、きっとおられることでしょう
直線定規ツールと違って、パース定規ツールは線やハンドルが複数あって、けっこうややこしいです


初めて使うときは、ちょっと戸惑っちゃうかも
というわけでこのページでは、
解説していきます
ちなみに、クリスタのダウンロード方法については、申し訳ありませんがこのサイトでは解説しておりません
googleやyoutebeで検索してみてください
【STEP1】パース定規を出してみよう
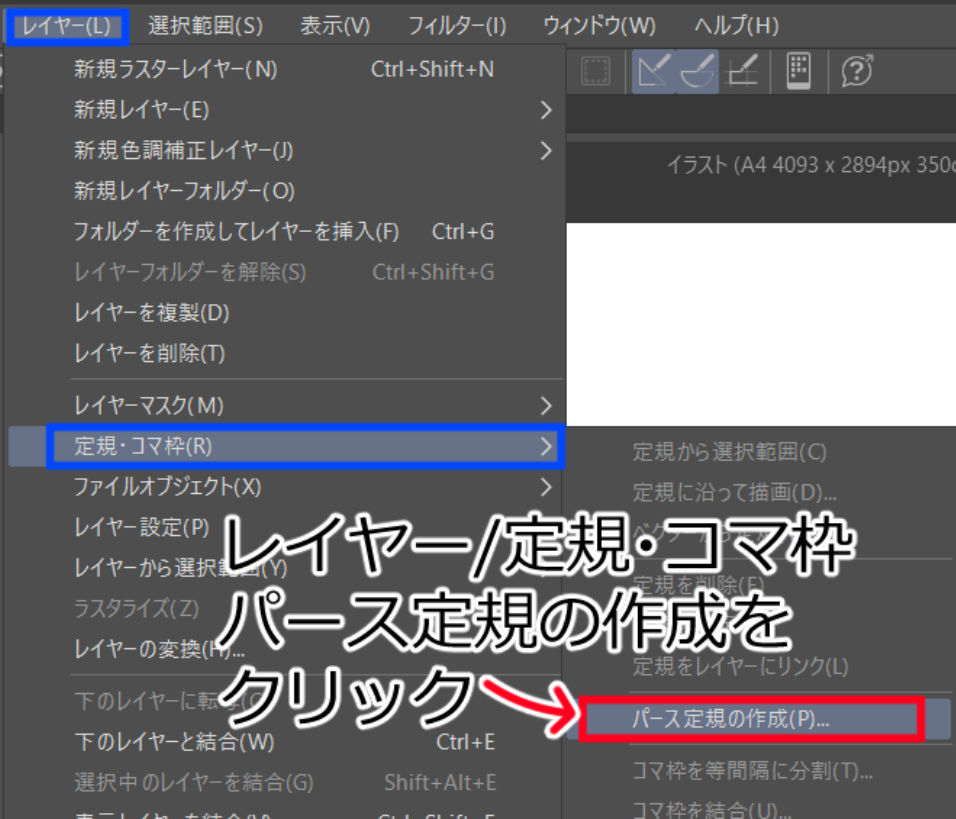
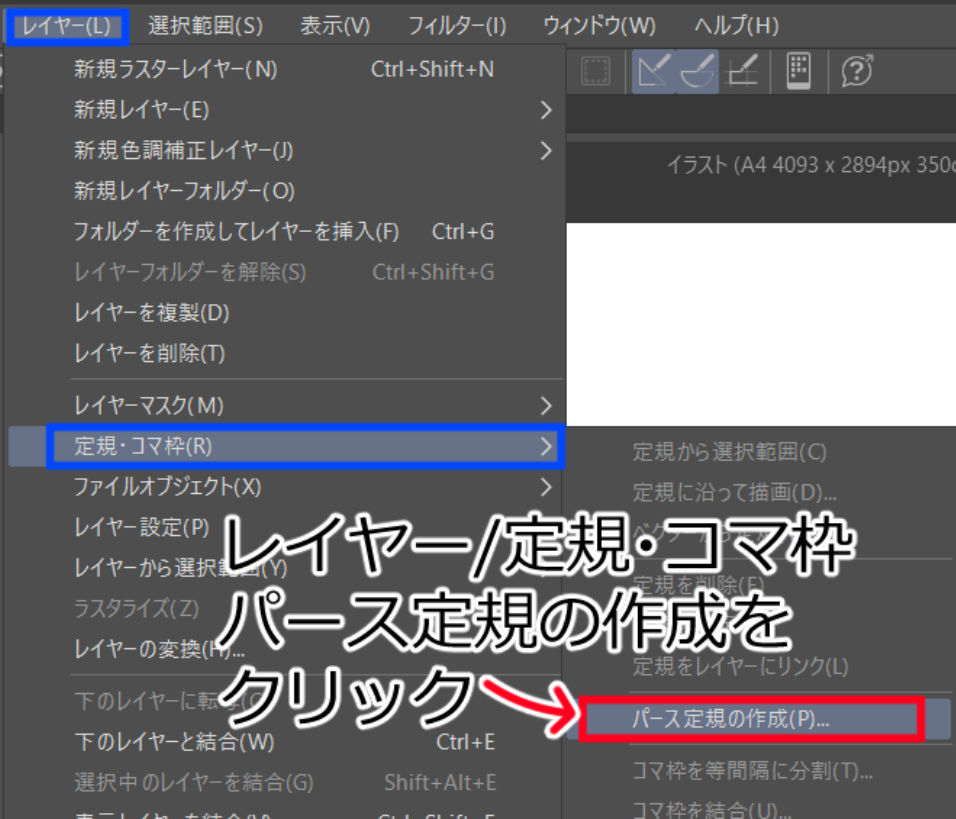
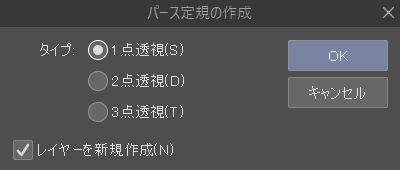
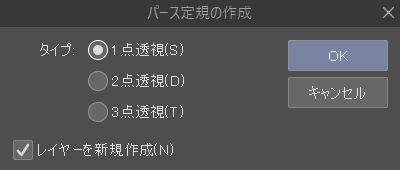
メニューバーから、レイヤー/定規・コマ枠/パース定規の作成 をクリックしましょう


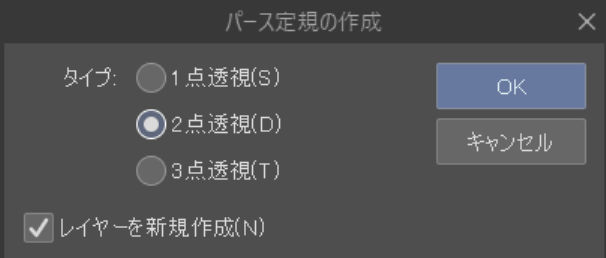
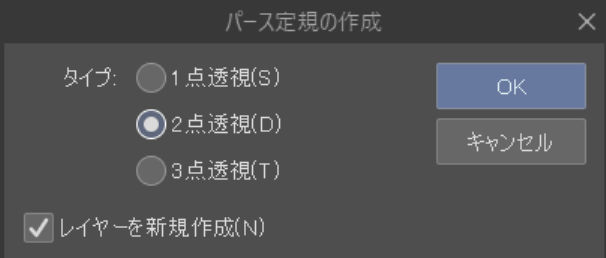
すると「パース定規の作成」ウィンドウが表示されますので、透視図法のタイプを選んで”OK”をクリック


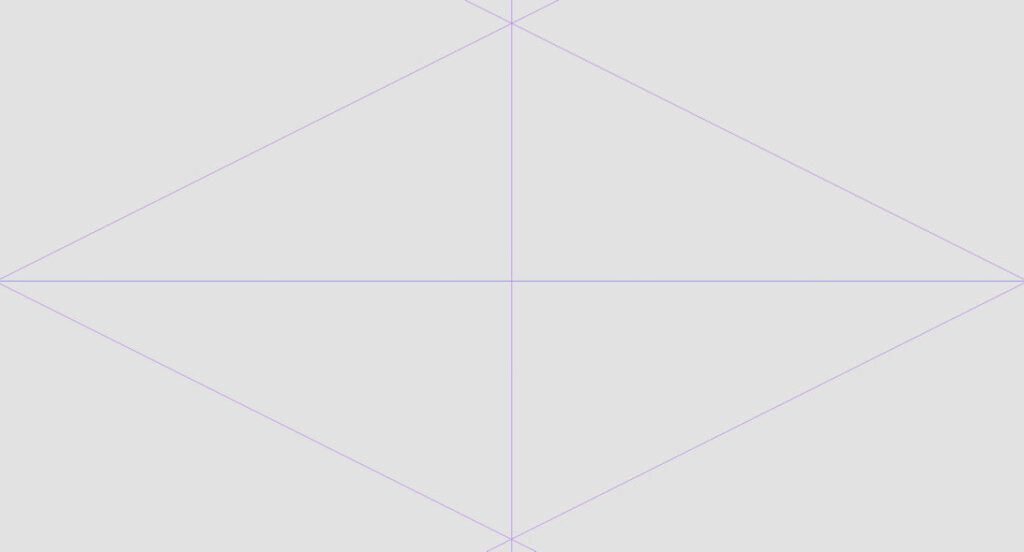
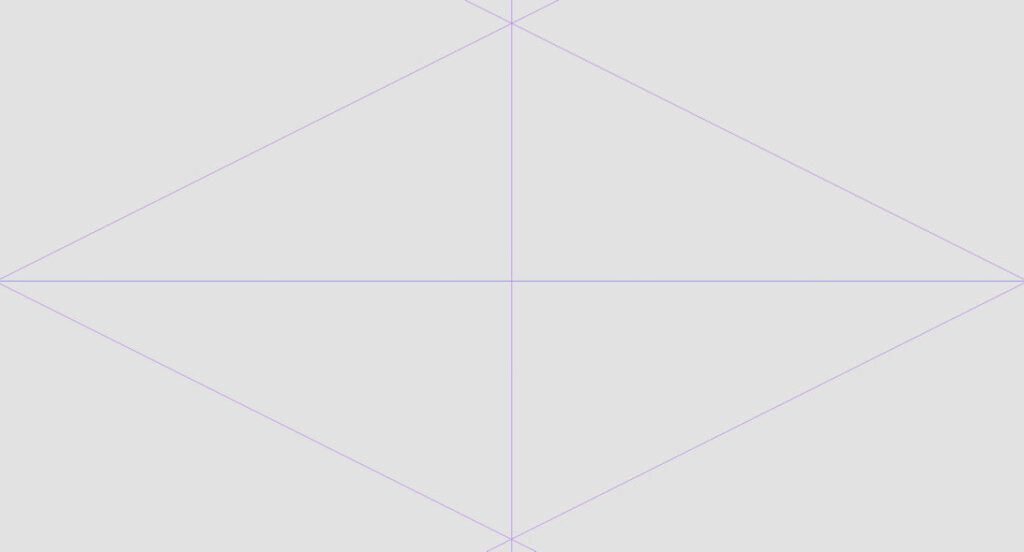
選んだ透視図法のパース定規が、画面に現れます
今回選んだのは、二点透視図法です


【STEP2】パース定規の線とハンドルの動かし方


ハンドルを表示させよう
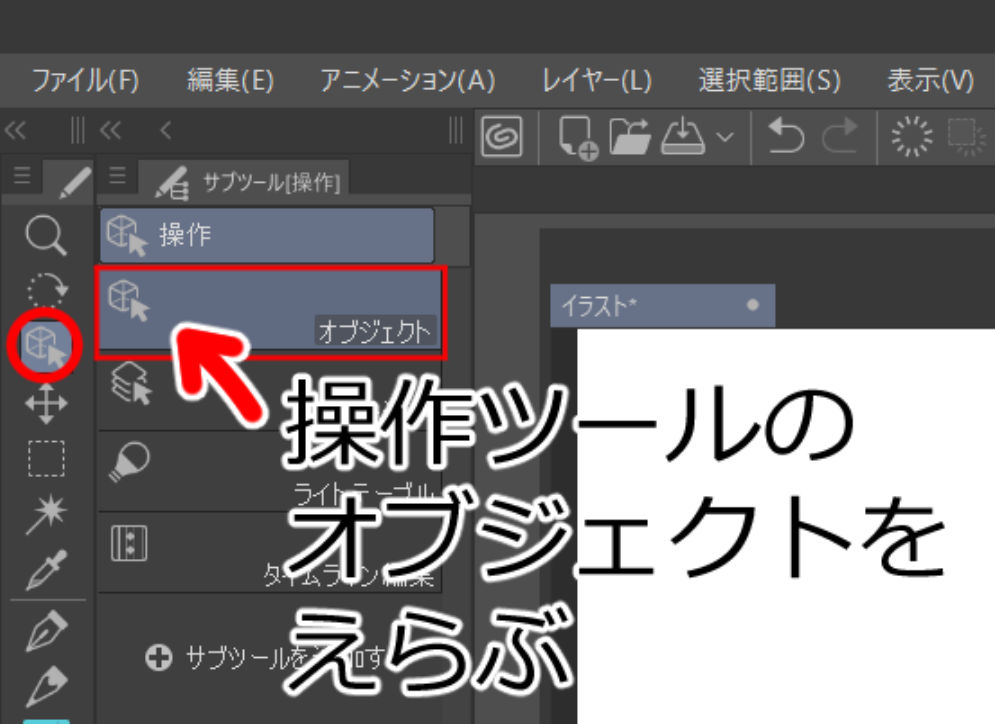
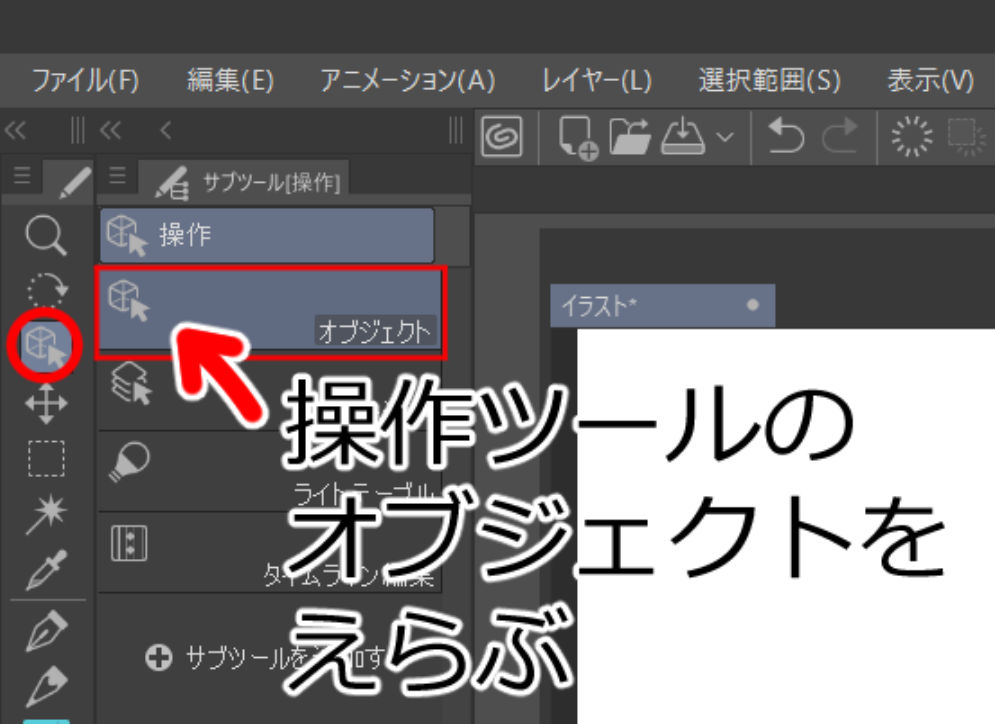
まず”操作ツール”の”オブジェクト”を選んで


間違って下の”用紙”を選択してしまわないように、一応、用紙レイヤーにロックをかけておきましょう


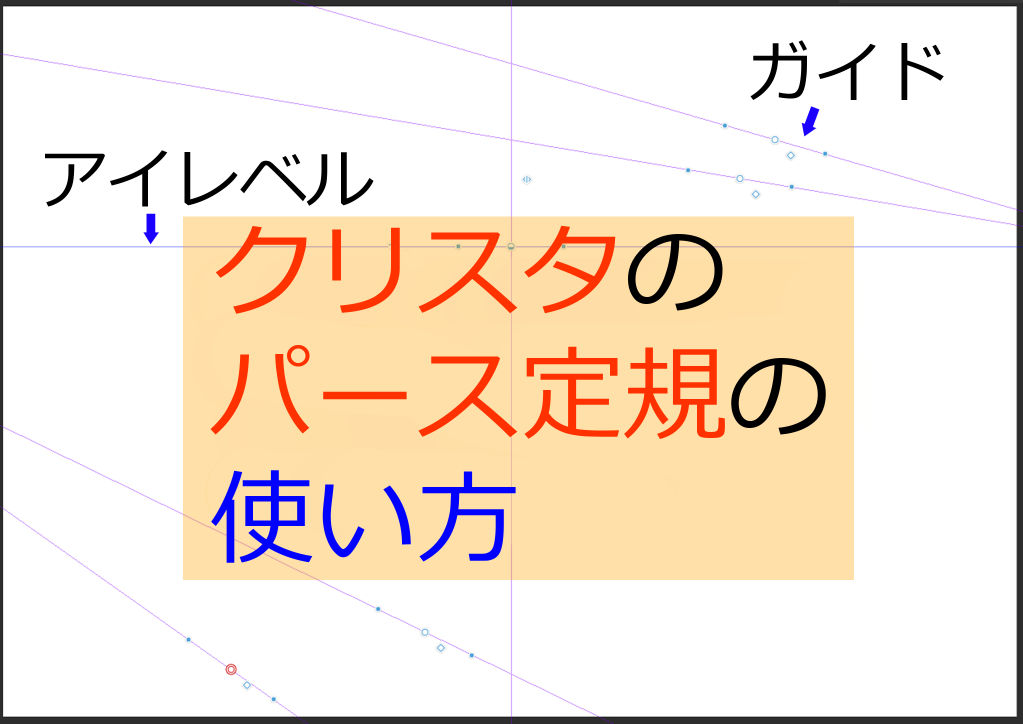
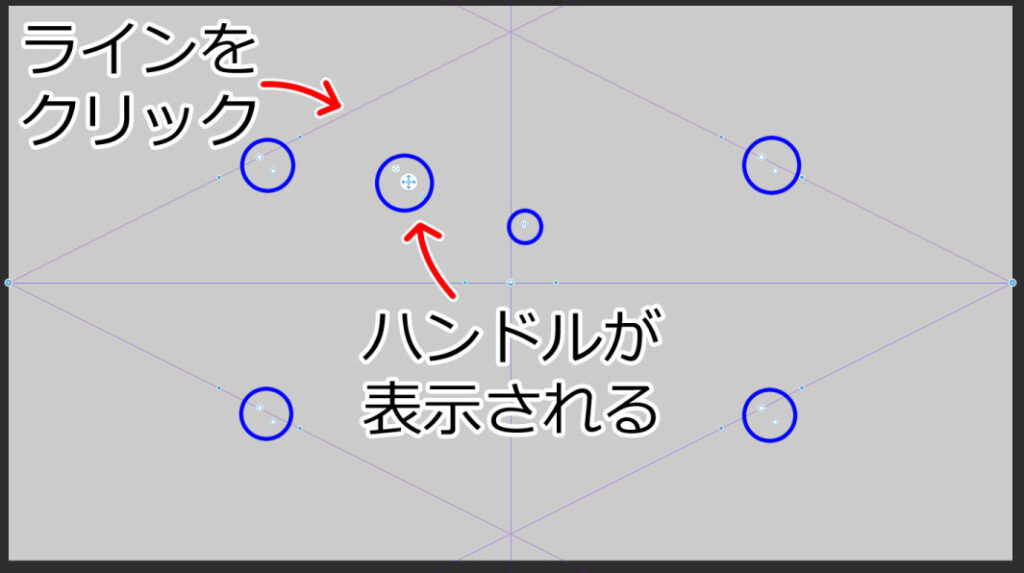
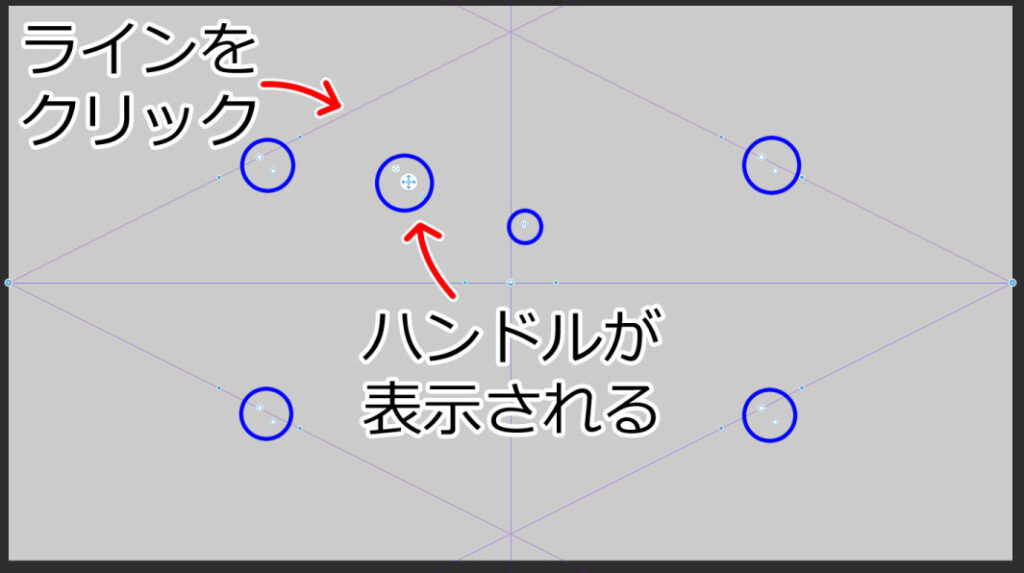
パース定規の線をクリックすると、下の画像のように”ハンドル”が表示されます


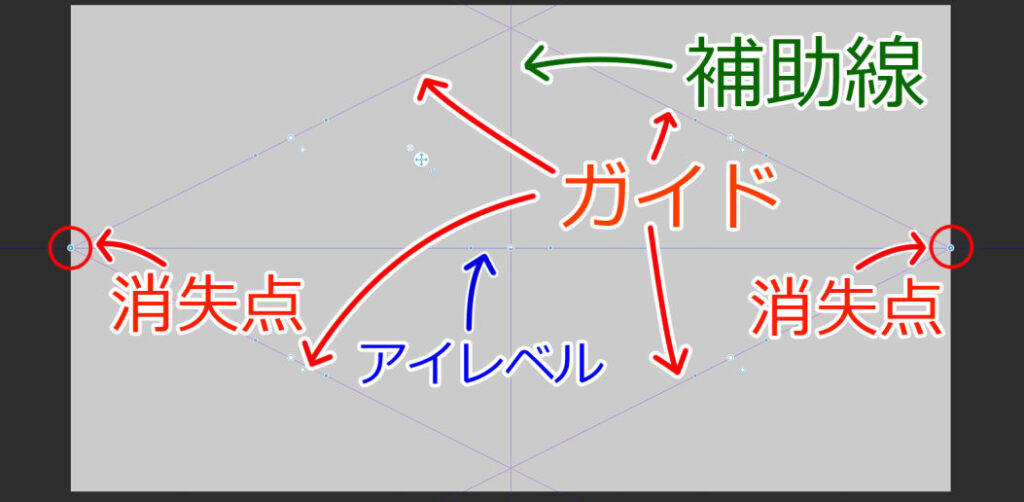
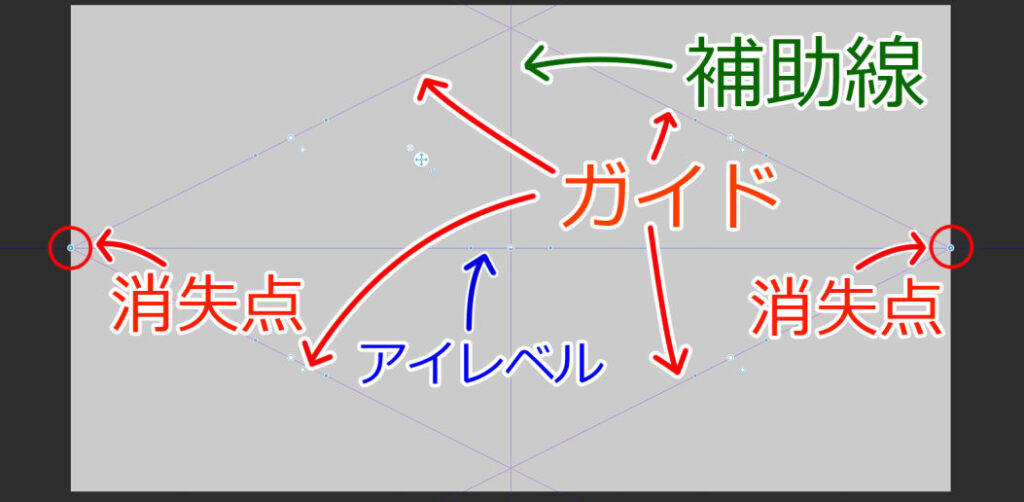
線の種類は
となっています
真ん中の横線が「アイレベル」で、アイレベル上には「消失点」があります
縦線が「補助線」
消失点からはガイド線が出ています




1つ1つ解説していくよ
ガイド線の動かし方
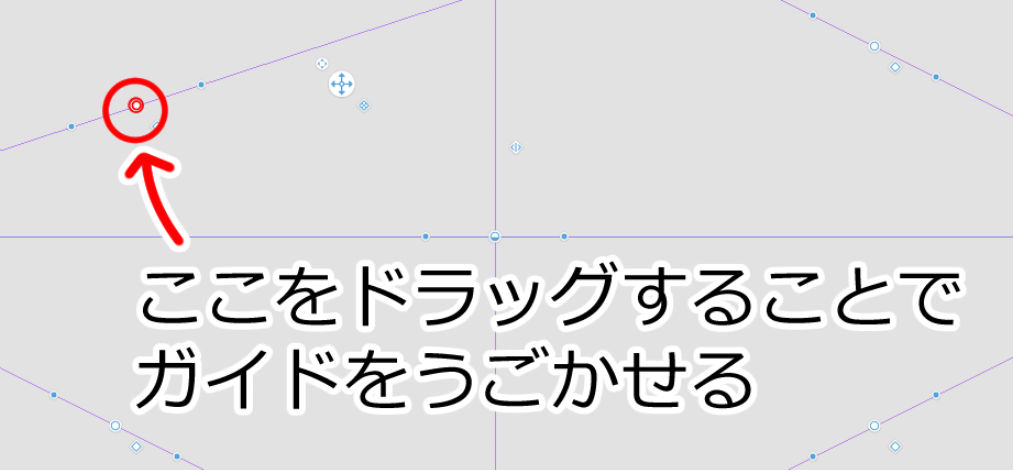
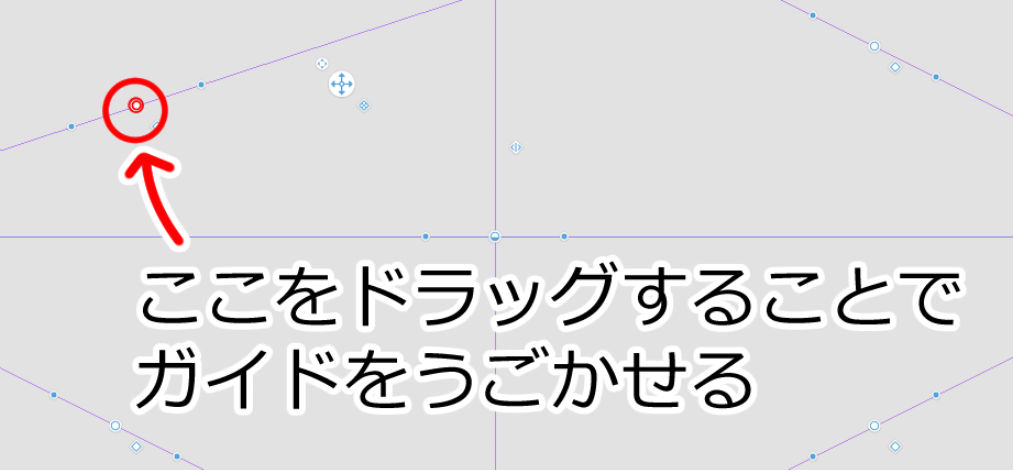
ガイド線にあるハンドルのうち、白丸のものをドラッグすると、ガイド線を動かせます


その白丸を拡大したものが↓これをドラッグしましょう




ガイド線があることで、どんな角度でパース線が消失点に向かって引けるのか、確認できるよ
消失点の動かし方
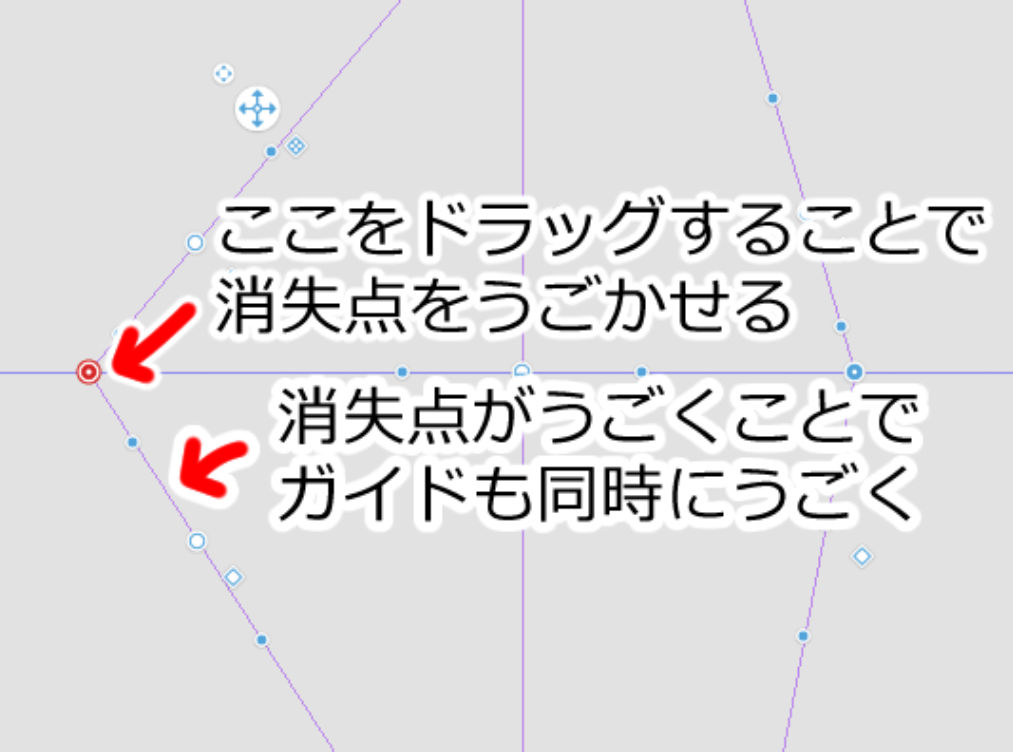
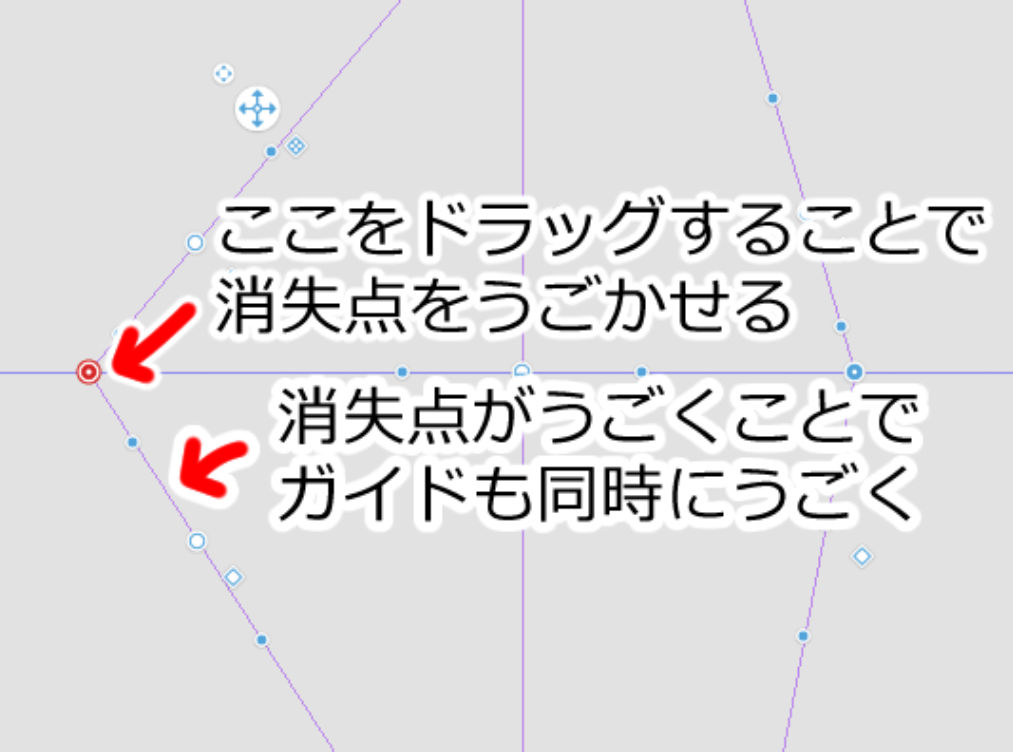
アイレベル上にある二重丸のハンドルは「消失点」です
これもドラッグして動かせます


消失点を拡大したものが↓


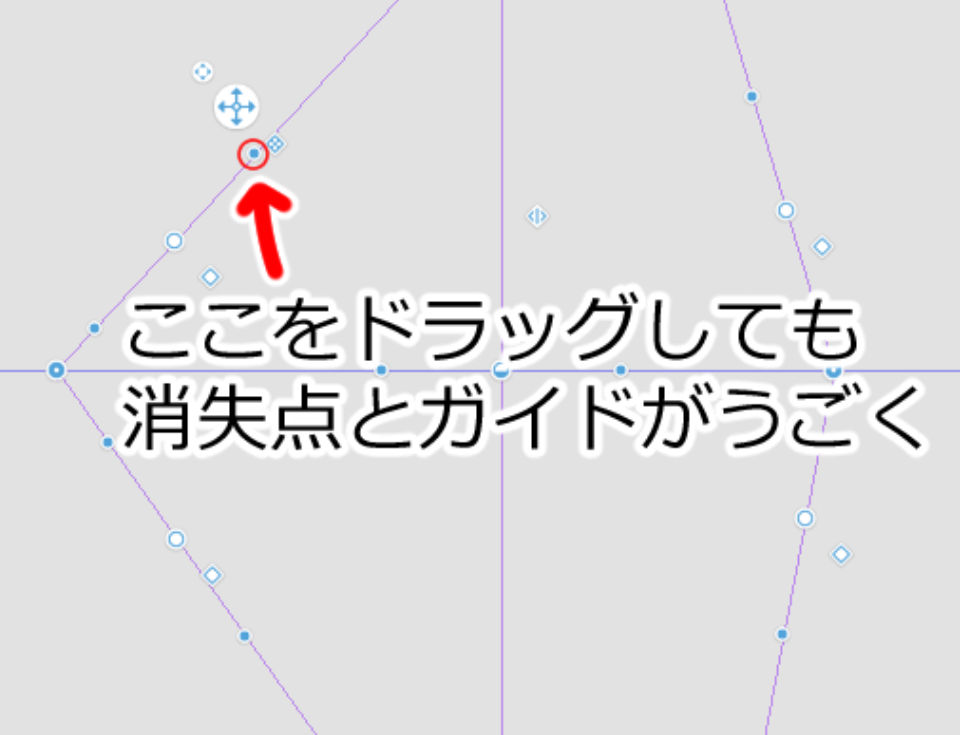
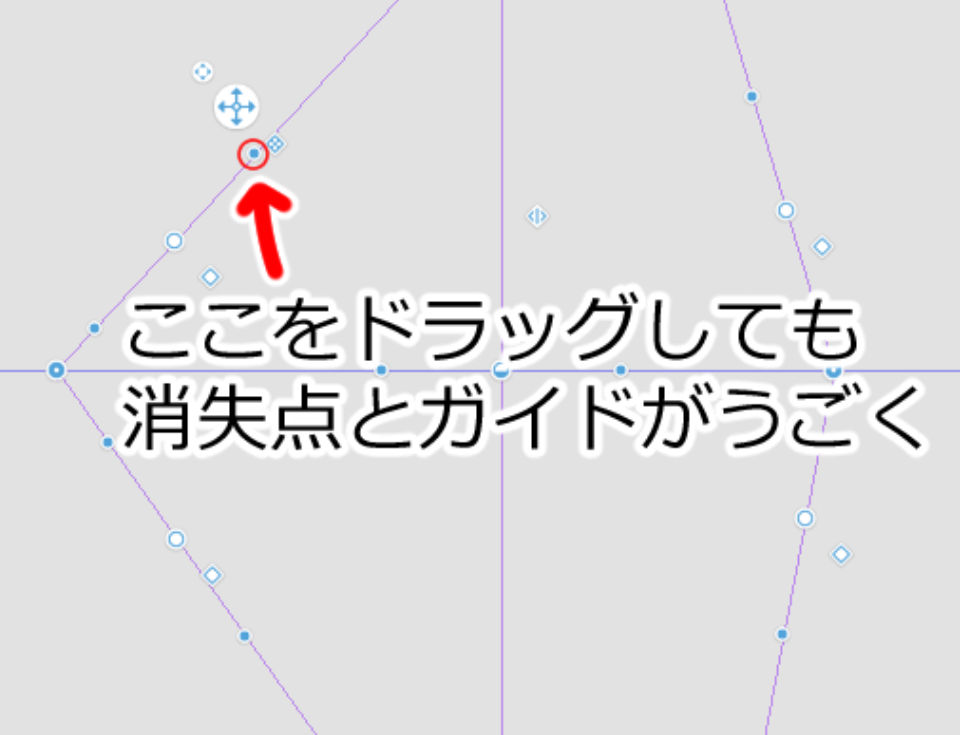
そのほか、ガイド線にあるハンドルのうち、黒丸を動かすことでも消失点を動かせます


拡大したものが↓


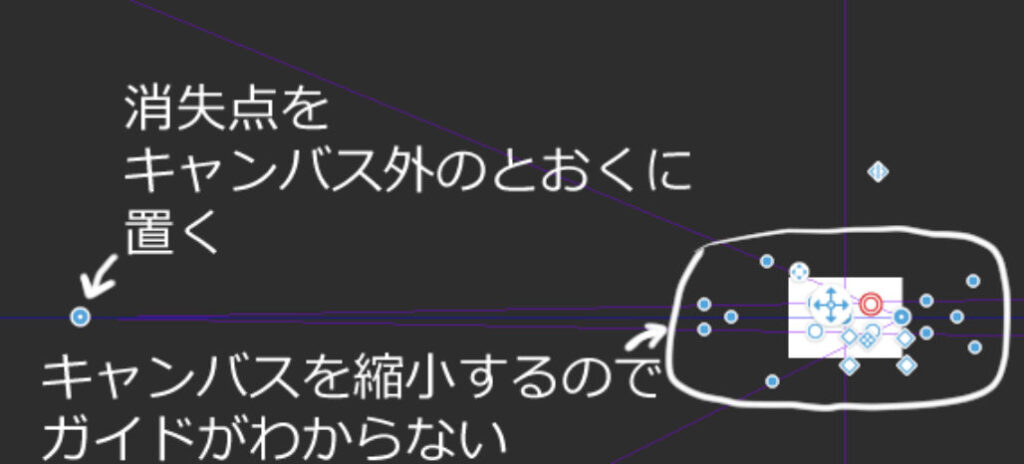
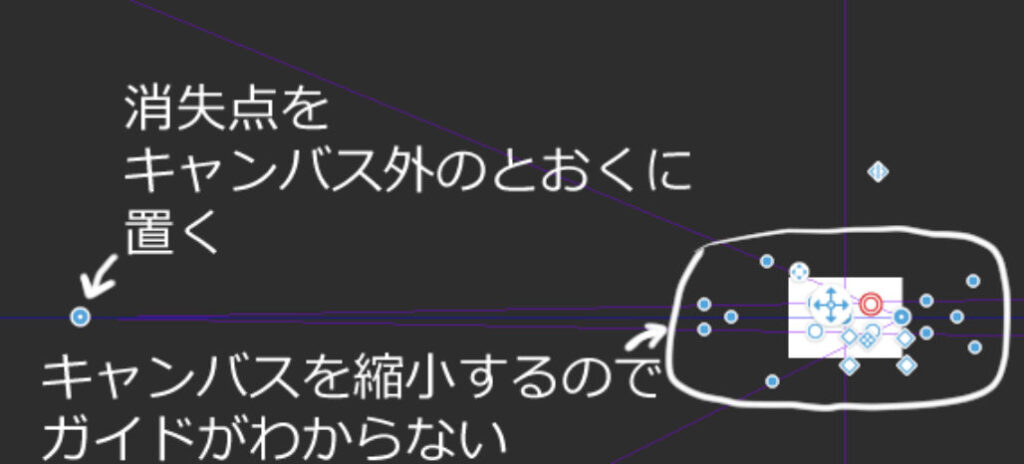
消失点自体を画面外の遠くに動かす場合、どうしても画面を縮小しないといけなくなります
けれど、画面が小さくなるとガイド線などわかりづらくなってしまいます
画面を縮小せずに遠くに配置したときに、黒丸を動かしましょう




いちいち画面を縮小する手間もはぶけるし
黒丸は活用していこう!
アイレベルの動かし方
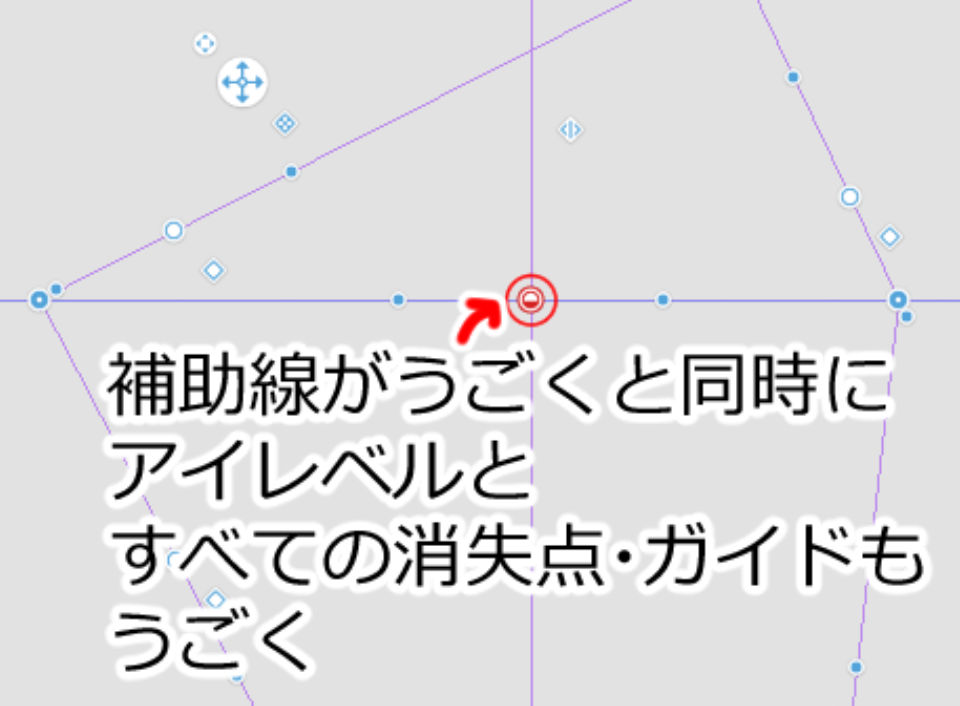
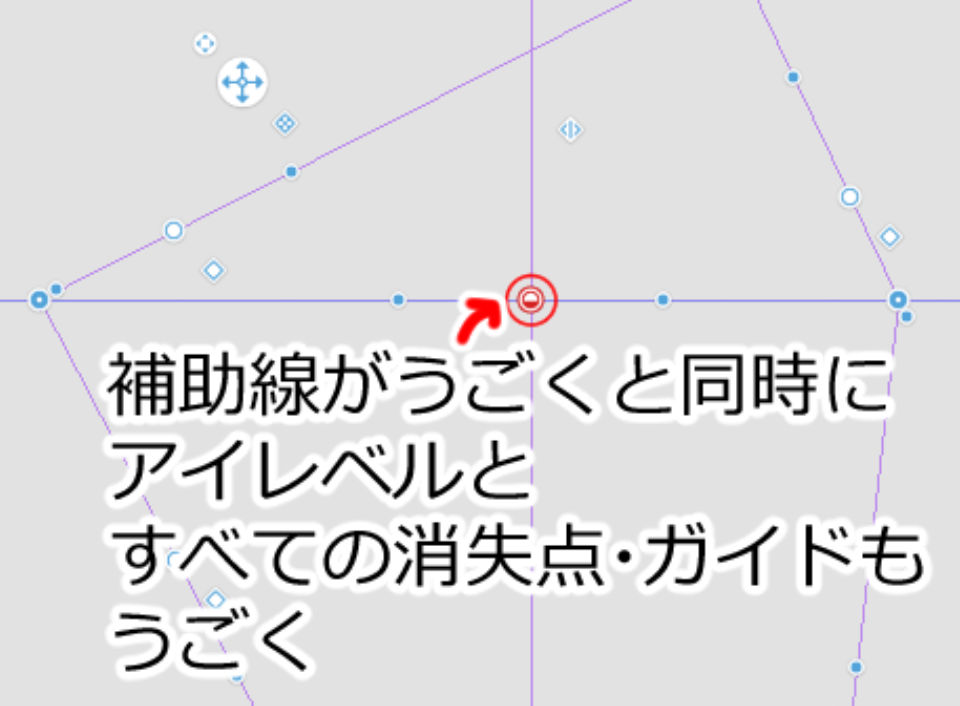
アイレベルを動かしたい場合は、補助線のハンドルを動かしましょう
アイレベルが動くことで、同時に消失点も動き、ガイド線も動きます


ハンドルを拡大したものが↓上白・下黒の丸です




背景を描くには、アイレベルの配置が大切
アイレベルを斜めにする方法
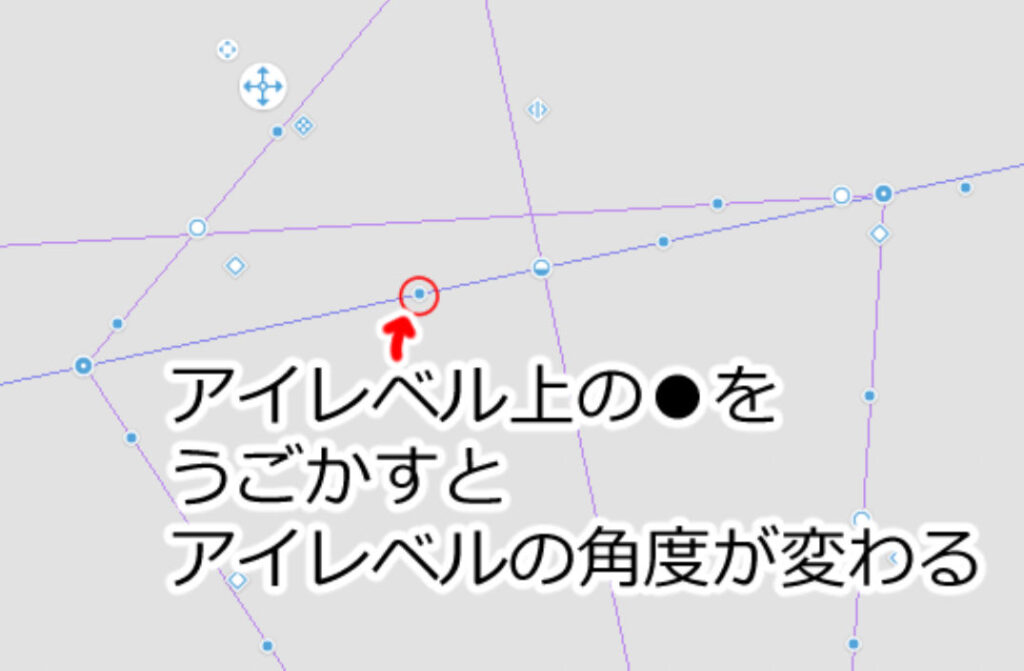
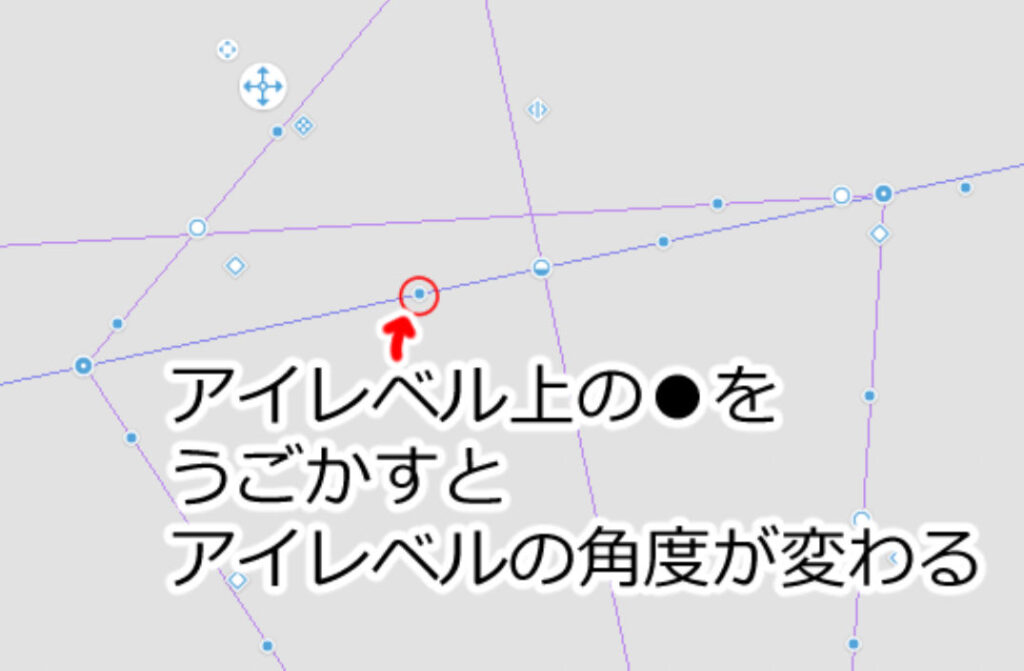
アイレベルの黒丸のハンドルを動かすと、アイレベルの角度を変えることができます


ハンドルを拡大したのが↓ガイド線の黒丸と見た目は一緒です


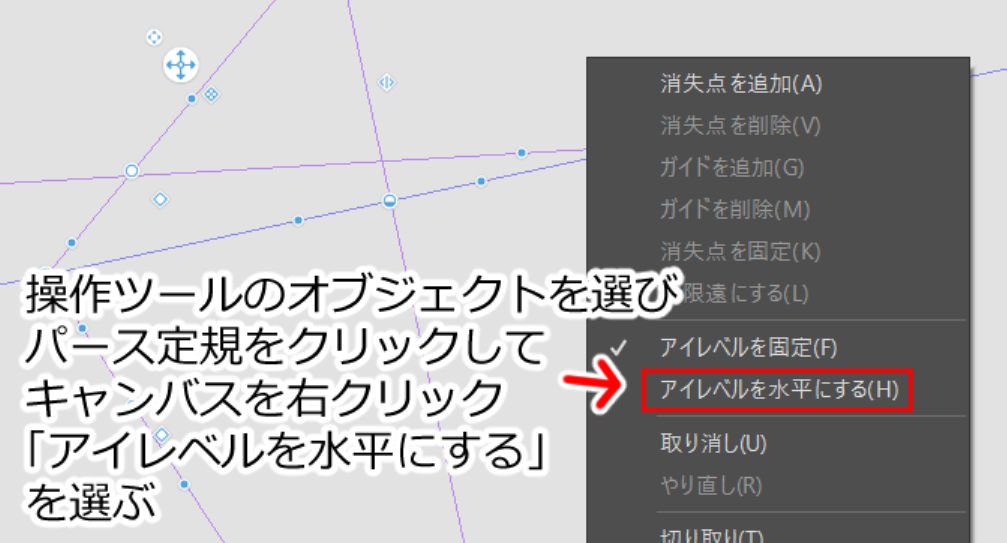
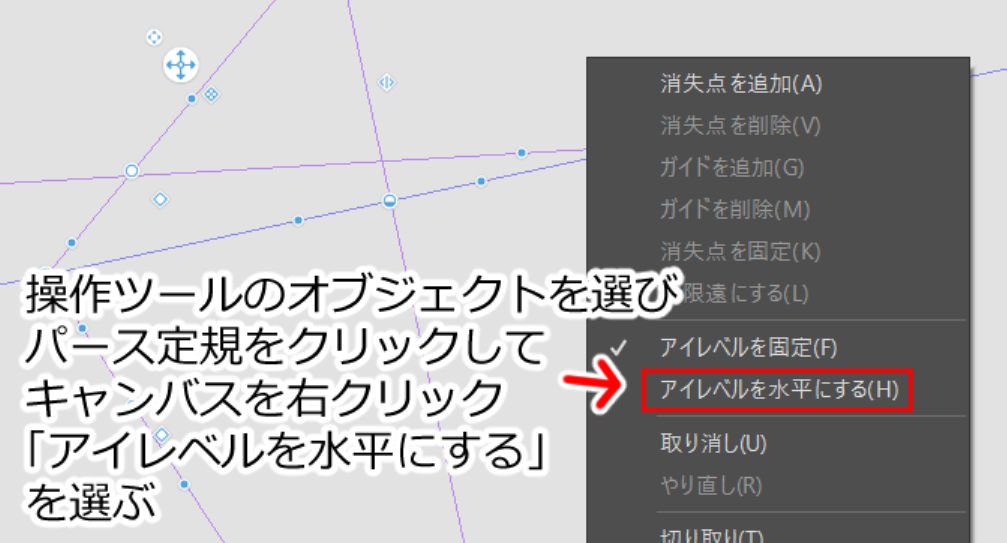
斜めになったアイレベルを水平に戻す場合、まず操作ツールでパース定規をクリックしてハンドルが表示された状態にします
そしたら画面を右クリック
すると「アイレベルを水平にする」というのがあるので、それをクリック


水平の線に戻ります




特殊な視点のコマには、斜めパースで描くこともあるよね
パース定規全体の動かし方
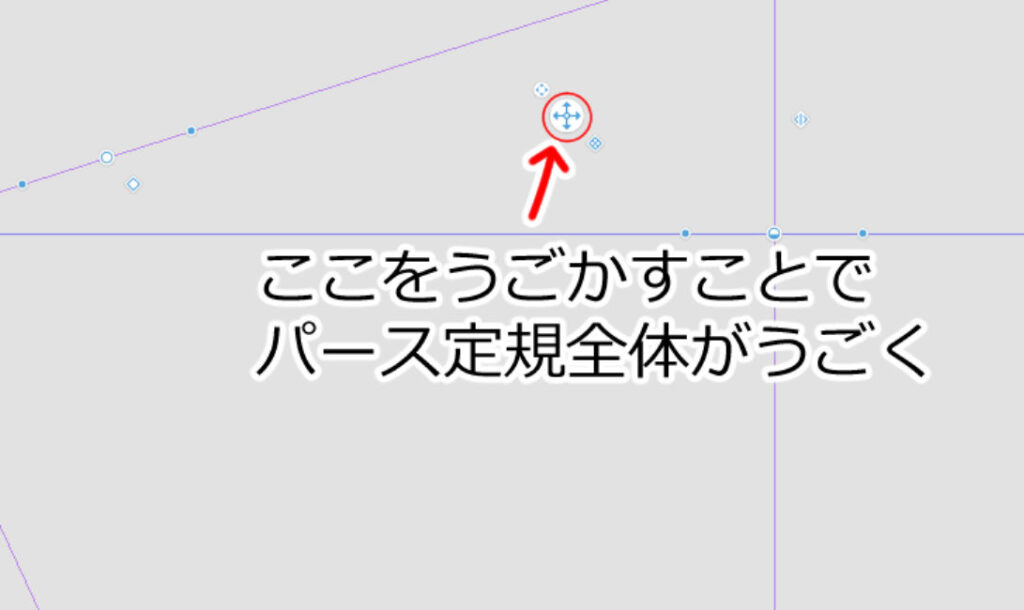
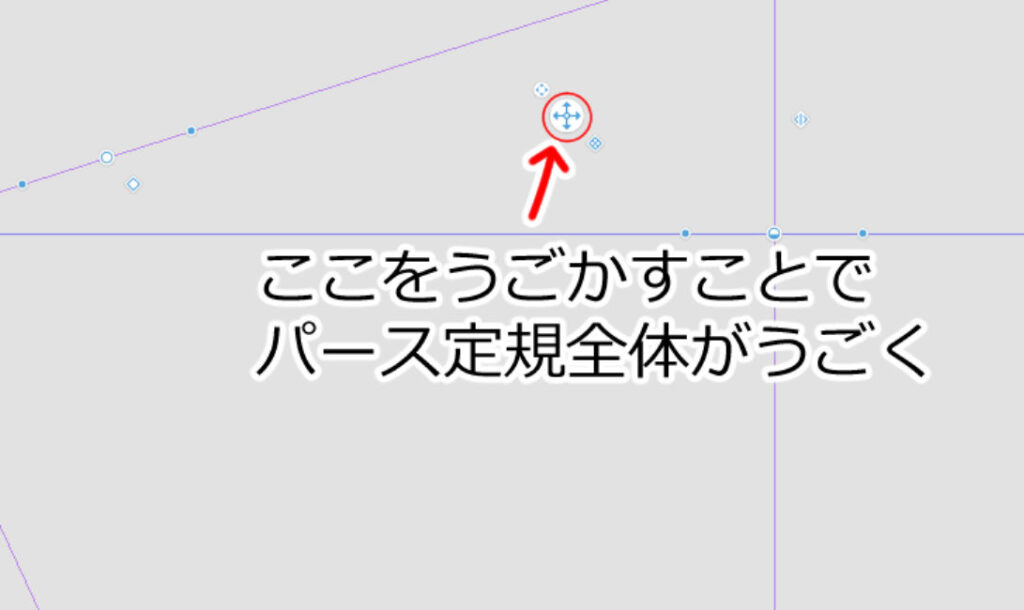
十字型のハンドルを動かすことで、パース定規を全体を動かすことができます


拡大すると、こんな感じ↓


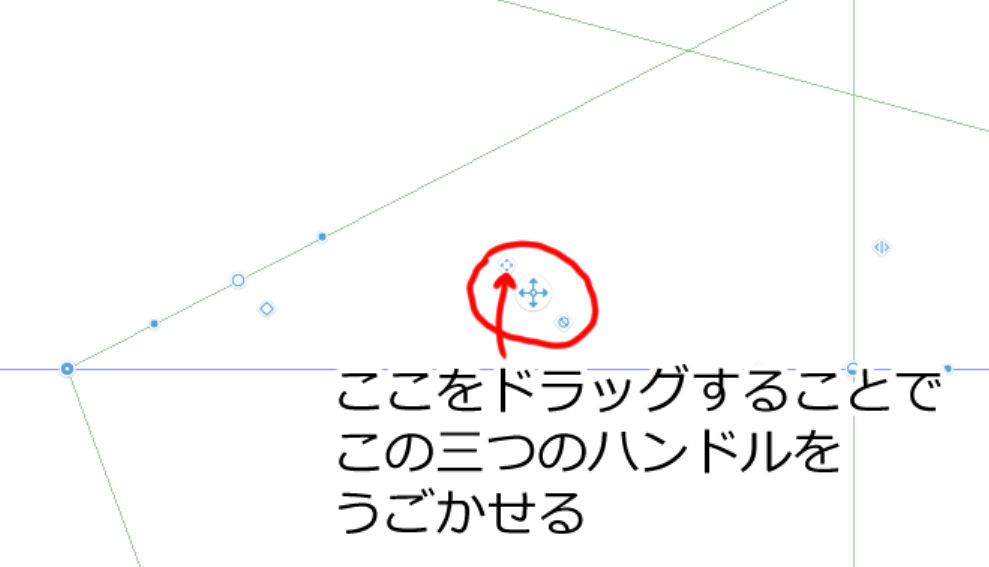
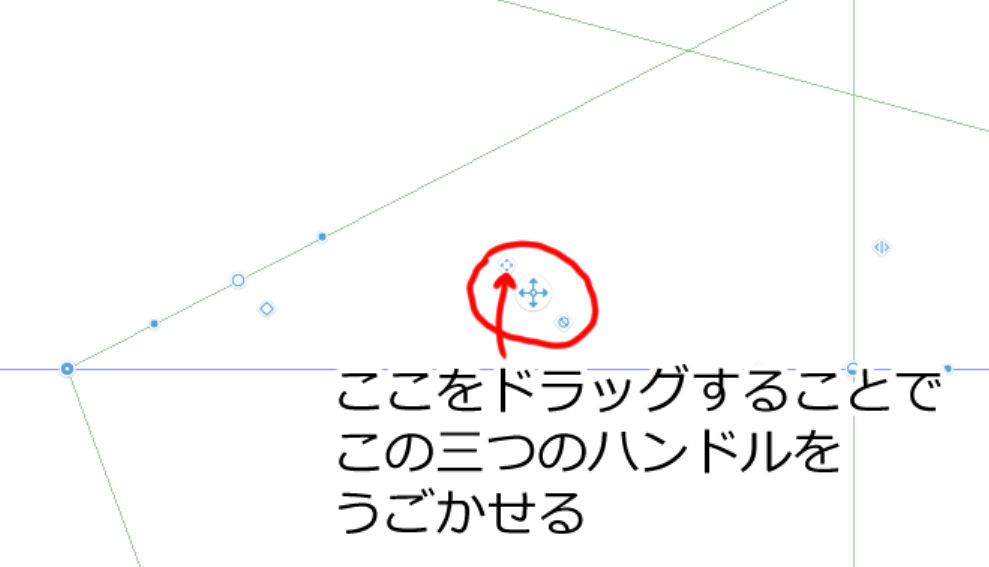
動かせるハンドル
十字型のものを含めた三つのハンドルのうち、小さな十字型のハンドルを動かしてみましょう
この三つのハンドルを動かせます


拡大したのが↓




いろんな種類のハンドルがあるんだよなぁ
【STEP3】スナップのon・off


消失点と補助線のスナップのon・off
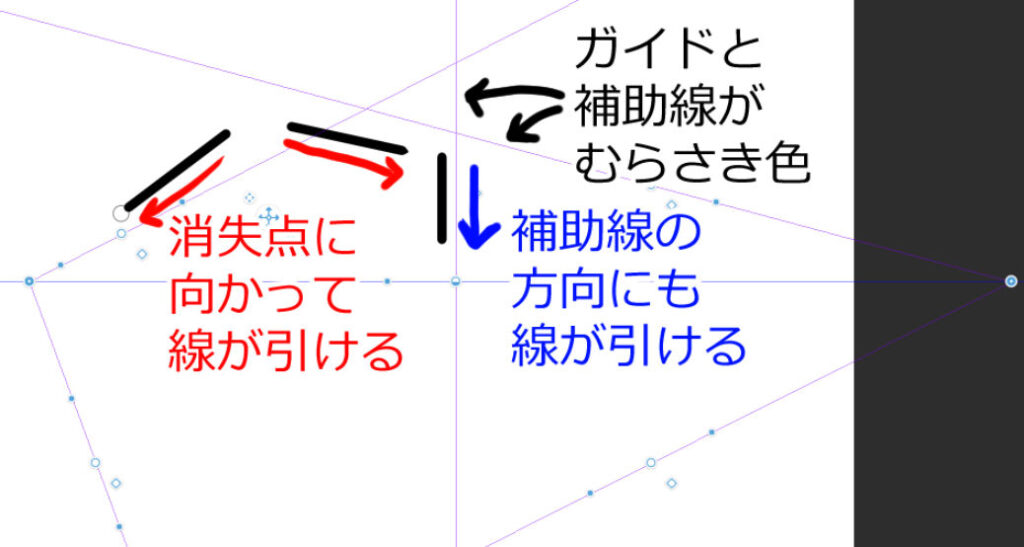
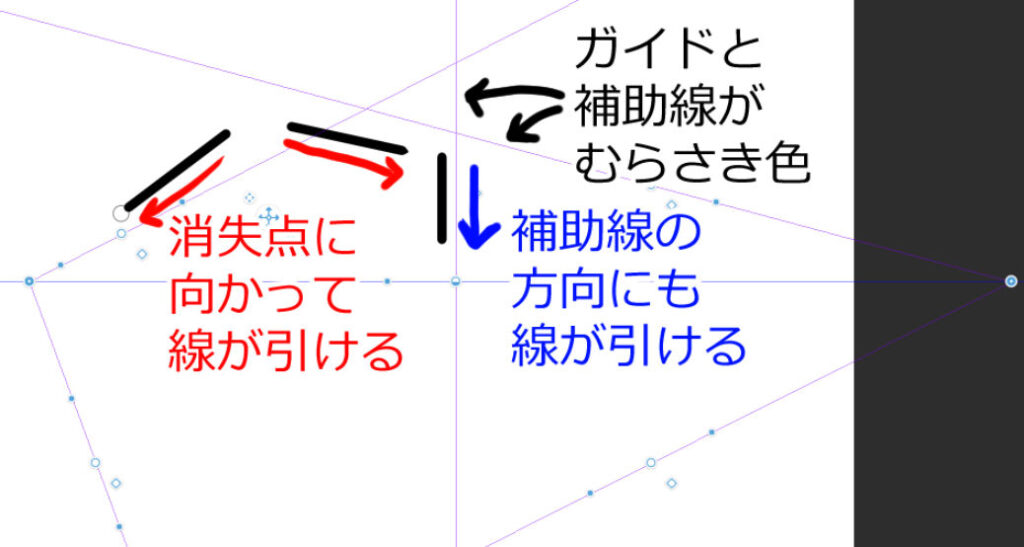
ガイド線と補助線を見てみると、紫色になっています
これは「スナップ」がかかった状態です
これでペンや鉛筆やエアブラシなどで線を引こうとすると、消失点のある方向か、補助線に沿って描くことができます
この機能を使うことで、パース線に沿った背景を描くことができるのです


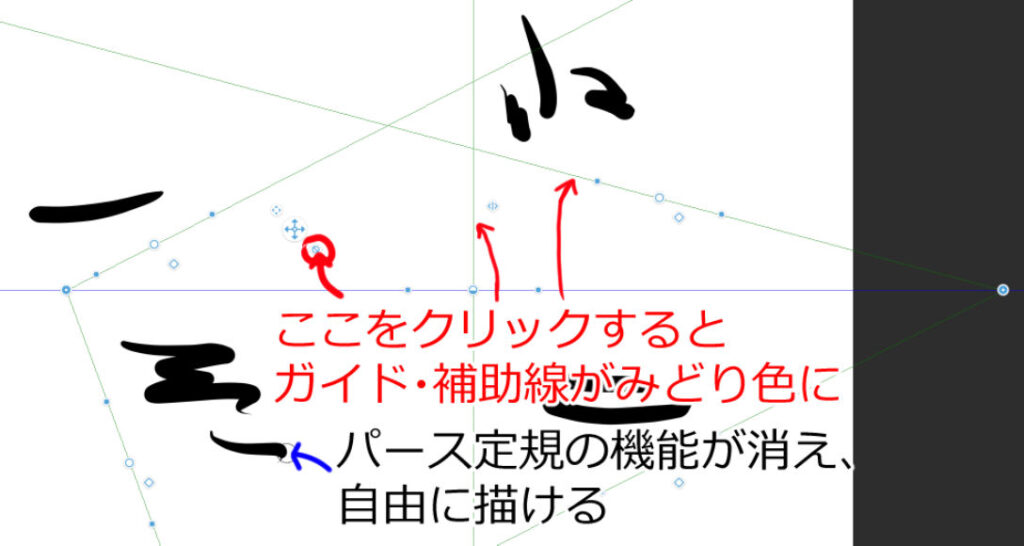
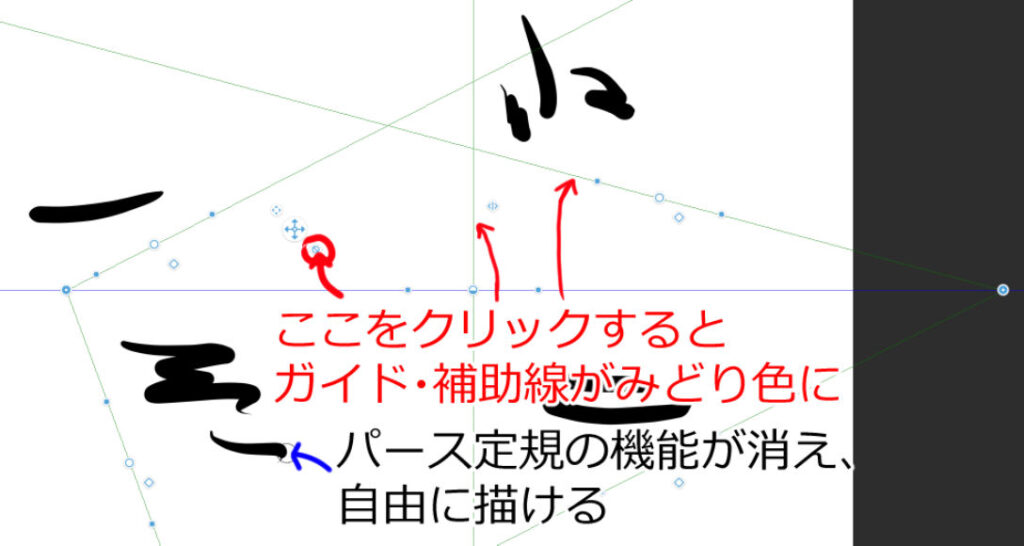
スナップをoffにする場合は、三つのハンドルのうち小さい白十字型のものをクリックしましょう
するとガイド・補助線が緑色に変わります
スナップがoffになった状態です


ハンドルを拡大すると、このような型↓


クリックしてスナップをoffにすると、白丸に線の入った型に変わります↓


ハンドルをクリックする以外の方法もあります
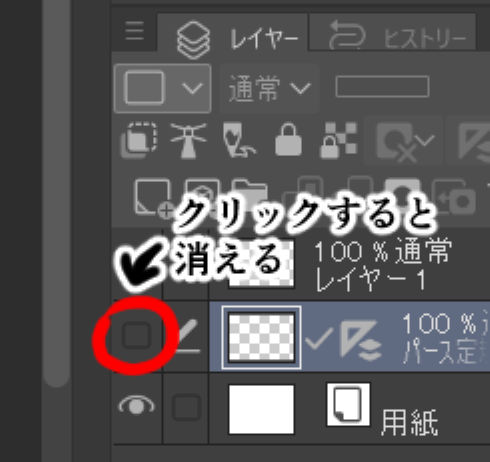
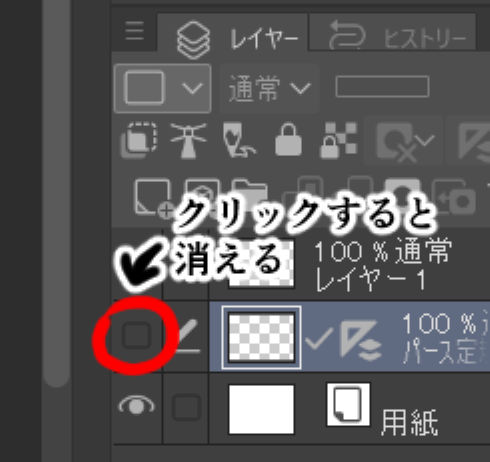
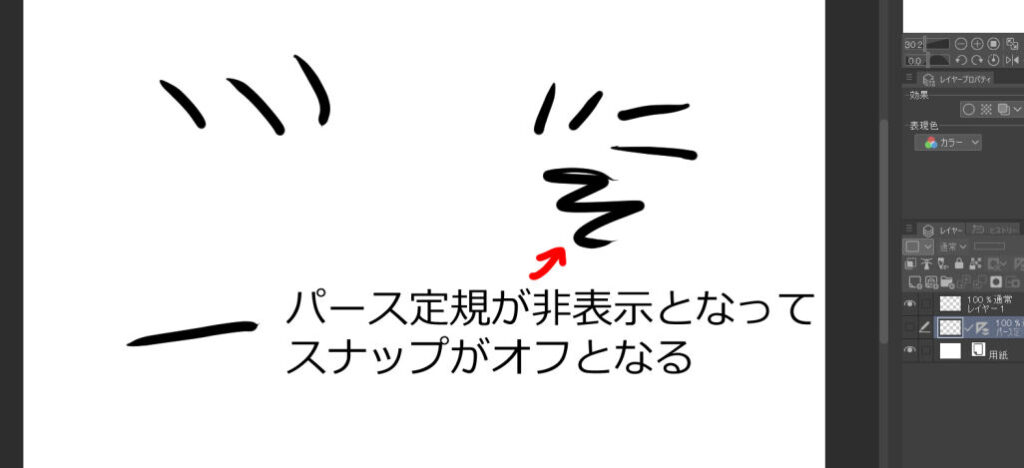
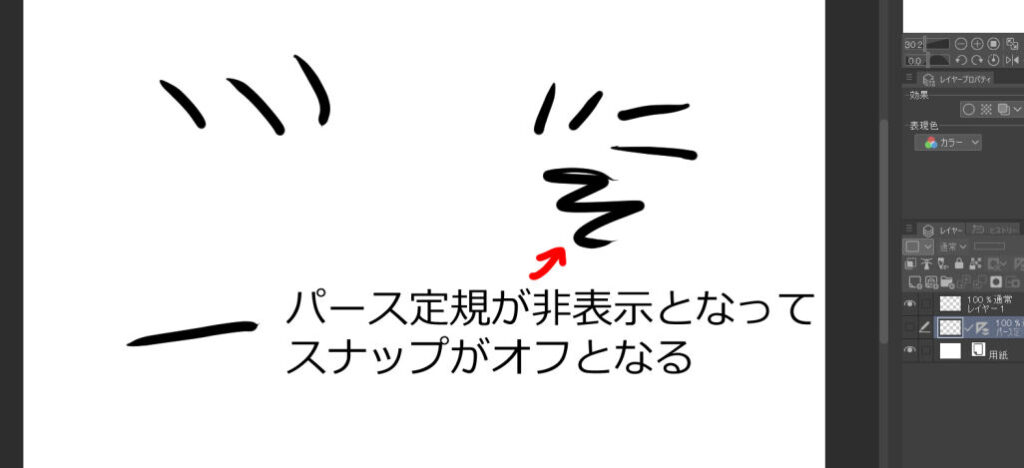
まず、パース定規レイヤーの目をクリックして、目の表示を消しましょう


すると、パース定規が非表示になります
この状態だと、スナップはかからないので、自由に線が引けます




スナップ機能は、パース定規のかなめ
ぜひ覚えておこう!
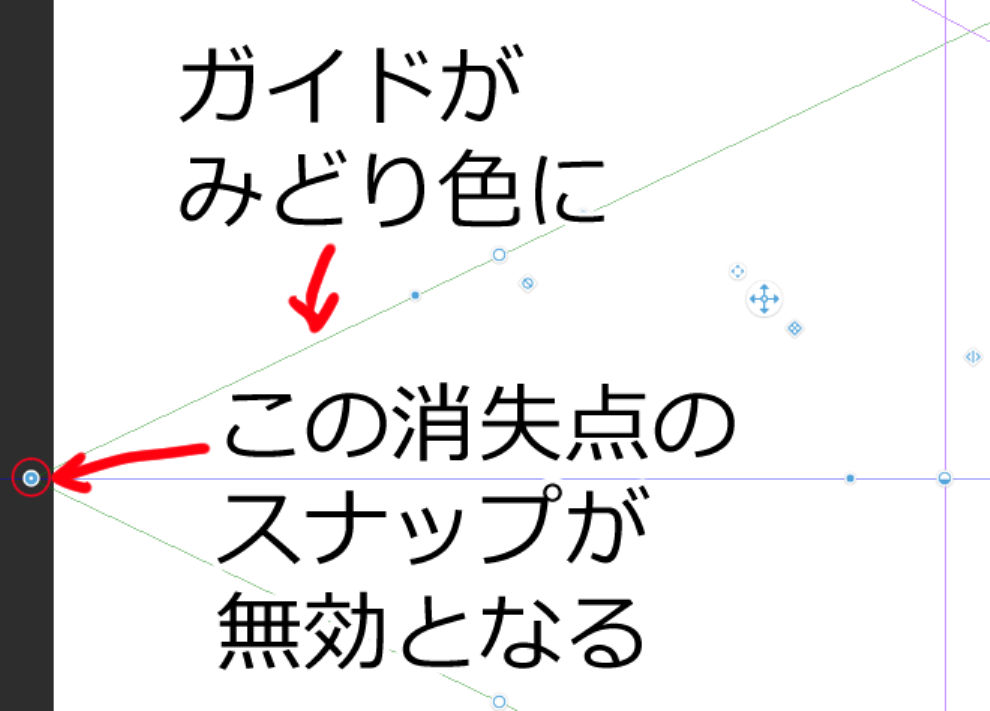
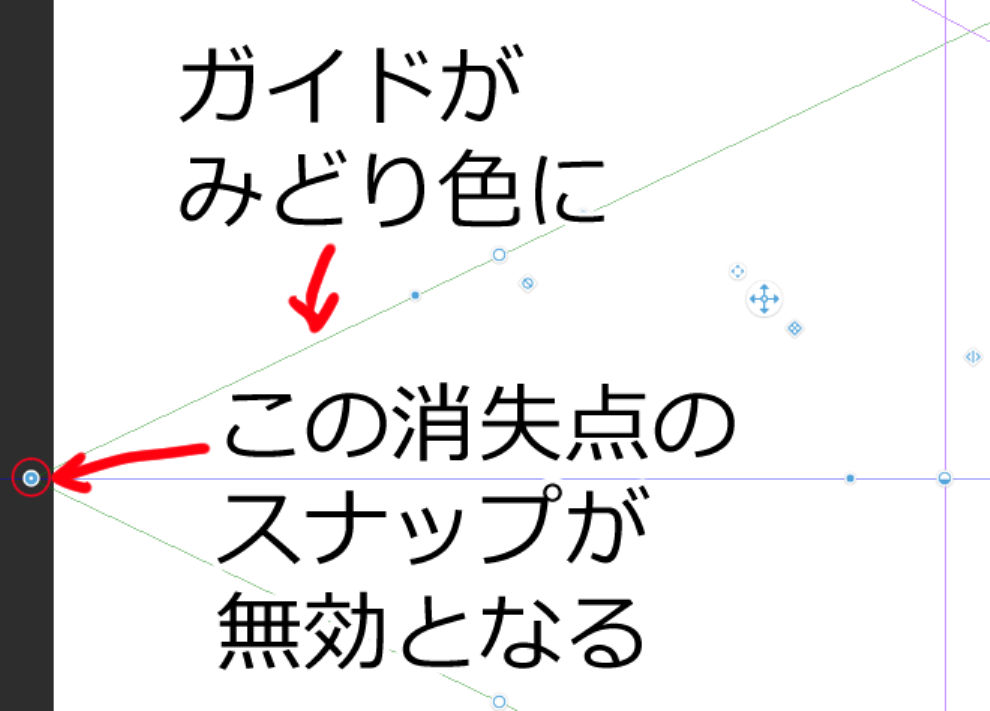
消失点のみのスナップのon・off
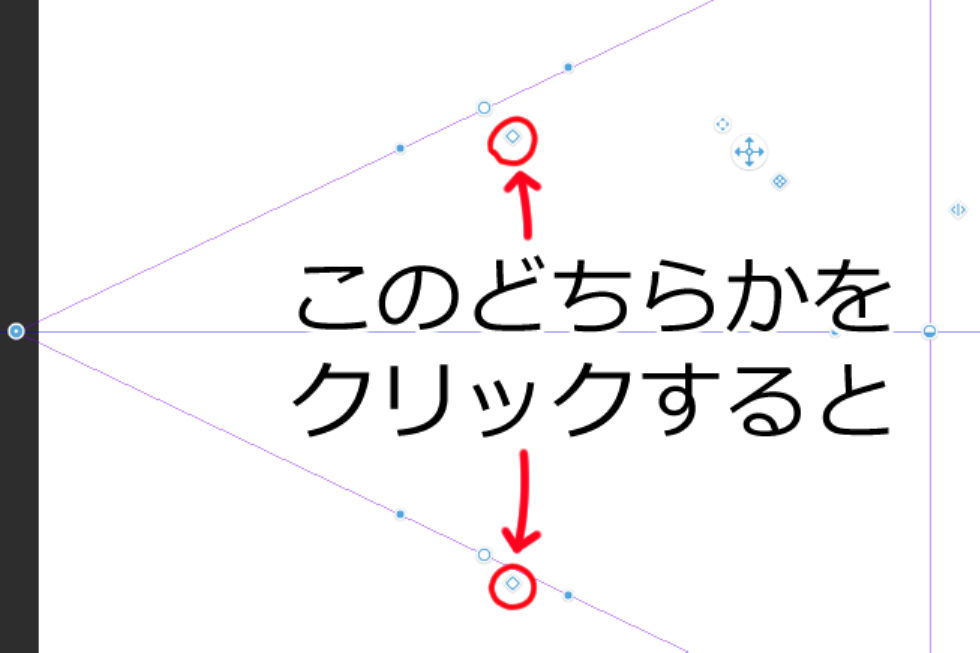
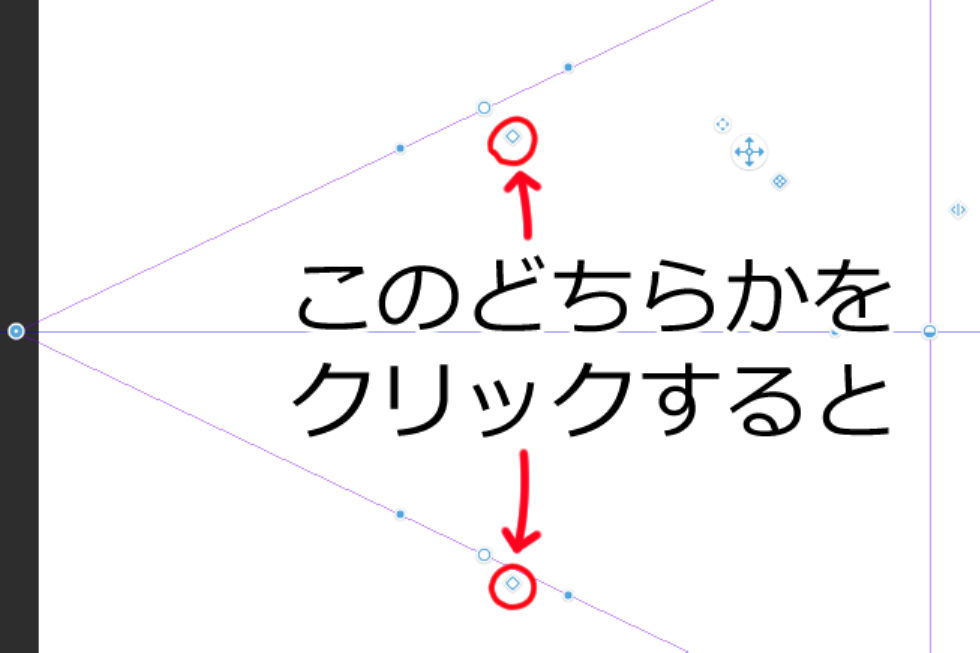
ガイド線のハンドルでダイヤ型の四角をクリックすることで、


一部の消失点のみスナップをoffにすることができます


拡大すると、こういう白四角(◇)です↓


スナップをoffにすると、やはり白丸に線の入った型に変わります↓


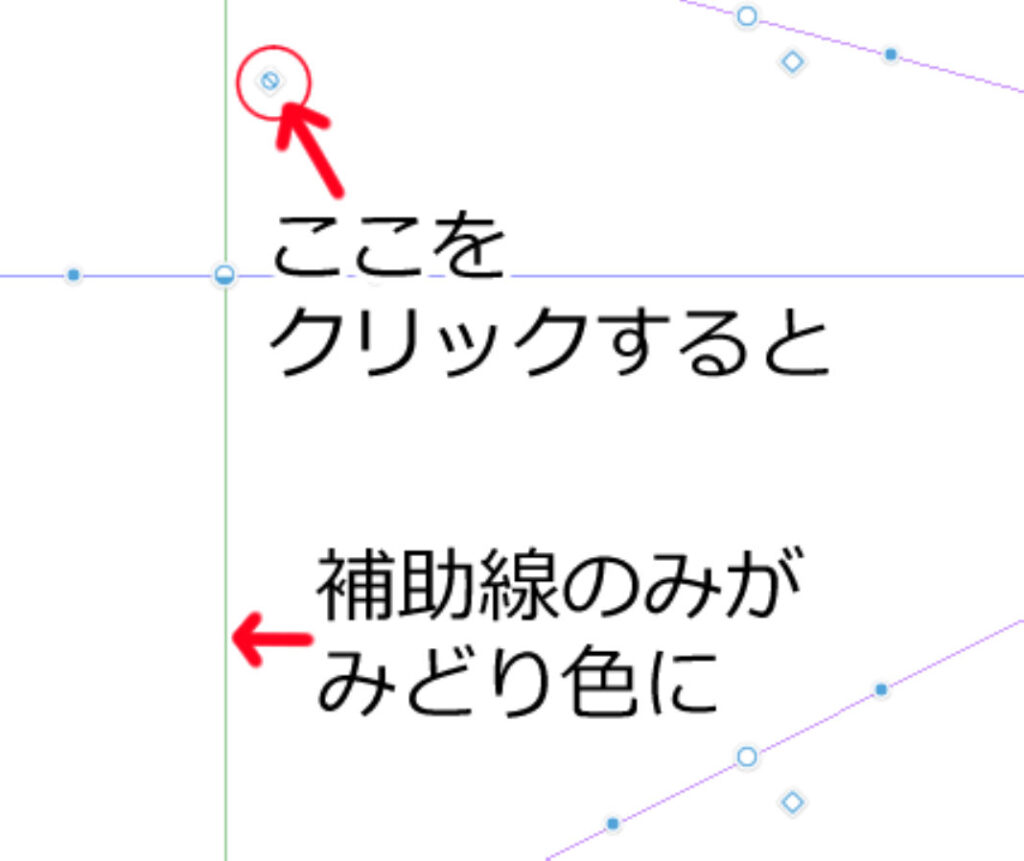
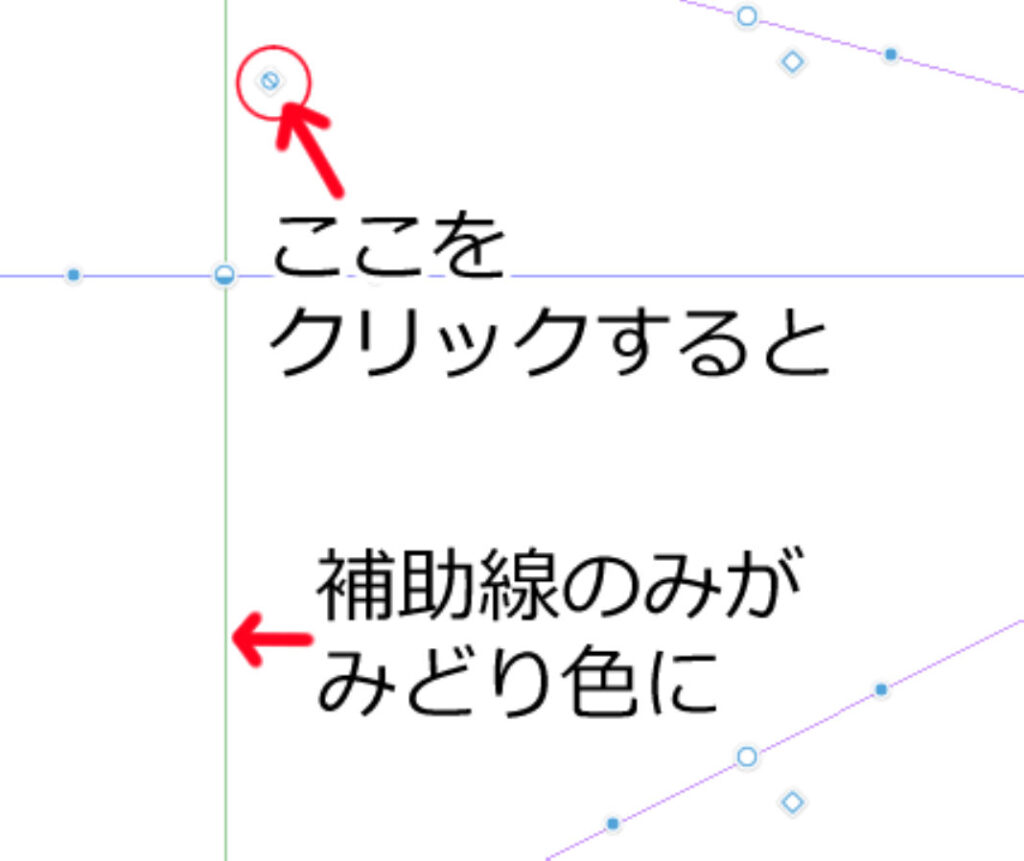
補助線のみのスナップのon・off
補助線にもスナップのon・offの切り替えハンドルがあります


拡大すると、こういう型↓


クリックすると、白丸に線の入った型に変わります↓




一部のみスナップさせたいとこもあるから、消失点のみのON・OFFも含めて覚えておこう
アイレベルのスナップのon・off(一点透視図法のみ)
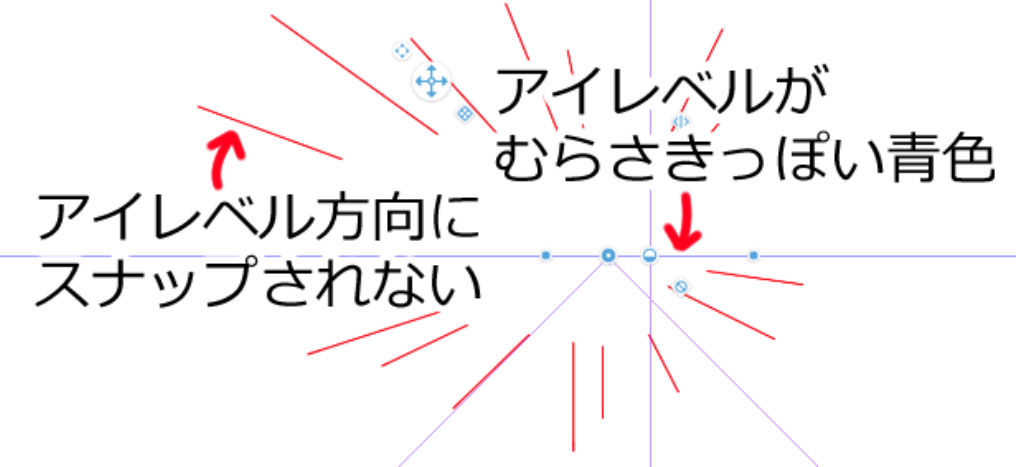
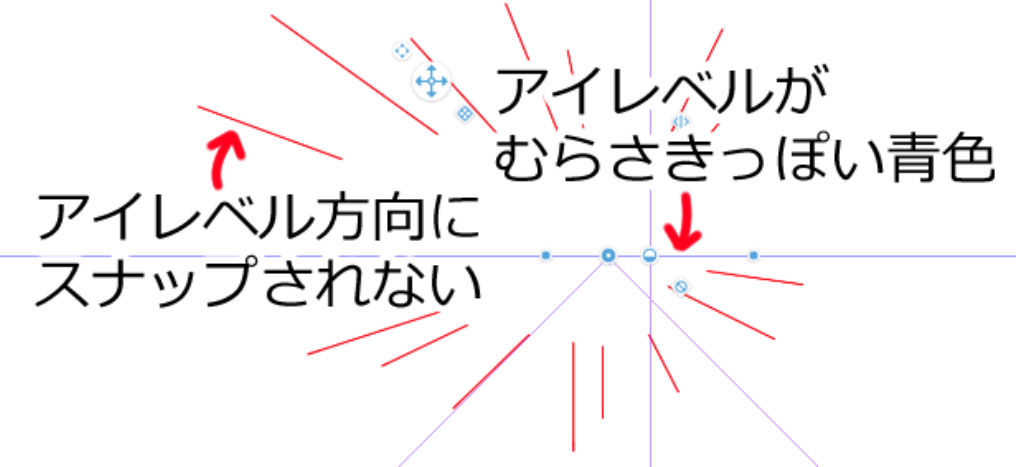
一点透視図法のパース定規を出して


アイレベルが紫っぽい青(?)の線の状態のときは、消失点に向けてのみスナップがかかっています


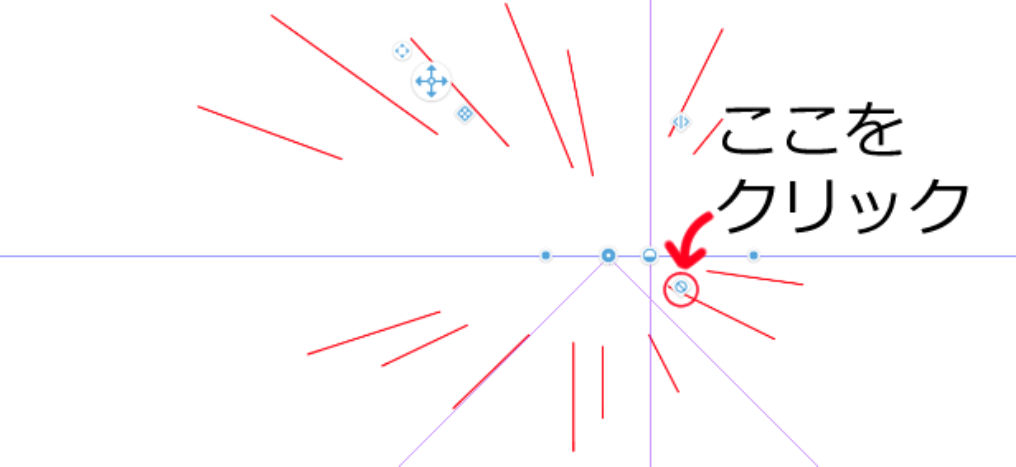
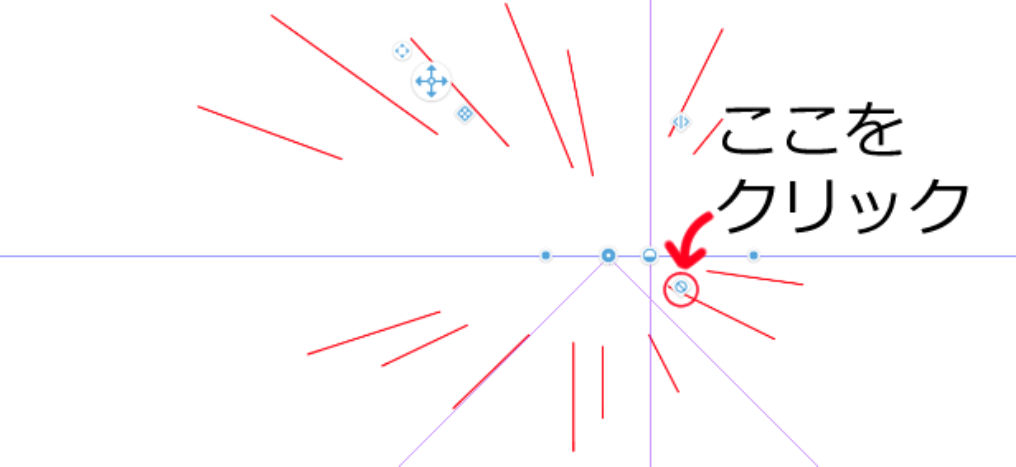
ハンドルをクリックして


こういう形のハンドルです↓


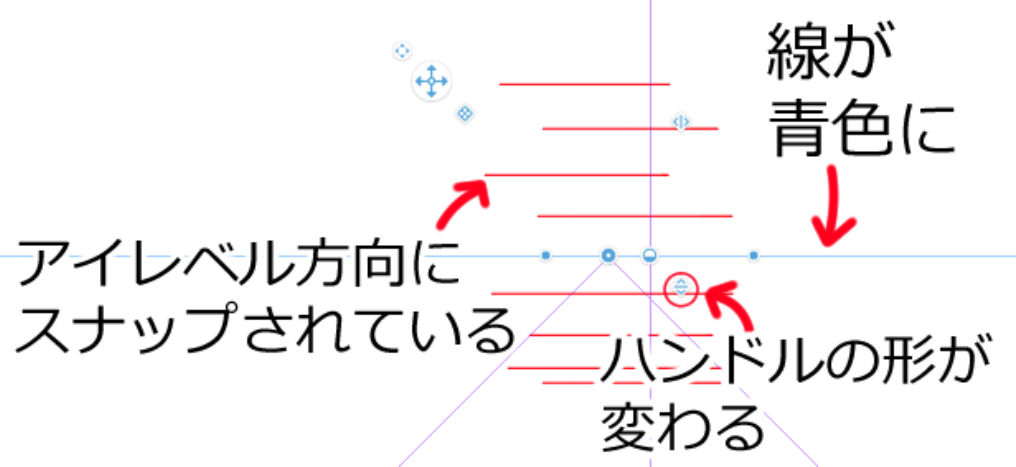
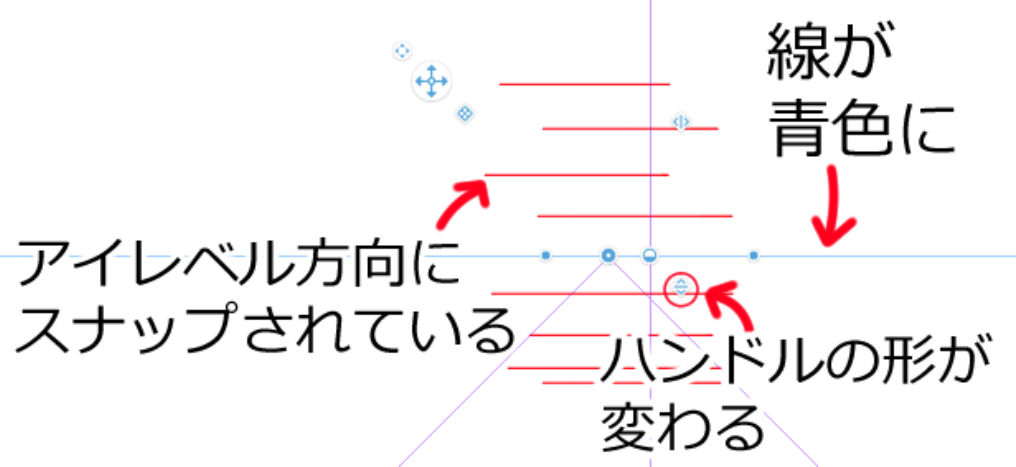
線が青色に変わると、アイレベルの方向にスナップがかかります


アイレベルのハンドルは、こういう形に変わります↓


スナップのon・offをショートカットに割り当てよう
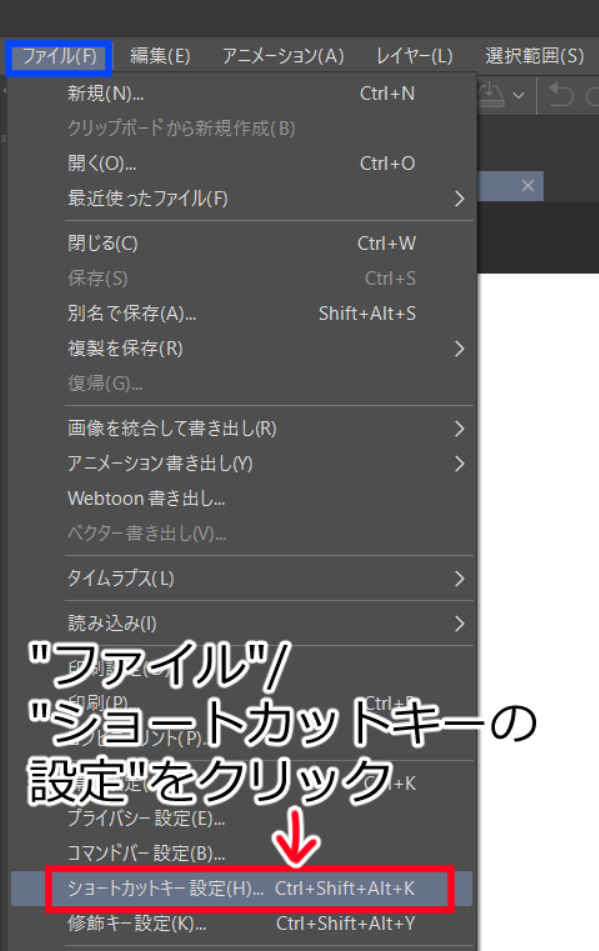
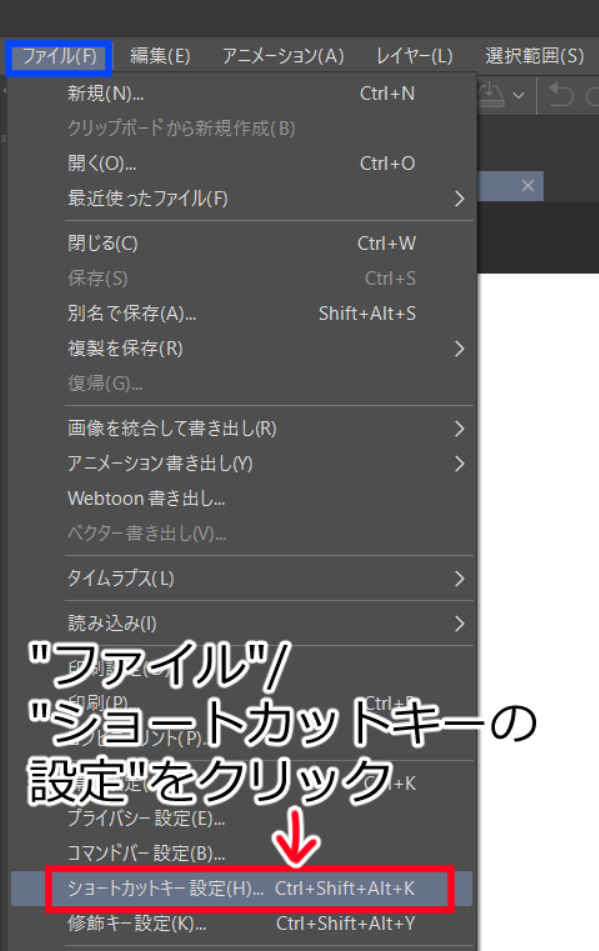
メニューバーから ファイル/ショートカットキー設定 をクリック


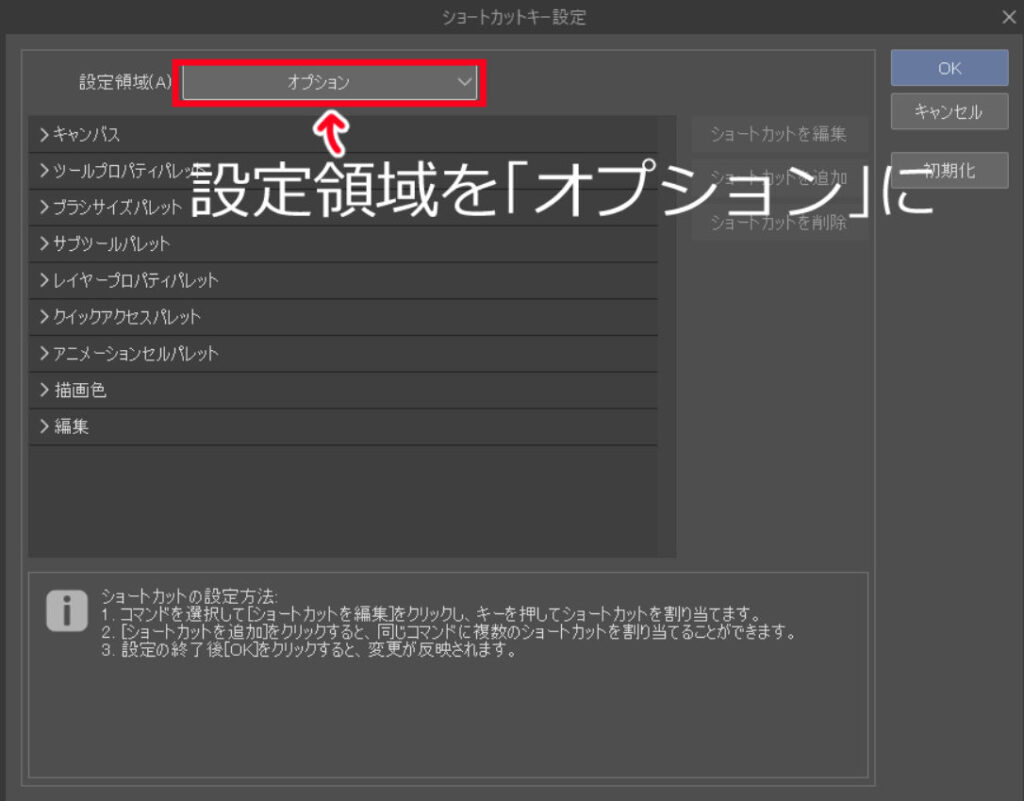
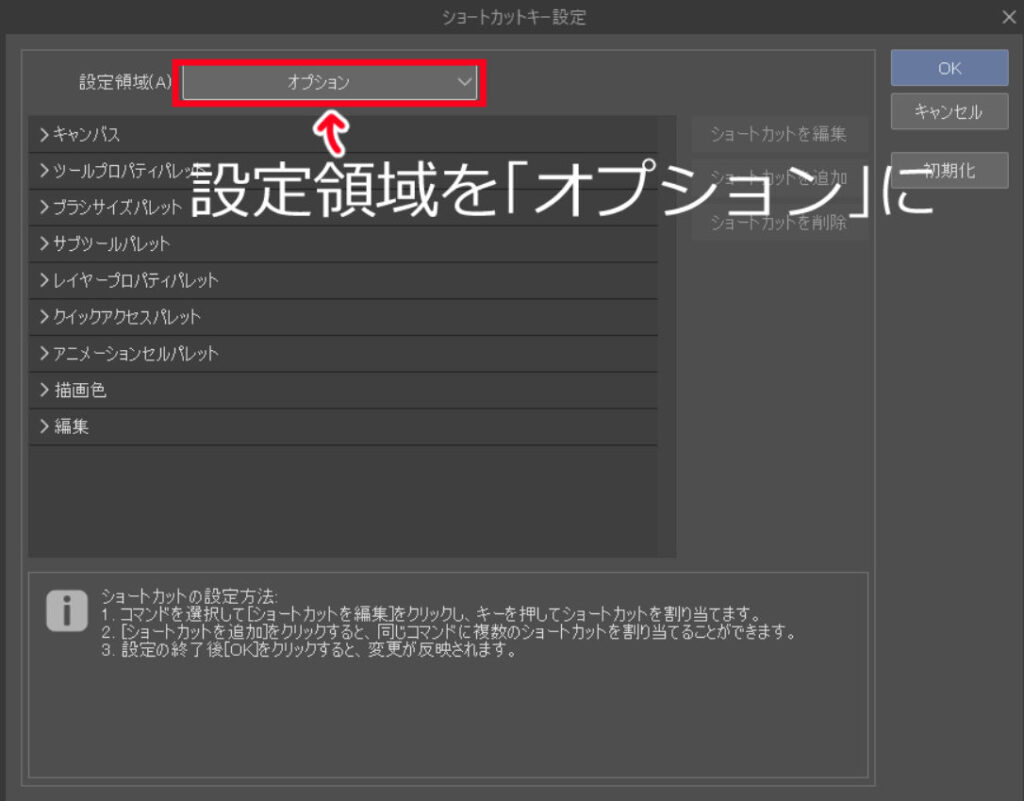
ウィンドウが表示されますので、設定領域を”オプション”に


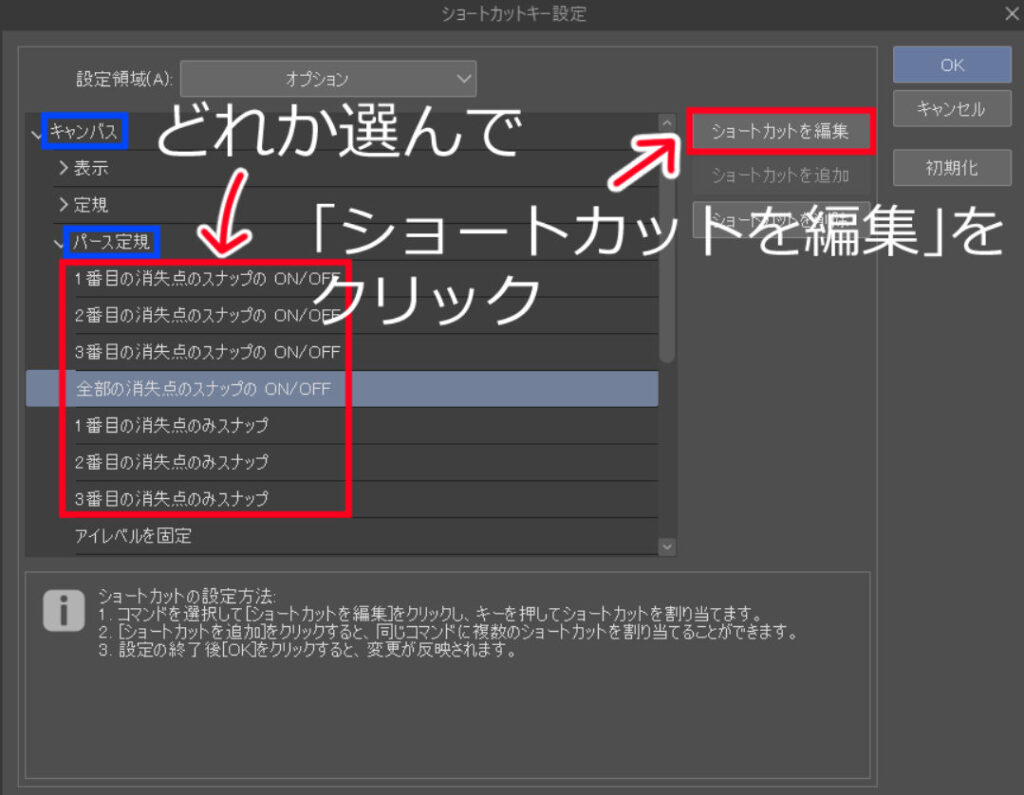
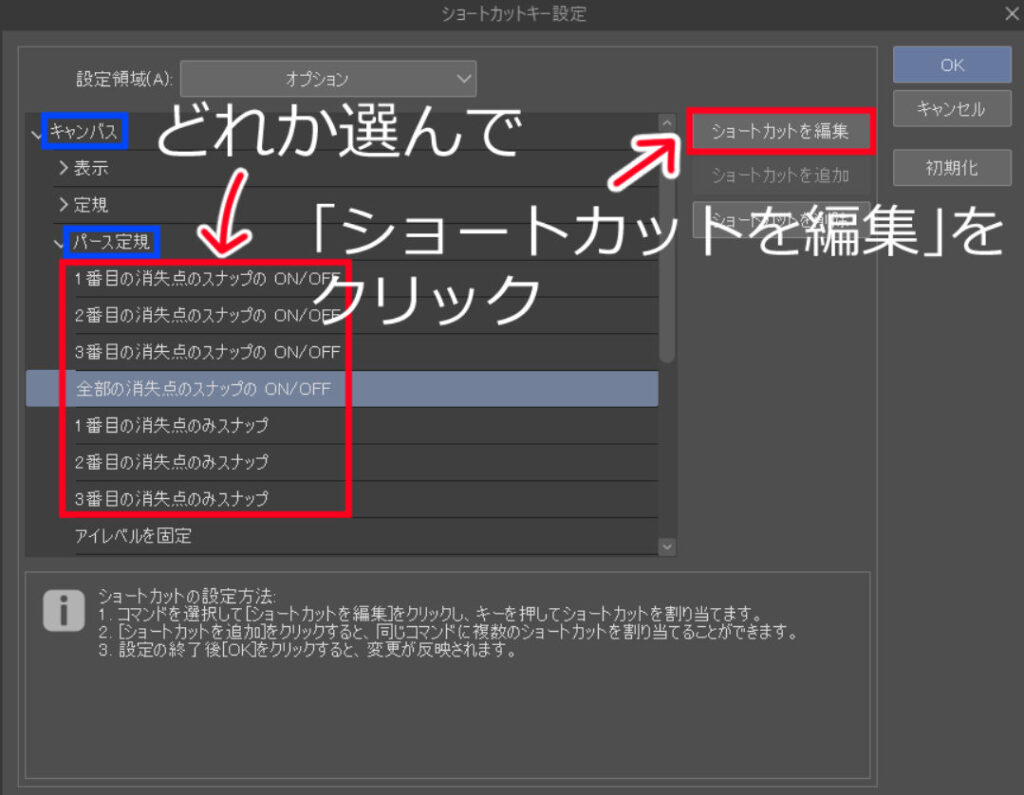
キャンパス/パース定規 から、ショートカットを割り当てたいものをクリック
ここでは「全部の消失点のスナップの ON/OFF」を選んでいます
“ショートカットを編集”を押します


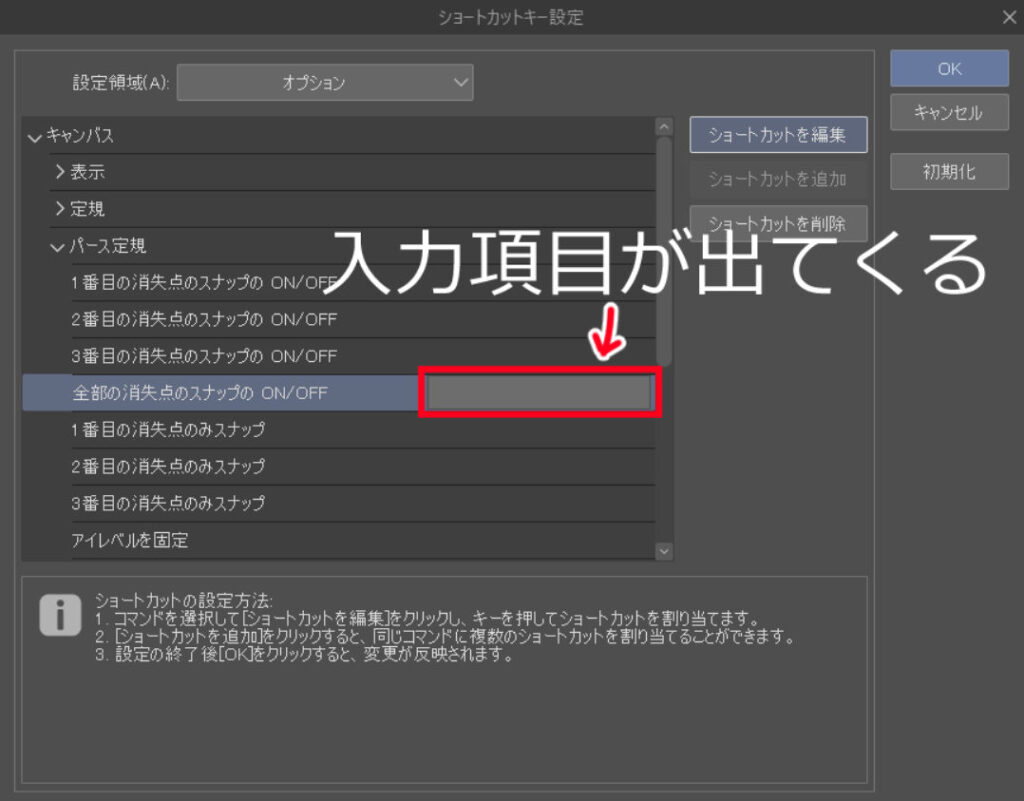
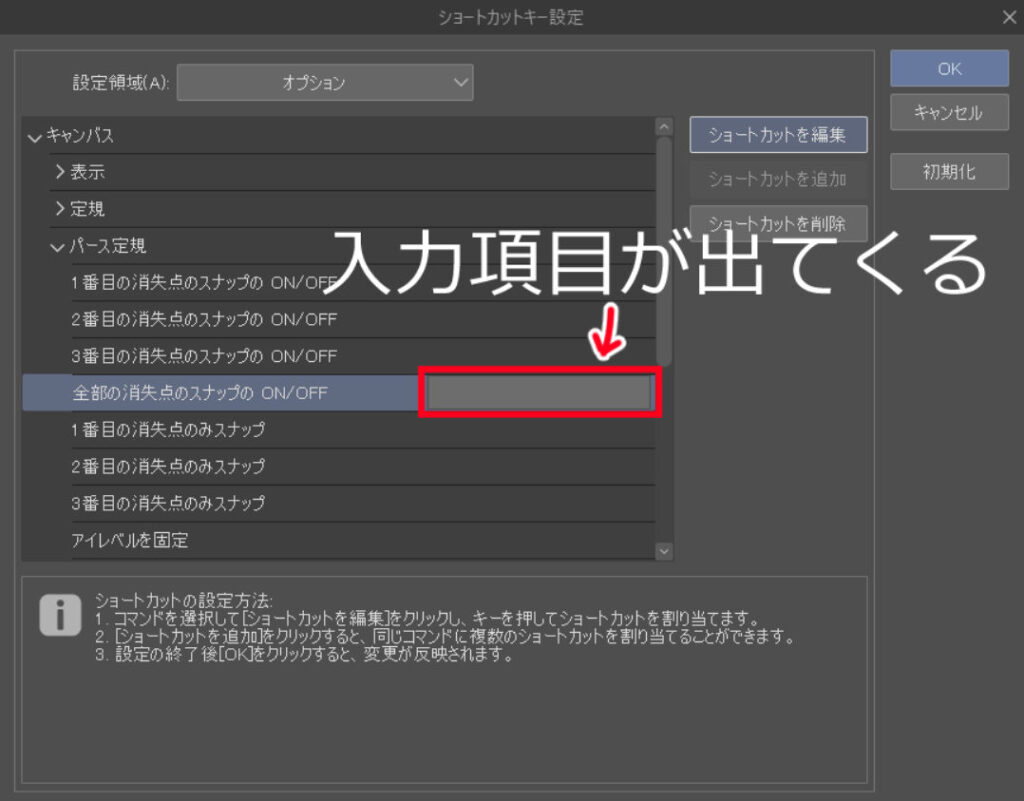
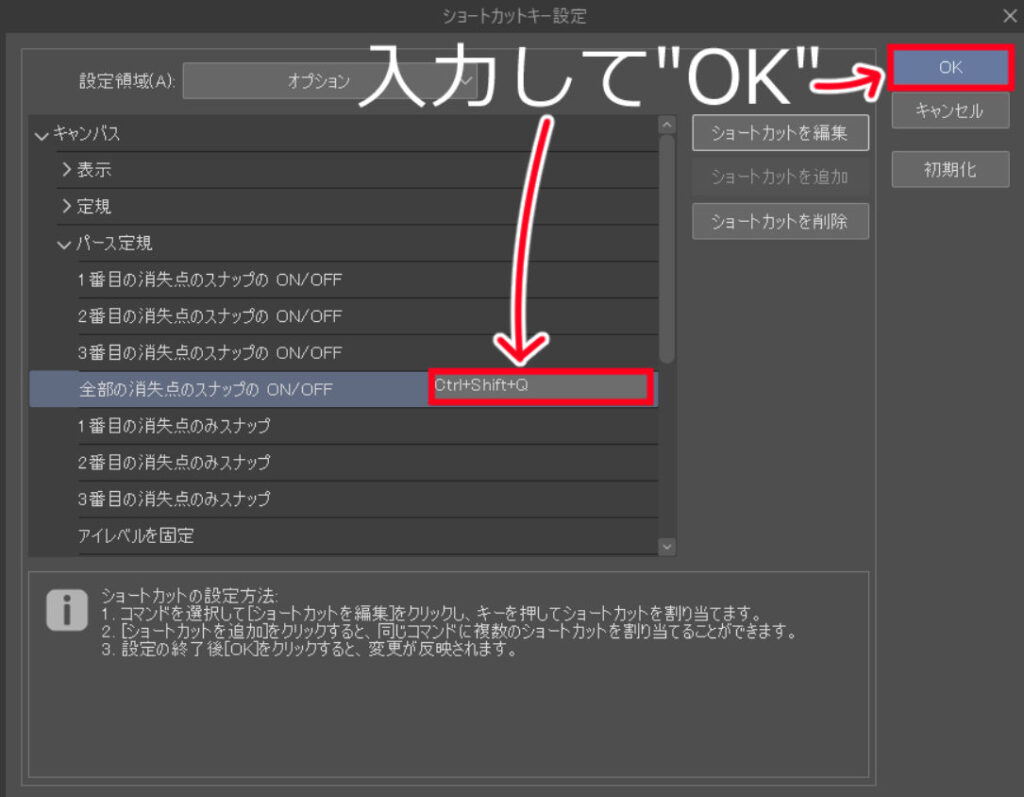
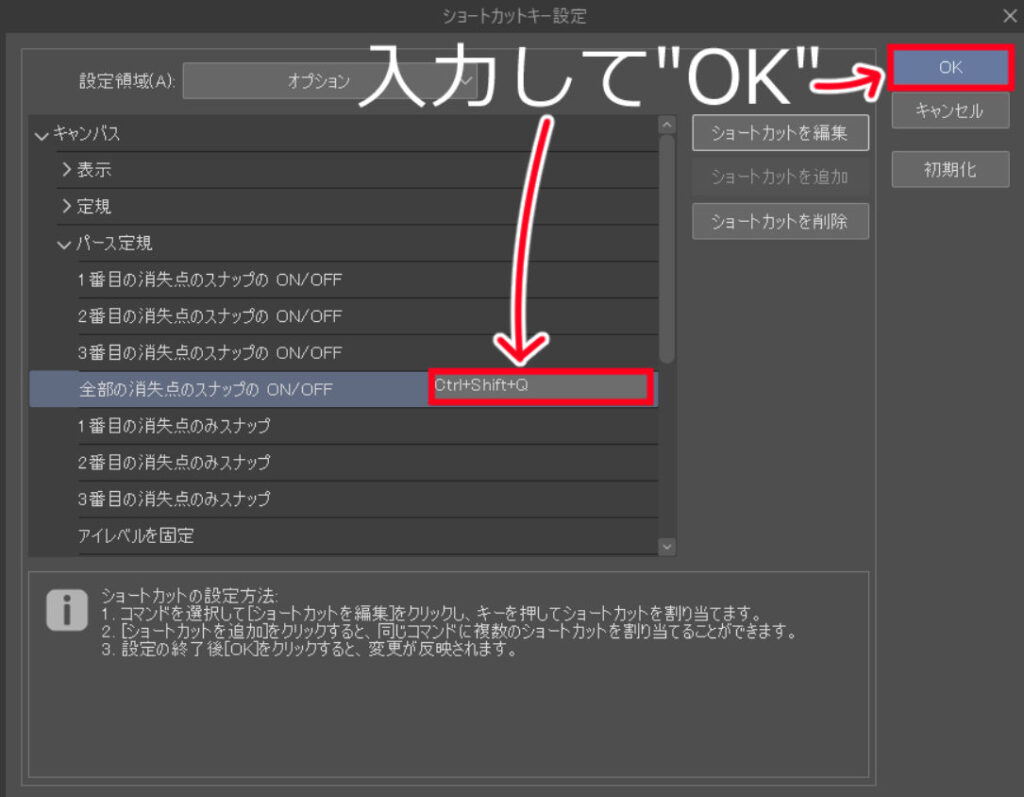
と、入力項目が表示されます


ここに割り当てたいショートカットキーを押して、”OK”をクリックしましょう


今回はCtrlキーとShiftキーを押しながらQキーを押して、割り当てました
これでハンドルをクリックしなくても、Ctrl+Shift+Qでスナップのon・offができます
パース定規を使って絵を描いてると、たびたびスナップをon・offする場面が出てきます
その際、ハンドルをクリックしたり、レイヤーを非表示にするのは手間かかります


ショートカットキーを割り当てておくと、キーを押すだけでon・offできて作業効率がグッと上がるよ
これはぜひ覚えておこう!
【STEP4】スナップの機能について


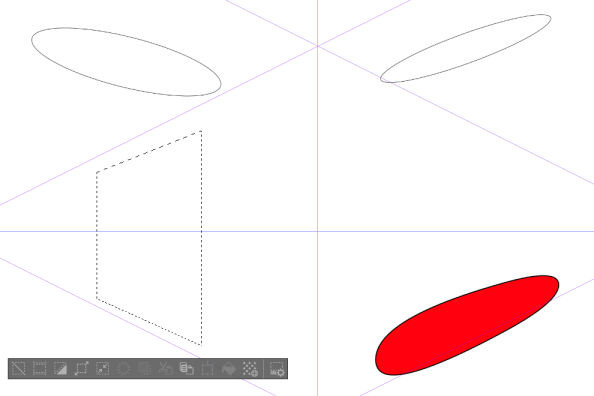
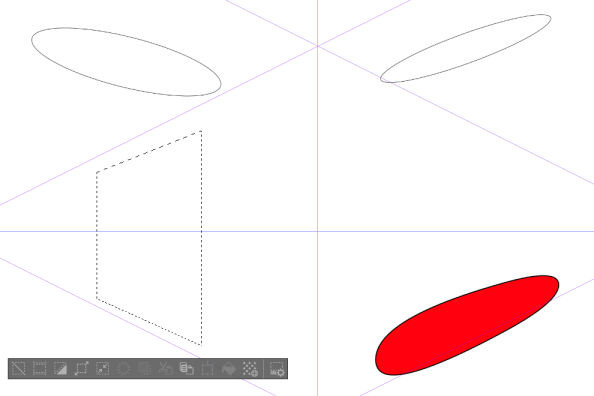
図形もスナップされます
などの図形もスナップがonになっていれば、反映されます


スナップの線の方向を変える場合
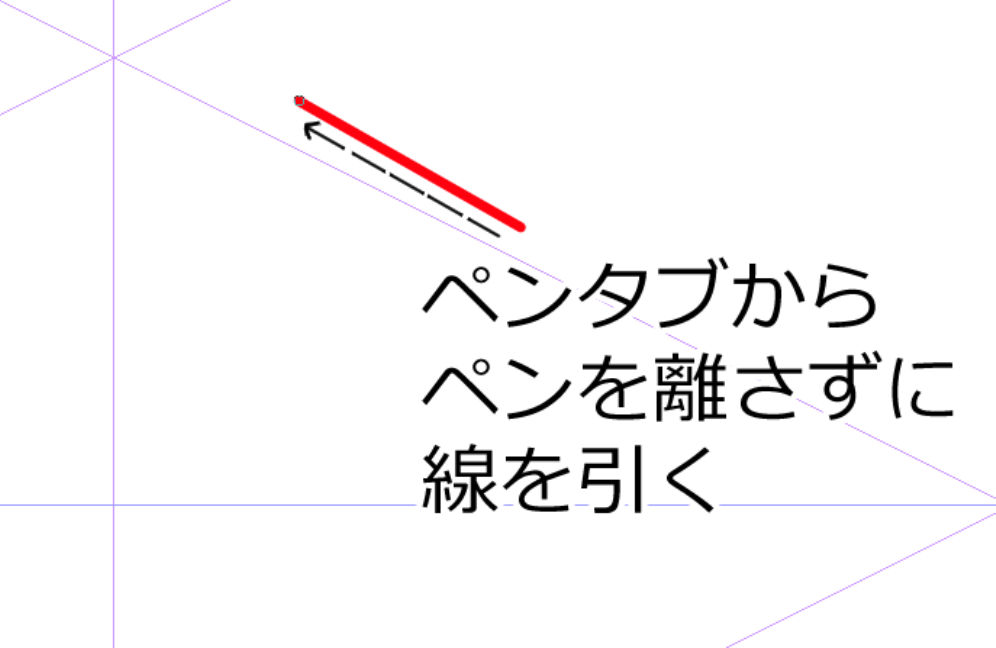
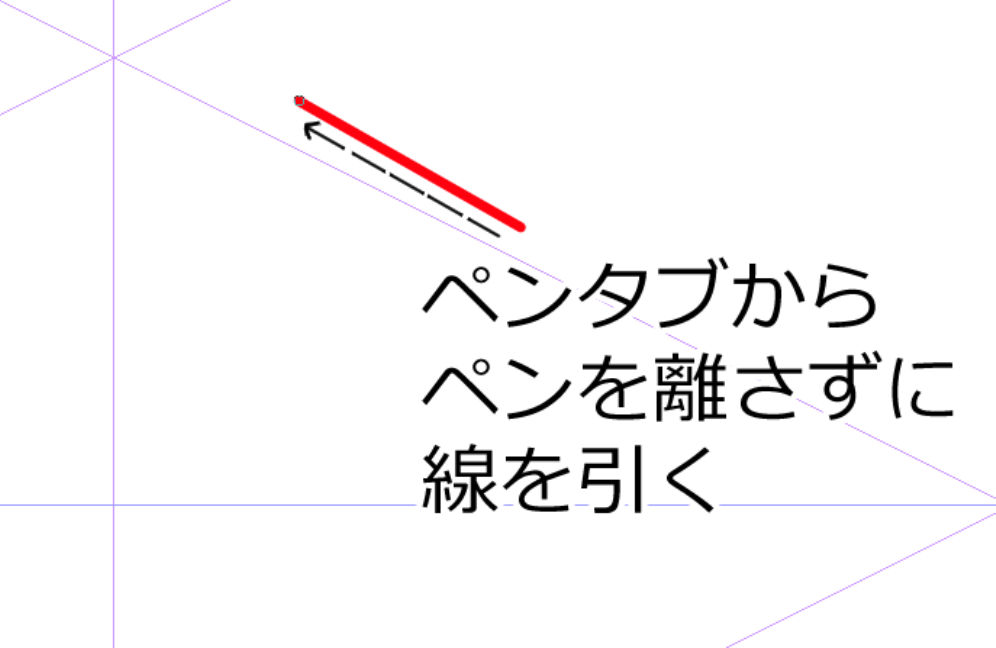
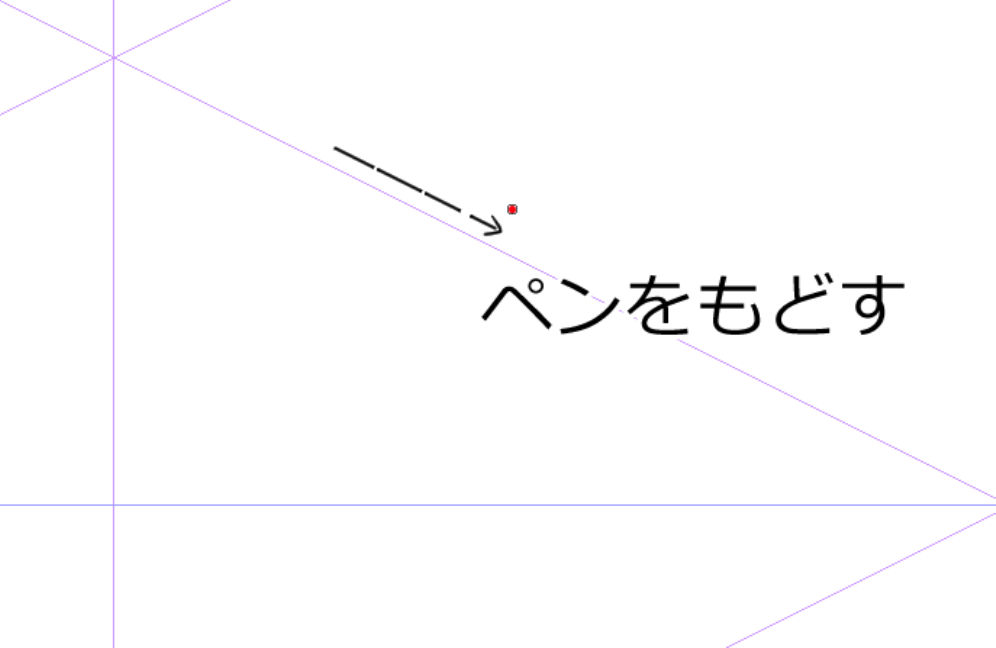
一度ペンツールなどで線を描いたけれど、線の方向を変えたい場合、そのままペンタブからペンを離さずに


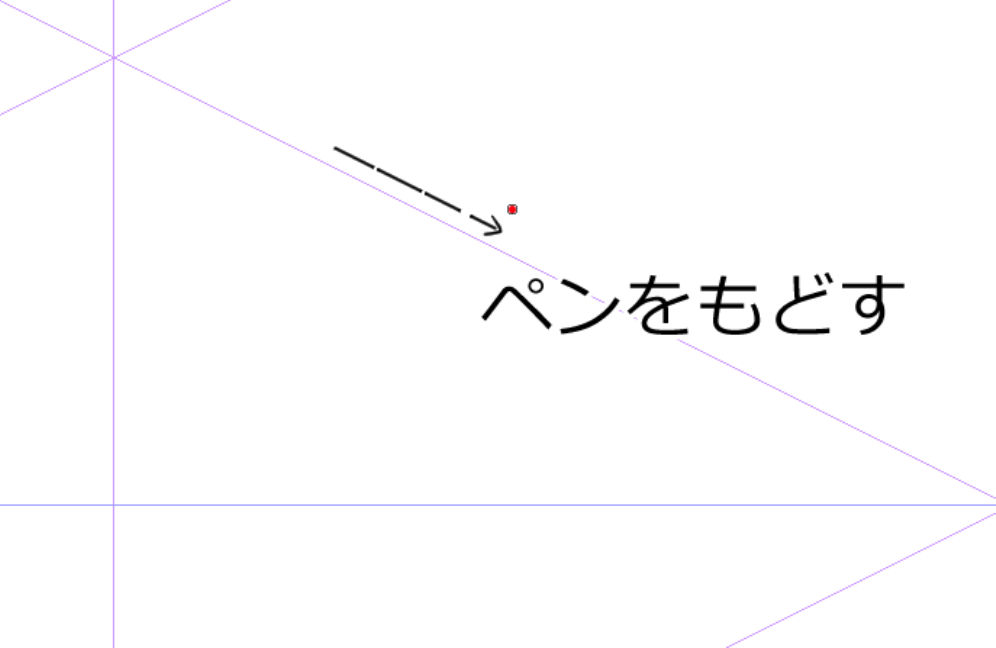
一度戻すと、下の画像のように線が消えて


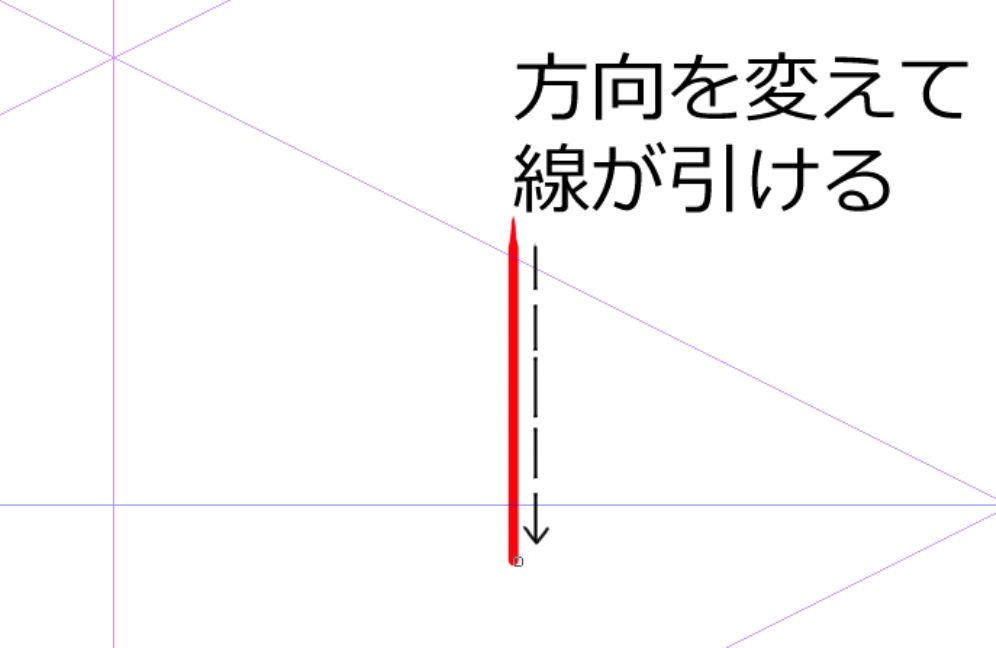
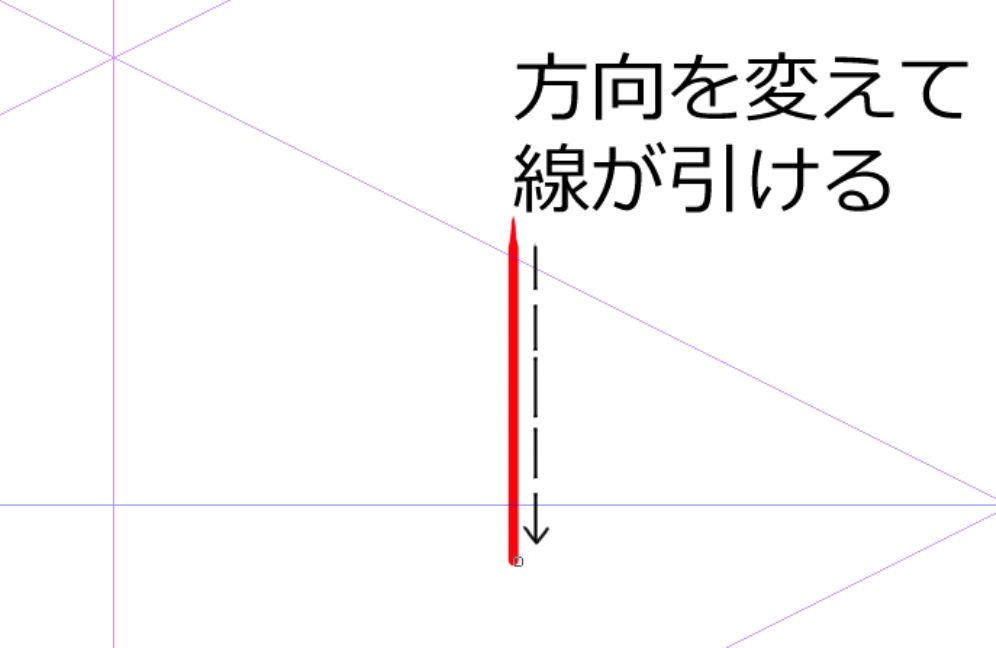
別の方向になぞると、線が描けます


スナップonでもShiftを押せば
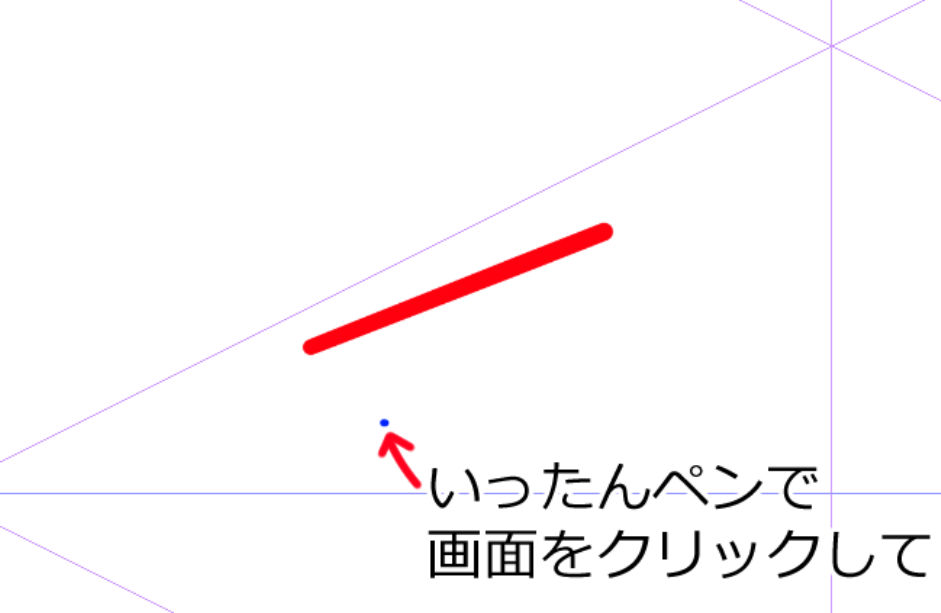
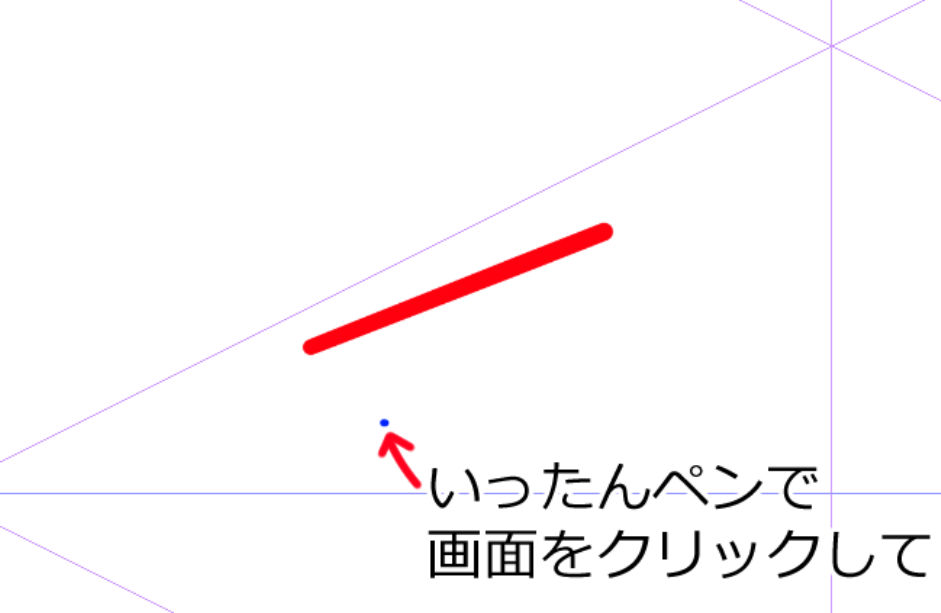
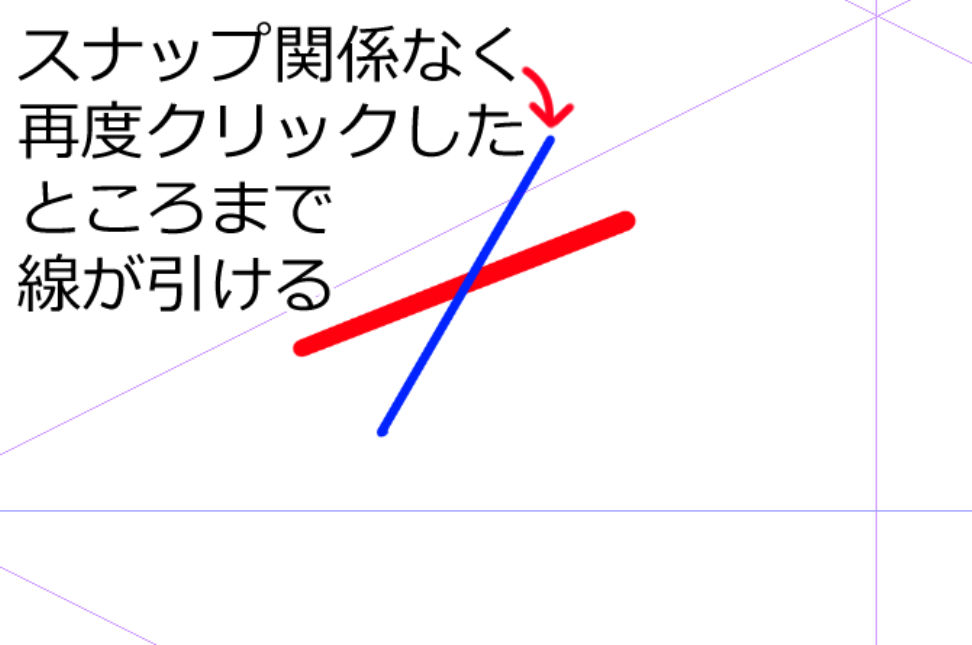
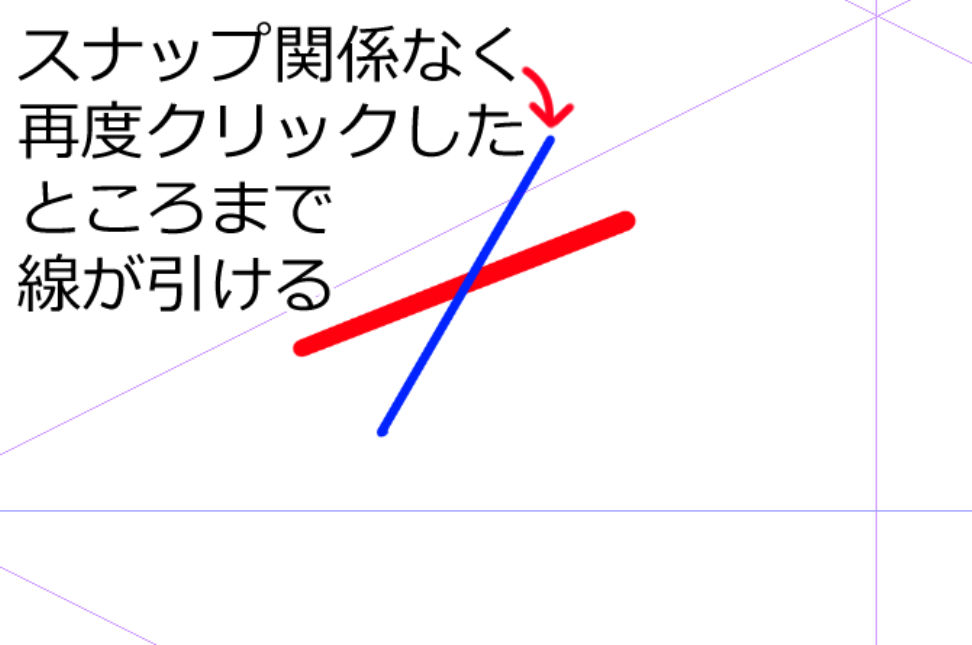
スナップがかかっている状態でも、ペンツールなどでいったん画面をクリックして


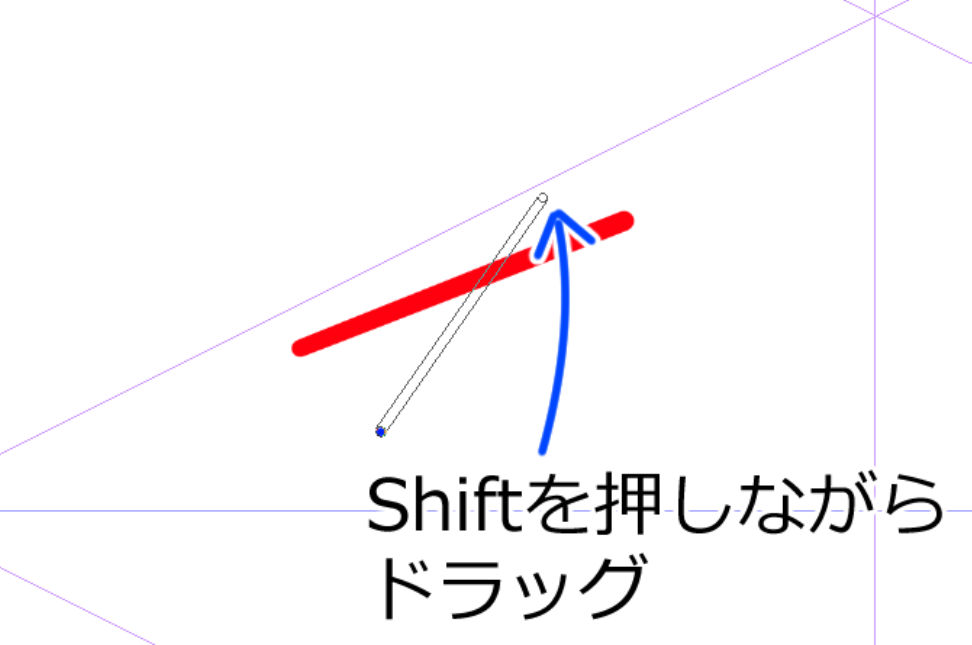
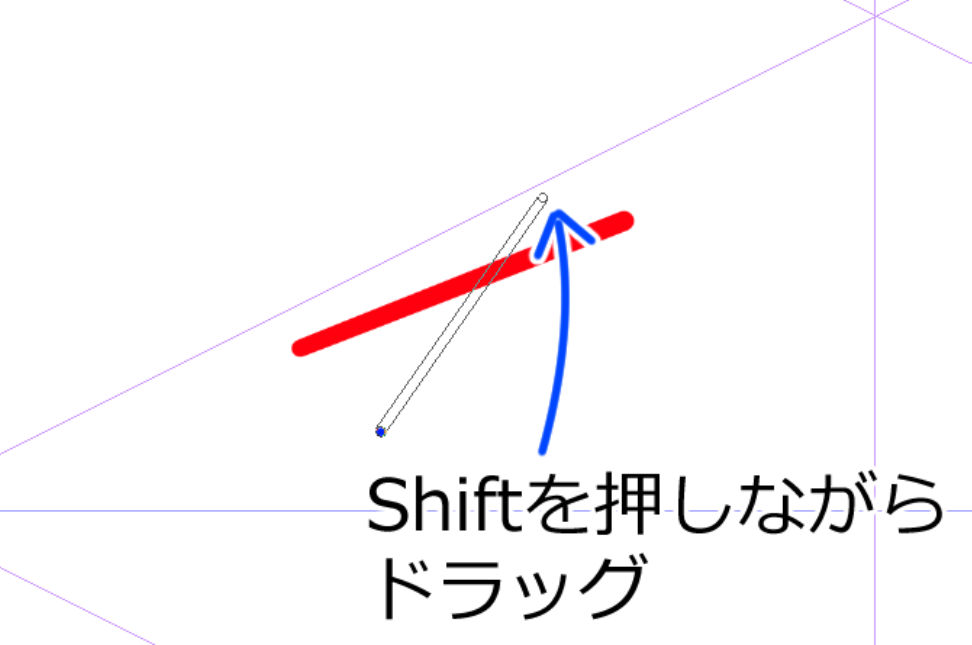
Shift押しながらドラッグしていくと、透明な直線が出てきます


線を引きたいところでクリックすると、スナップに反映されることなく直線を引くことができます




Shiftを押しながら線を引くのは本当によく使うから、覚えておこう!
まとめ:パース定規きっちり覚えて活用しよう!
このページでは、パース定規の使い方について解説しました
ハンドルの役割、線の動かし方、スナップについてなど、けっこう覚えることがあったかと思います
今回の内容をまとめますと、
背景を描くには、パース線の活用が不可欠
パース線を引くのは、パース定規を使うのがとても便利なので、ぜひ覚えましょう


ショートカットの割り当ては、パース定規以外でも使えるから、覚えると便利♪


作業効率を上げるなら、ショートカットは重要だな!