ネットの普及により、今では個人で漫画を描いて配信している人は増えています
また、クリスタなどの漫画・イラスト用のアプリもあるので、漫画制作しやすくなりました
とはいえ「ぜんぜん上手く絵が描けないよぉ(><)」って人も多いのではないでしょうか
なかでも「キャラはなんとか描けるけれど、背景の描き方はわからない(><)」という人は、多いと聞きます
僕も、その1人でした
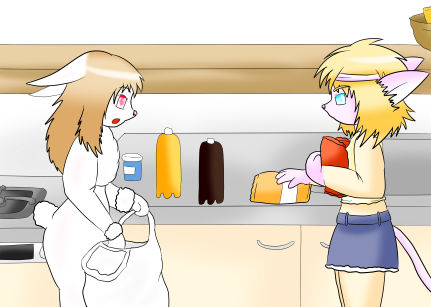
僕はあまり絵がうまいほうでなく、漫画を描き始めたころは↓こんな感じでした
before


キッチンの描き方がいい加減です(ていうか、キャラも下手です……)
それが、今ではこれくらい描けるようになりました
after

まあ、なかには「未だ下手くそじゃねぇかよ」と思う人もおられるかもしれません
基本、僕は下手なほうなので
ただ知ってほしいのは、ほとんど練習はしていないんです
描き方を覚えたうえでクリスタのツールを使うことで、ほとんど練習することなくここまで描けるようになったんです
というわけで、このブログでは
解説していきます
「覚えたて程度のやつが解説なんて出来るのかよ?」と思われるかもしれません
しかし才能ある人の解説は、はなっから複雑な背景イラストを見せて、「写真見て模写しろ」みたいなこと平気で言ってきます
僕も初心者だからこそ、どの点が悩みどころなのかを理解し、わかりやすく伝えられるかと思います
また、このページでは
「かんたん! マンガパース術」に書かれたことを参考に、解説しているところもあります
かんたん!マンガパース術は、非常にわかりやすく背景のパースについての解説
実践で役立つ描画法について書かれています
もしよければ、チェックしてみてください↓
【STEP0】背景を描くのに必要となる「パース」って何?

背景を描く場合、また背景だけでなくキャラを画面に配置する際には、「パース」を用いた作画法が必要となります
パースとは、パースペクティブ(Perspective)という”遠近法”・”透視図法”という意味の英語に由来する言葉の略です
絵を描くというのは僕たちが日常で見ている3次元の世界を、用紙やイラスト用のアプリの画面など、つまりは2次元の平面に落とし込むことです

たとえ漫画・アニメ絵だとしても、モチーフとなっているのは現実の3次元の世界なんだよね
その平面の用紙に、3次元の立体的な世界を違和感なく描くためには、パース(遠近法)を使う必要があるのです
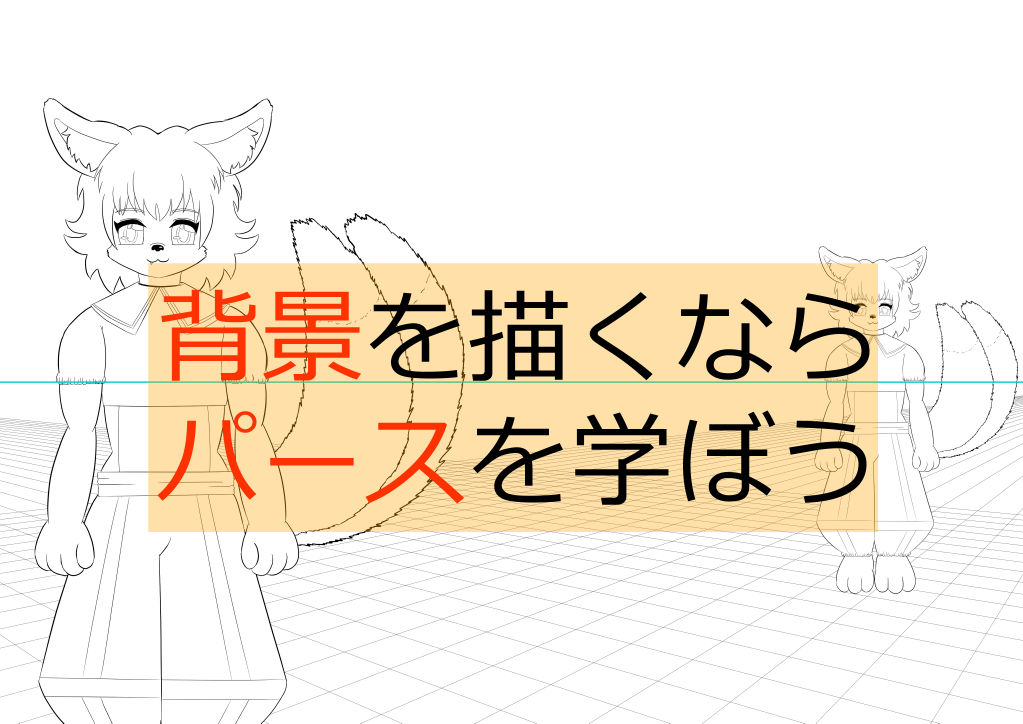
【STEP1】アイレベルと消失点

アイレベルとは?
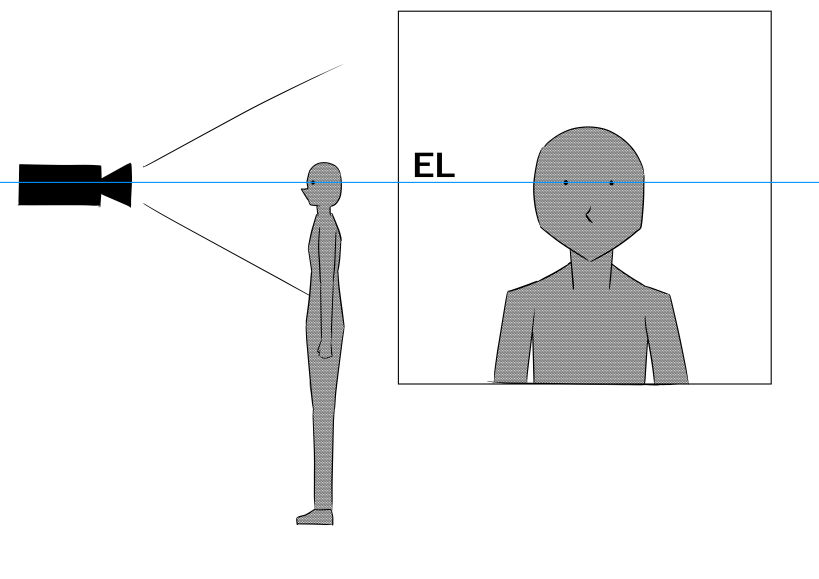
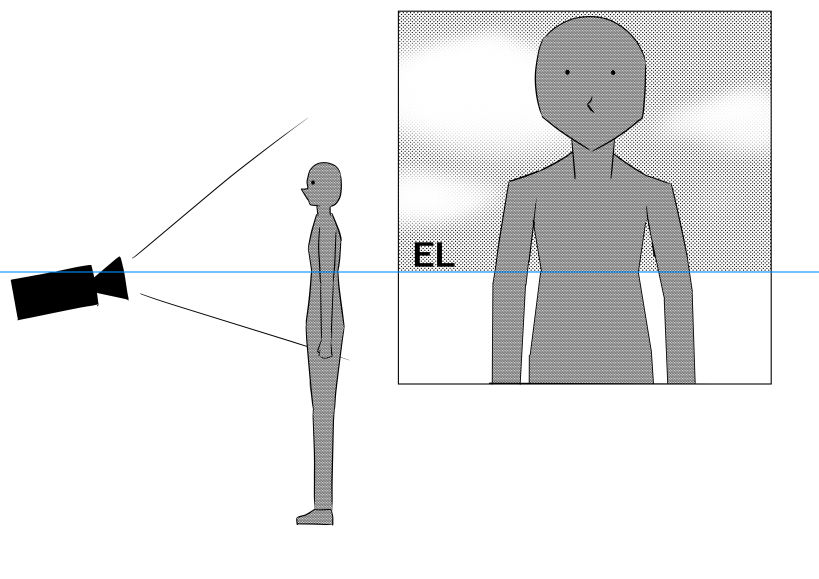
アイレベル(EL)とは、目線(カメラ)の高さのことです

このイラストのように人物の顔にカメラを向けると、顔が映し出されるわけですが、人物の目のあたりに水色の線が引かれています
これがカメラ(目線)の高さ、つまりアイレベル(EL)となります

アイレベル=カメラの高さのこと
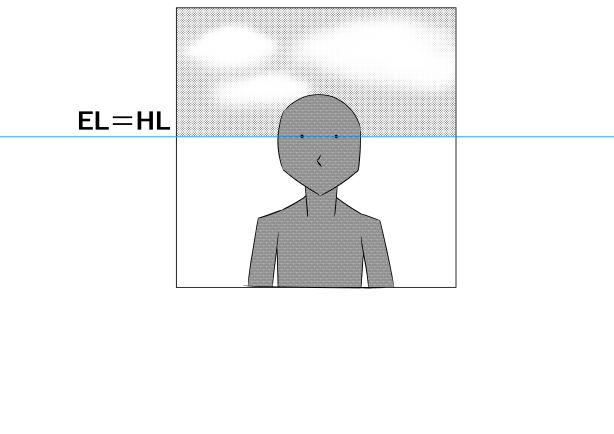
アイレベルと地平線
アイレベルは、必ず地平線(HL)と一致します↓




たとえこれが下から見上げたり(アオリ)、上から見下ろす(フカン)構図になっても、地平線はアイレベル上にきます


地平線ともアイレベルは一致するんだなぁ
消失点とアイレベルによる物の見え方のルール
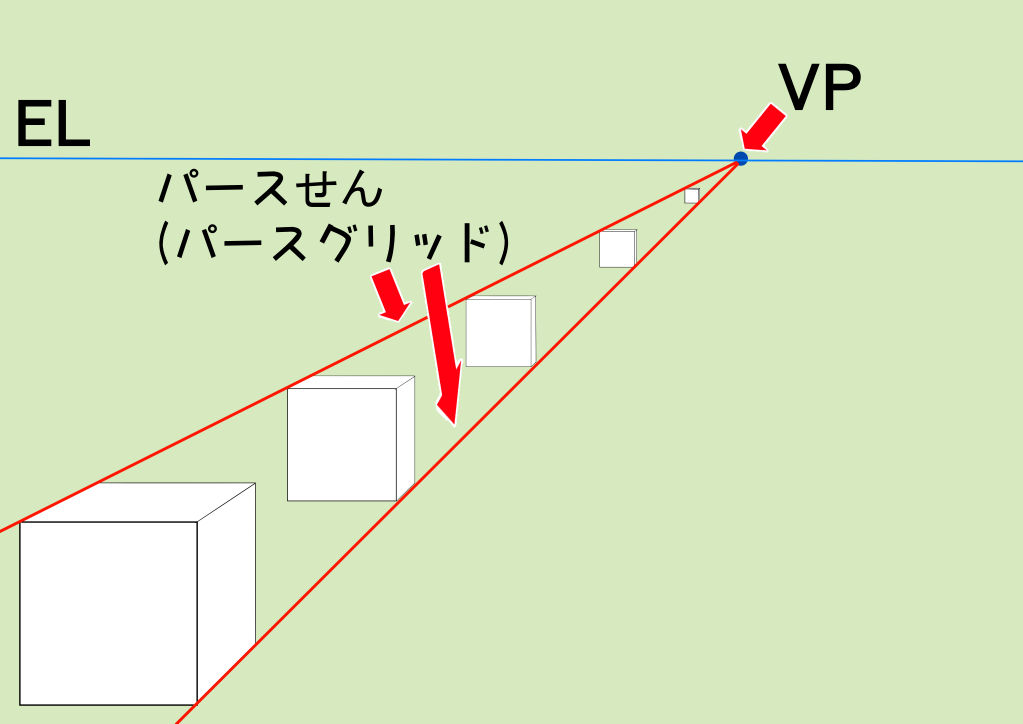
物が遠くなれば遠くなるほど小さく見え、やがて点に収束する、その点のことを「消失点(VP)」と言います

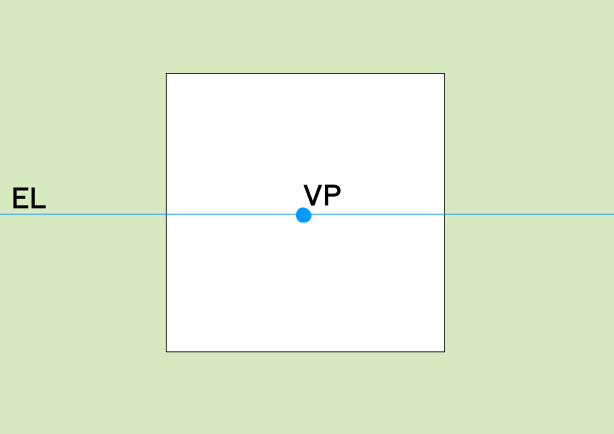
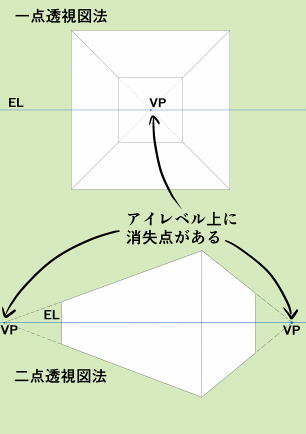
下のイラストの四角は実際は立方体なのですが、アイレベルが真ん中にあって、その中心に消失点がある
つまりは立方体を真正面から見ている状態なので、平面の四角に見えています

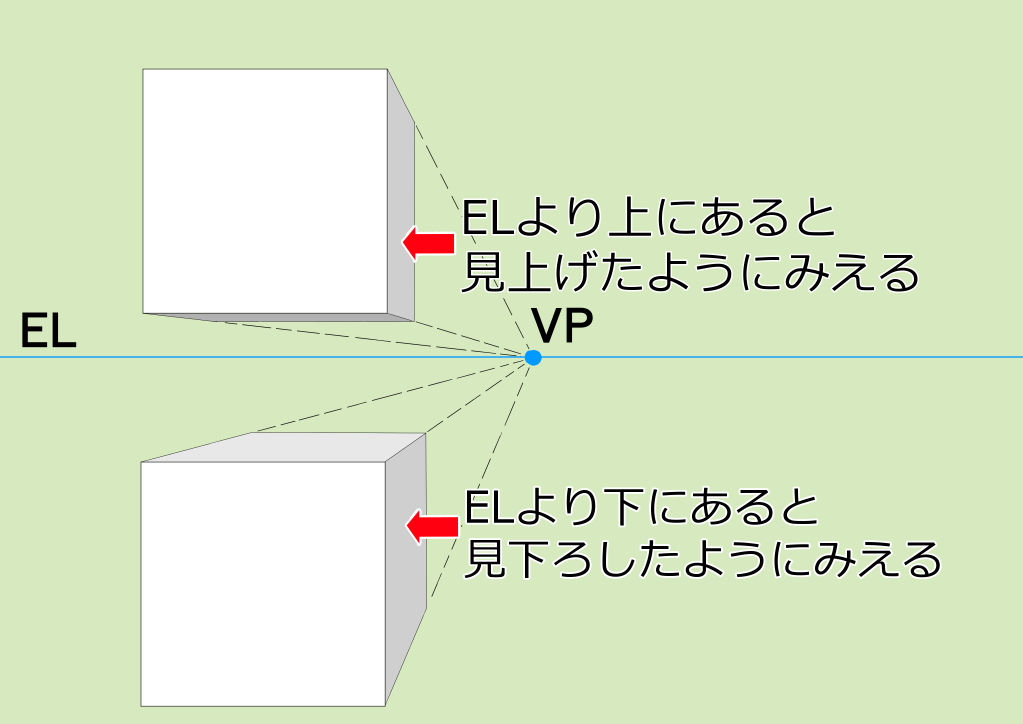
これを斜め上に移動させますと、立方体を斜め上に見上げている状態となるので、底面と側面が見えます
斜め下に移動させますと、立方体を斜め下に見下ろしている状態となるので、上面と側面が見えます

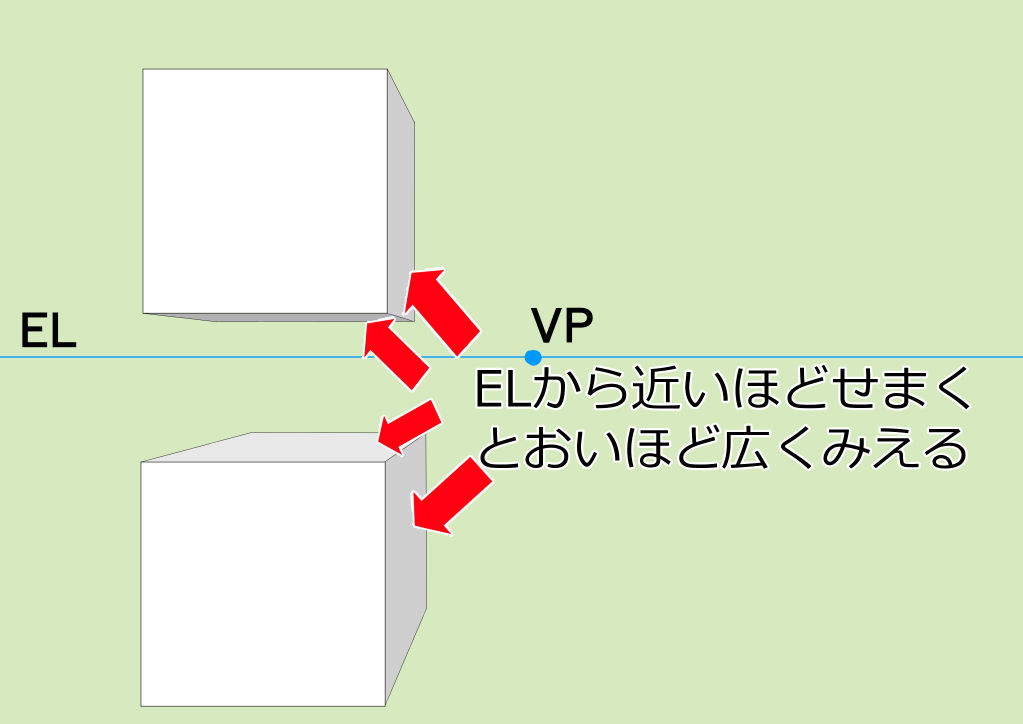
また、アイレベルから遠いものほど、見えていなかった部分が広く見えるようになります
下のイラストだと、下の立方体のほうが上の物よりアイレベルから少し遠いので、上面と側面が広く見えています


位置と距離によって見え方が変わってくるんだ
【STEP2】パース線を用いた作画法の代表3種

一~三点透視図法の見分け方について
と言われている3種の透視図法
しかし、実際の漫画やイラストでは、当然ながらアイレベルも消失点も表示されていません
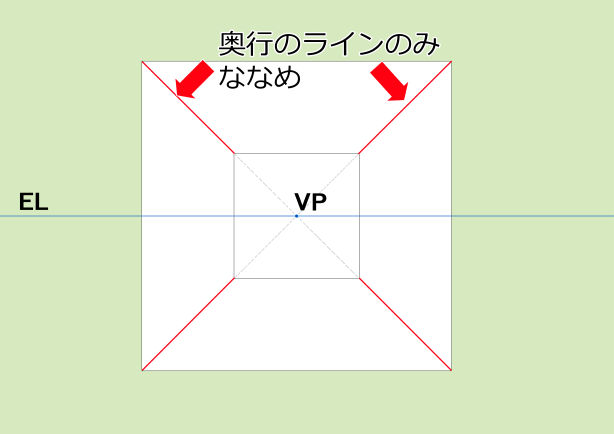
なので消失点の数で覚えるよりは、横・高さ・奥行のうち、奥行きの線のみが斜めになっているのが一点透視図法

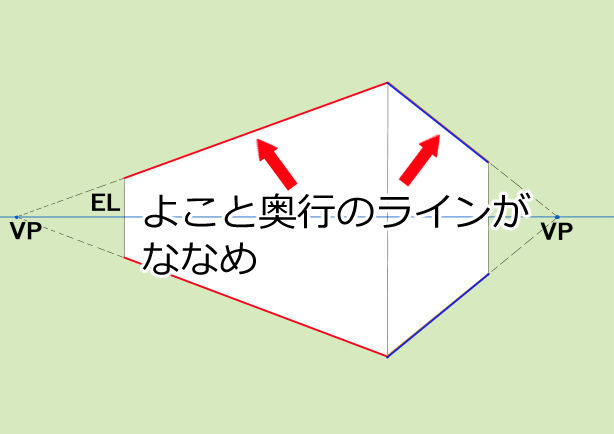
横の線と奥行、

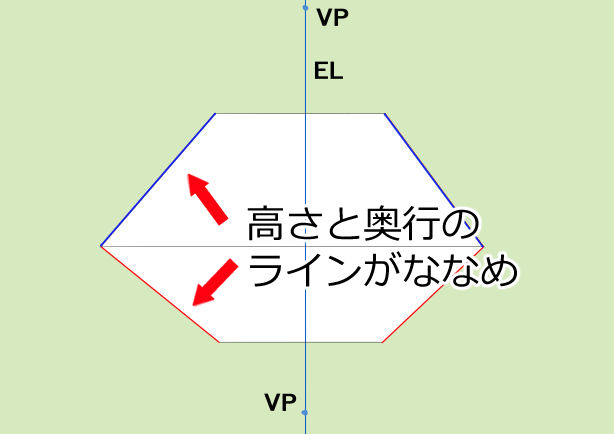
もしくは、高さと奥行の線が斜めになっているのが二点透視図法

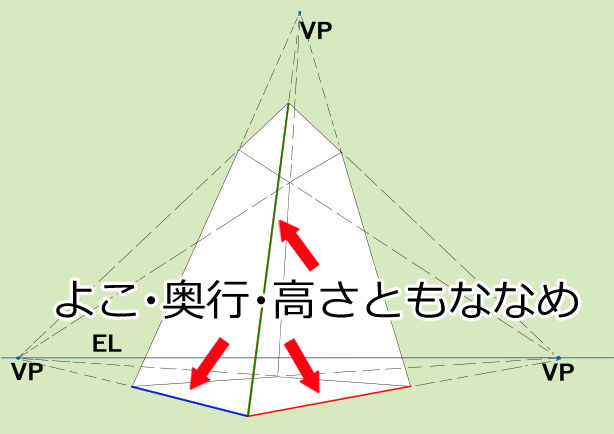
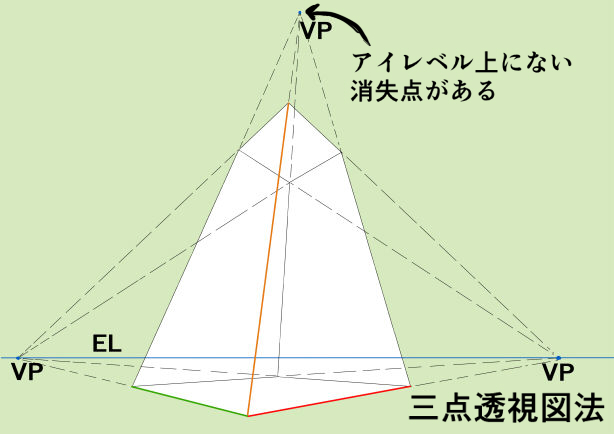
横・高さ・奥行ともに斜めの線になっているのが三点透視図法、と覚えたほうがわかりやすいでしょう


これを知らなかったために、よほど単純な背景でない限り何点透視で描かれたものなのか見分けられなかった
3種の透視図法によるアイレベルと消失点の位置について
一点透視図法と二点透視図法の場合、必ずアイレベル上に消失点が配置されます

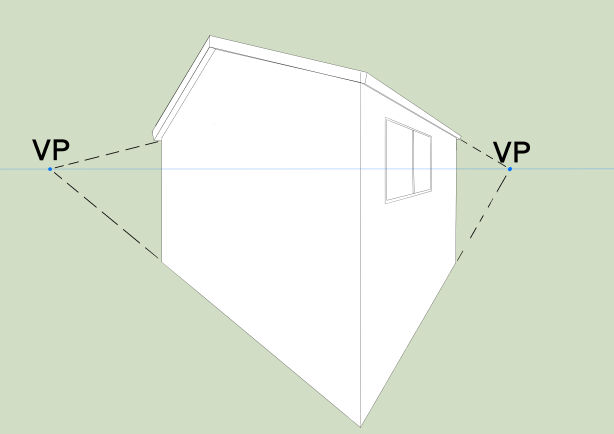
三点透視図法の場合は水平方向に2か所アイレベル上に消失点がおかれるのに加えて
上か下どちらか垂直方向にもう一点おかれます


三点透視だけVPの位置がちょっと違う
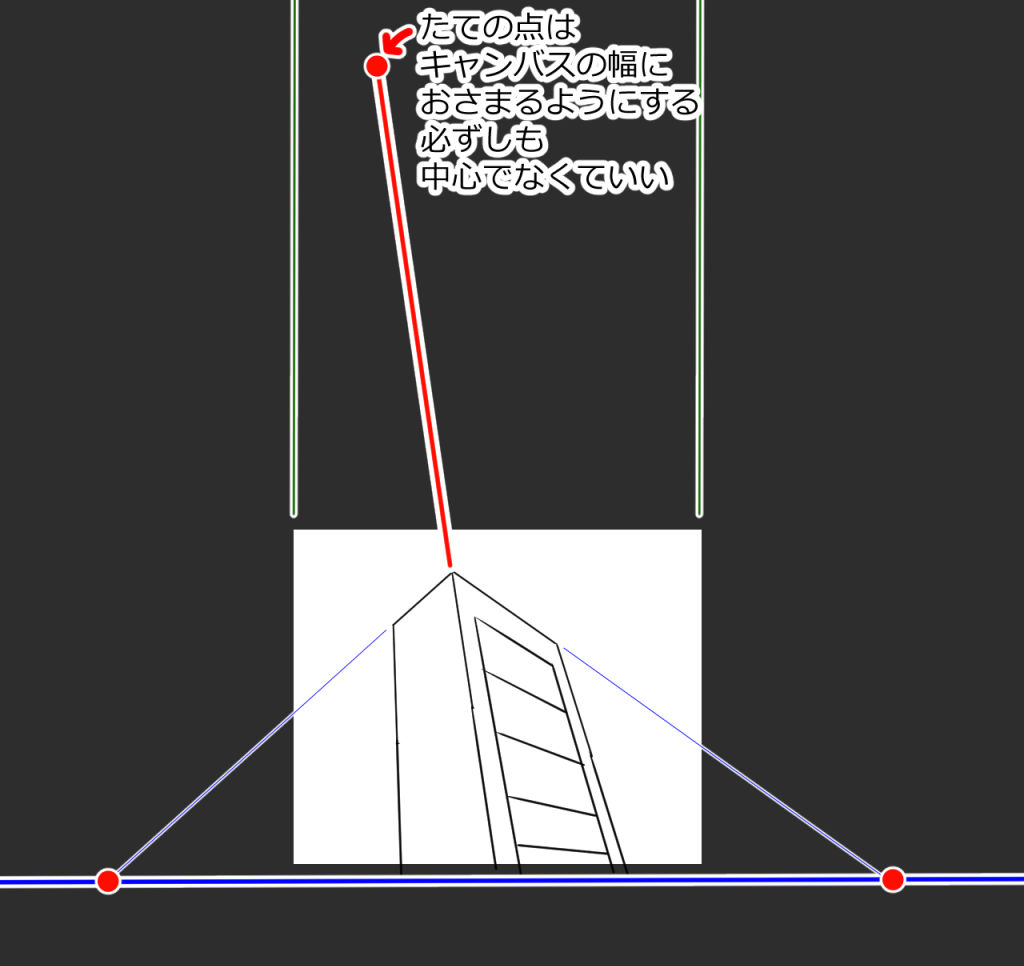
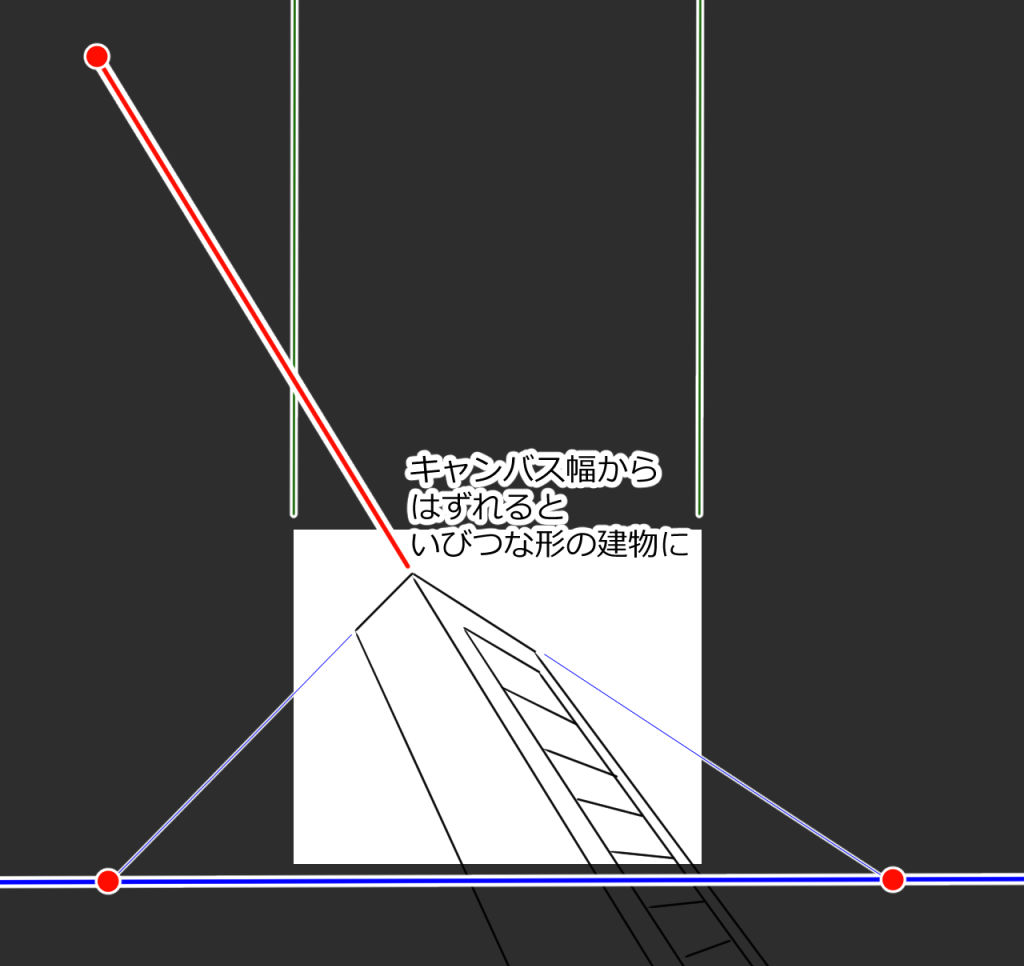
三点透視図法の縦の消失点は、キャンバスの幅におさまるように配置しましょう
幅におさまっていれば、必ずしも中心に置かなくていいです


【STEP3】一点透視図法でやりがちな失敗

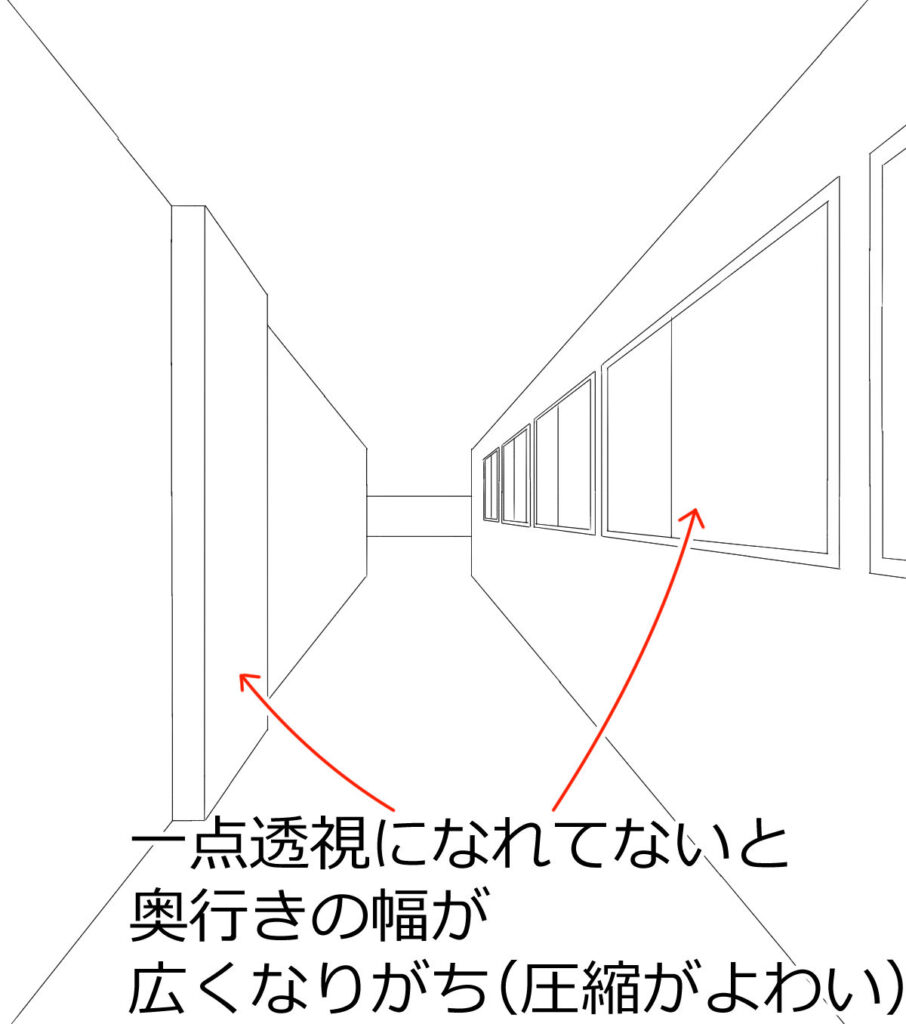
一点透視のパースに慣れていないと、奥行きを長く描いて、いびつになりがちです

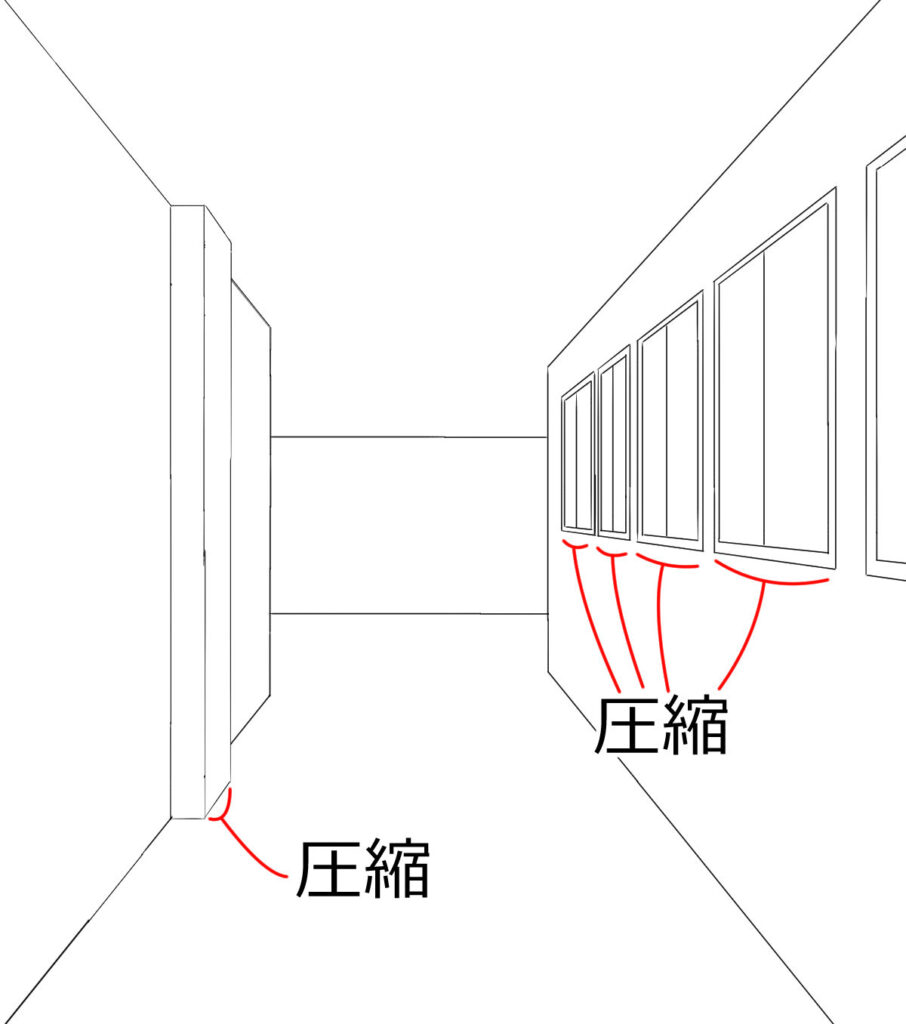
側面が長くなりすぎないよう、狭めて整えましょう
特に一点透視の遠景は、おもいっきり狭めに描くといいでしょう
この狭めることを「圧縮」と言います

【STEP4】消失点の適切な配置場所

複数の消失点は画面外へ
二点透視や三点透視のように複数の消失点がある場合、すべて画面内に消失点を置いてしまうとパース線の角度がきつくなりすぎます
結果、いびつな形の背景が出来上がってしまいます

消失点はすべて画面外に配置、画面内に置くとしても1つのみにとどめましょう

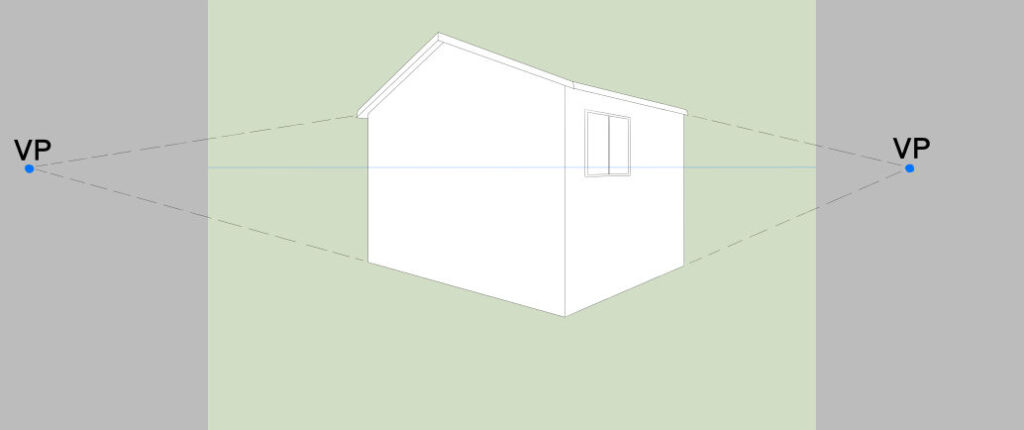
二点透視の点と点との距離について
背景がいびつな形にならないようにするためには
消失点の距離に注意が必要です
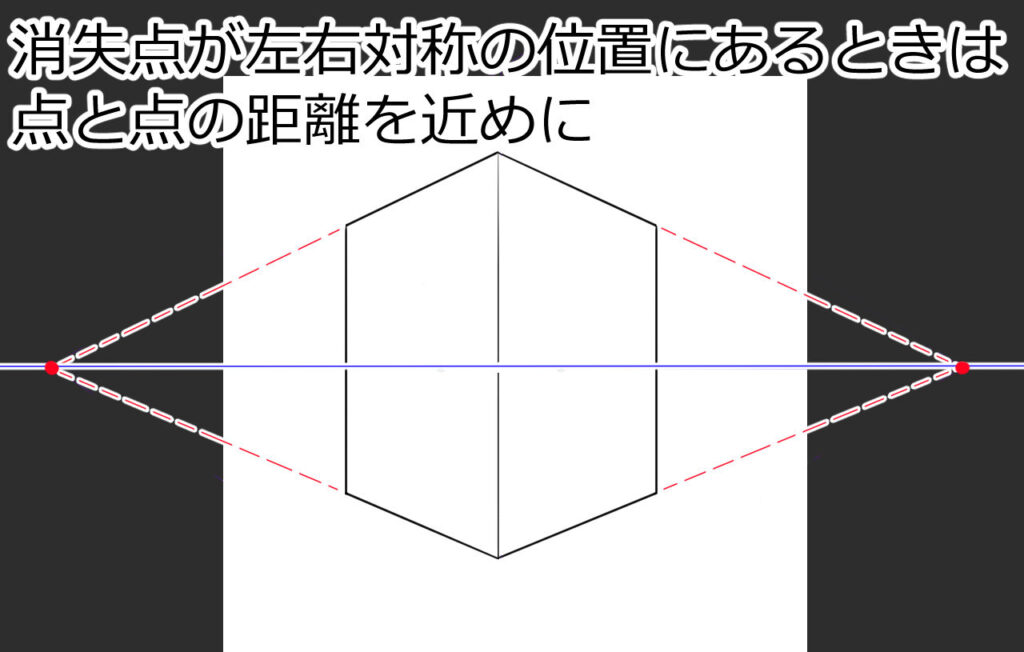
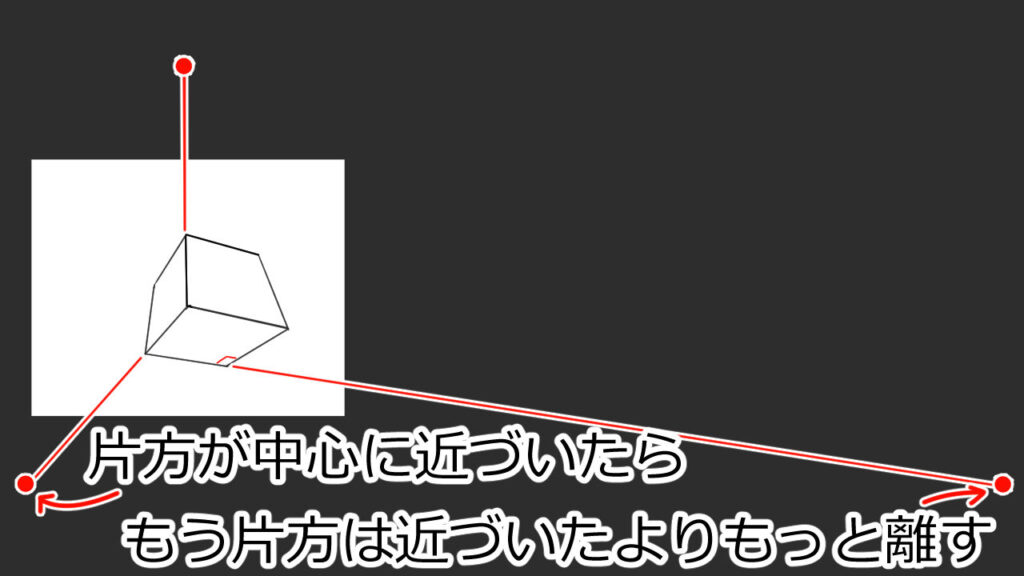
点を左右対称位置におく場合
点と点の距離は近めに

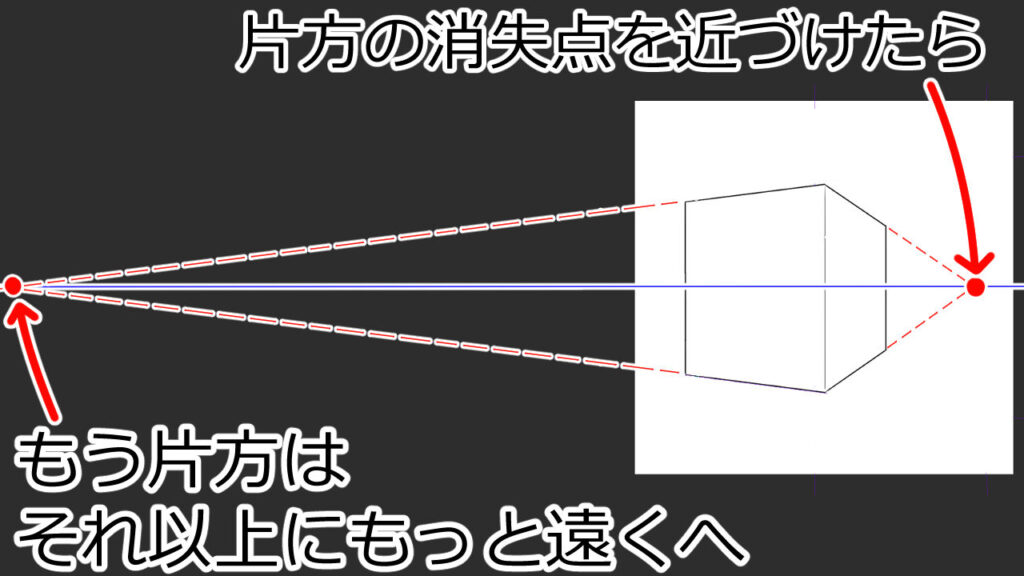
片方の点を中心に近づけたら
もう片方はそれ以上にもっと遠くに

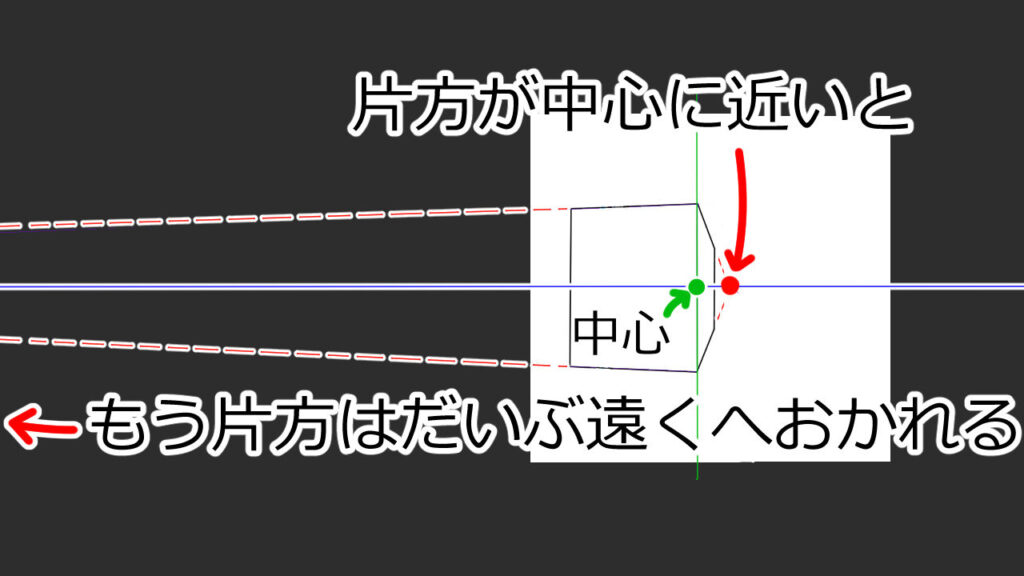
片方が中心に近ければ
もう片方はだいぶ遠くにおきましょう


キレイな背景を描くためにも、消失点の位置には本当に注意!
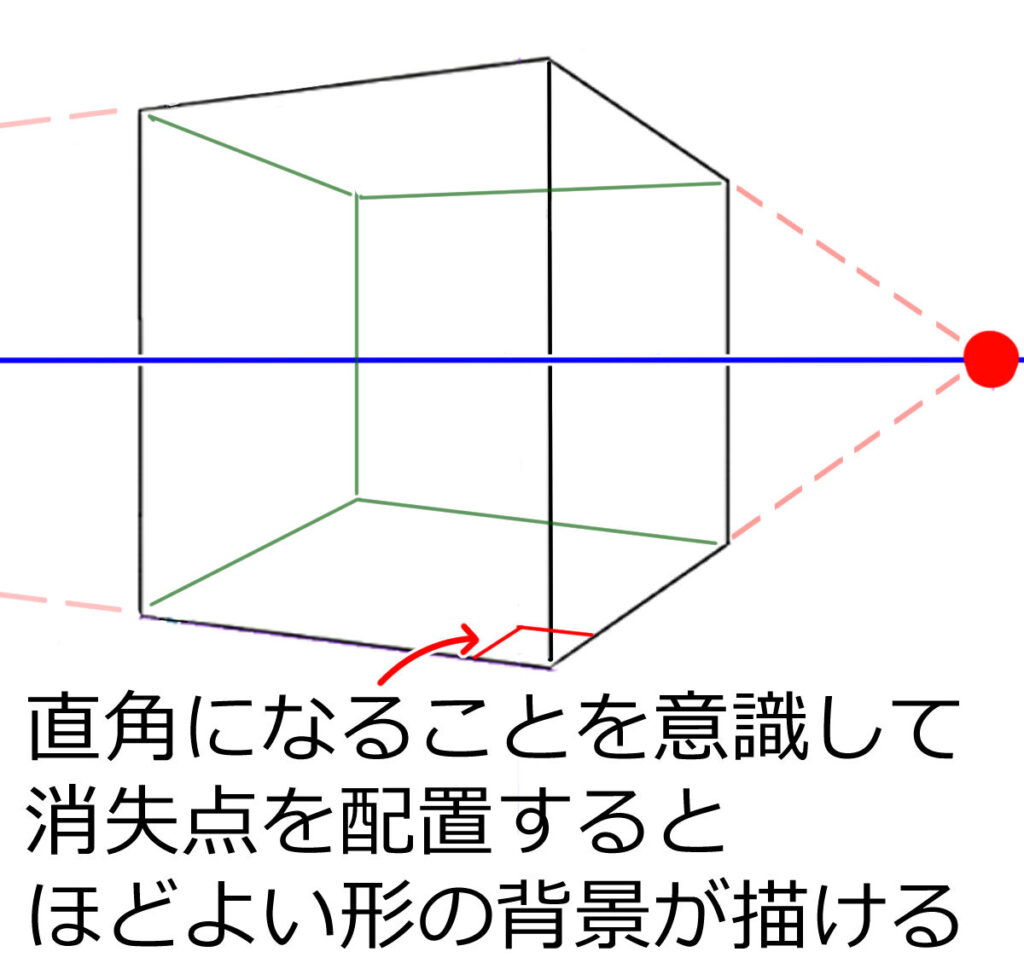
消失点の配置は角度を意識して
背景をキレイに見せるための消失点の配置は
角度が90度近くになる場所です


角度が大切なんだ
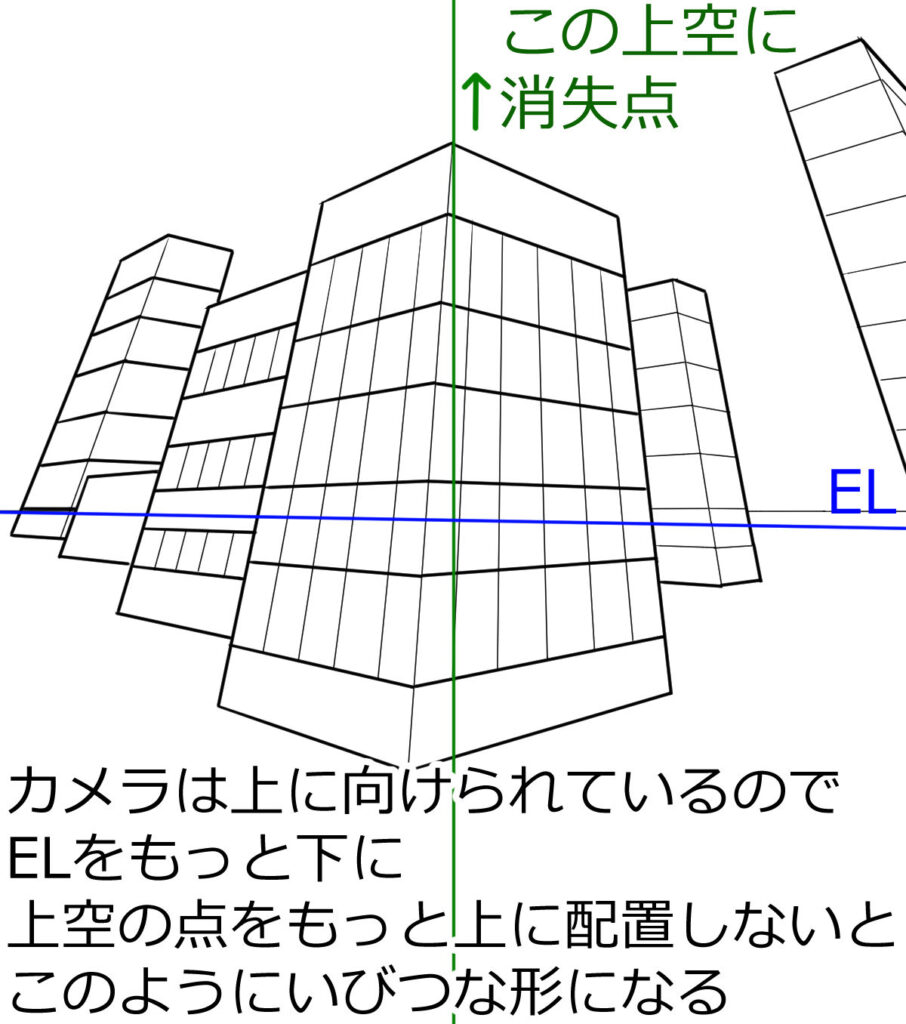
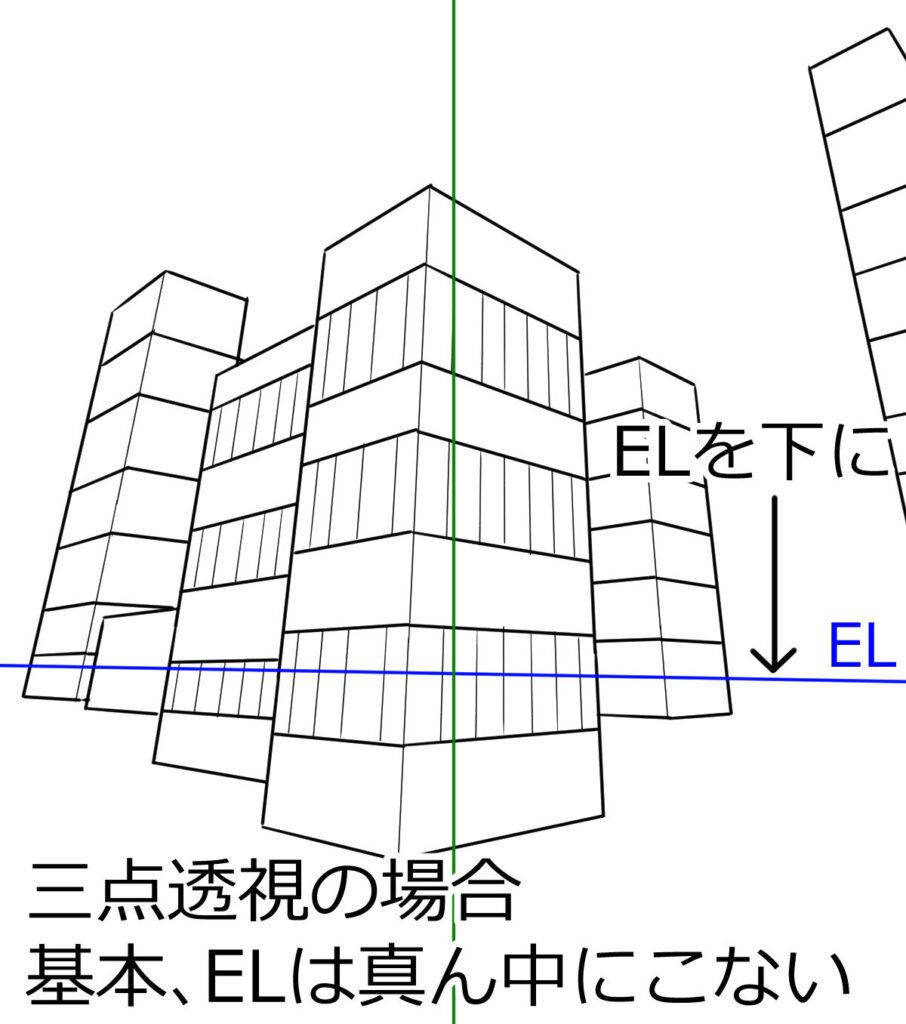
三点透視のアイレベルの位置について
三点透視は基本、真ん中にELはきません
見上げるか見下ろす背景になるので
ELは真ん中より下か上に配置しましょう
それと、画面外の上(下)に配置する消失点も
だいぶ画面から離れた位置におきましょう



見上げる視点になるから、ELは下に
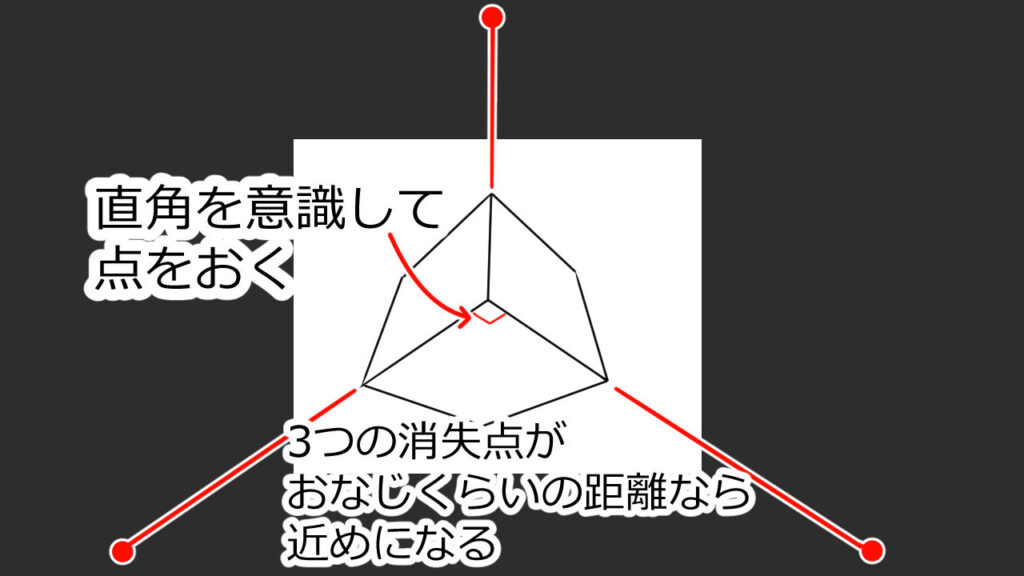
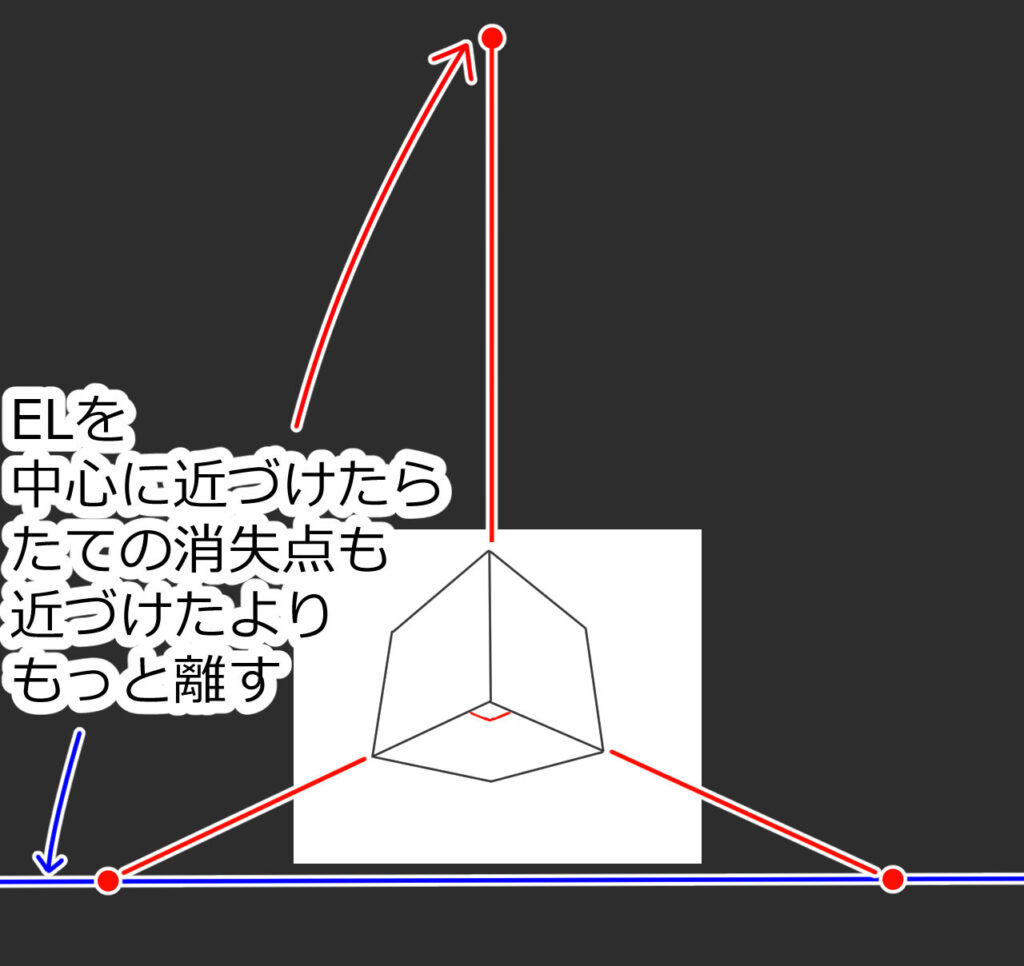
三点透視の点の距離と配置について
二点透視同様に
三点透視も点が同じ間隔におかれているなら
距離は近めになる
また、建物の角度が90度近くを意識すると
いびつな形にならない

片方の点が中心に近づいたら
もう片方は、それ以上にもっと遠くへ

ELを中心に近づけたら
たての点もそれ以上にもっと離して置きましょう

これらの消失点の配置の解説や、一点透視の圧縮、三点透視のアイレベルの位置など
「かんたん! マンガパース術」を参考に描いております
かんたん!マンガパース術では、立体を意識した線の引き方、画面構成、魚眼パースなどなど
実践で使える描画法について、いろいろ解説されています
ぜひ、チェックしてみてください↓
クリスタで背景を描くメリットについて
消失点を画面外に配置する際、原稿用紙上で描く場合は別の用紙を貼り合わせてアイレベルを伸ばしていく必要があります
クリスタの「パース定規ツール」を使えばその必要はなく、かんたんに消失点を配置できます


クリスタのパース定規は、背景を描くのにすっごい便利だよ♪
【STEP5】アイレベルとキャラ

アイレベルと人物の配置
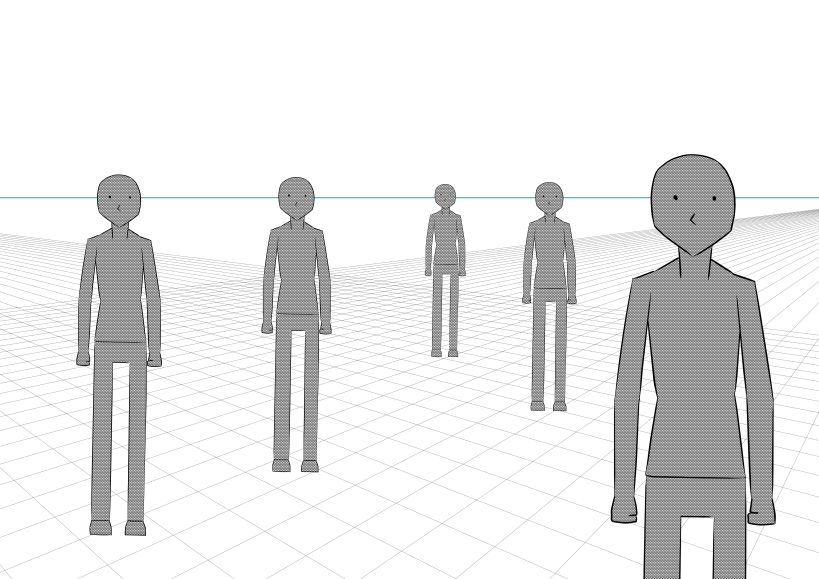
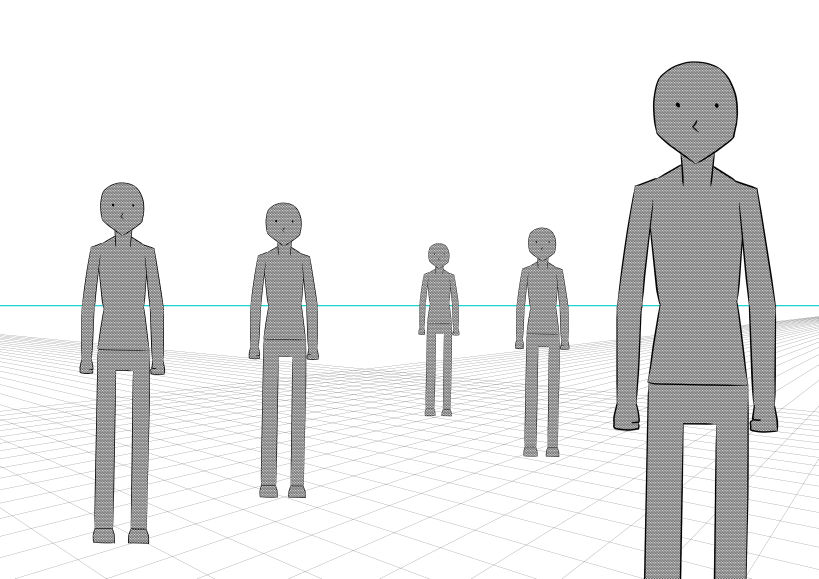
画面に人物が複数いて、それぞれ違う位置にいても、アイレベル上で同じ高さとなります
どういうことかというと、下のイラストを見てみましょう

五人の同じ身長の人物がそれぞれ違う配置ですが、アイレベル上でみんな目の高さにそろっています
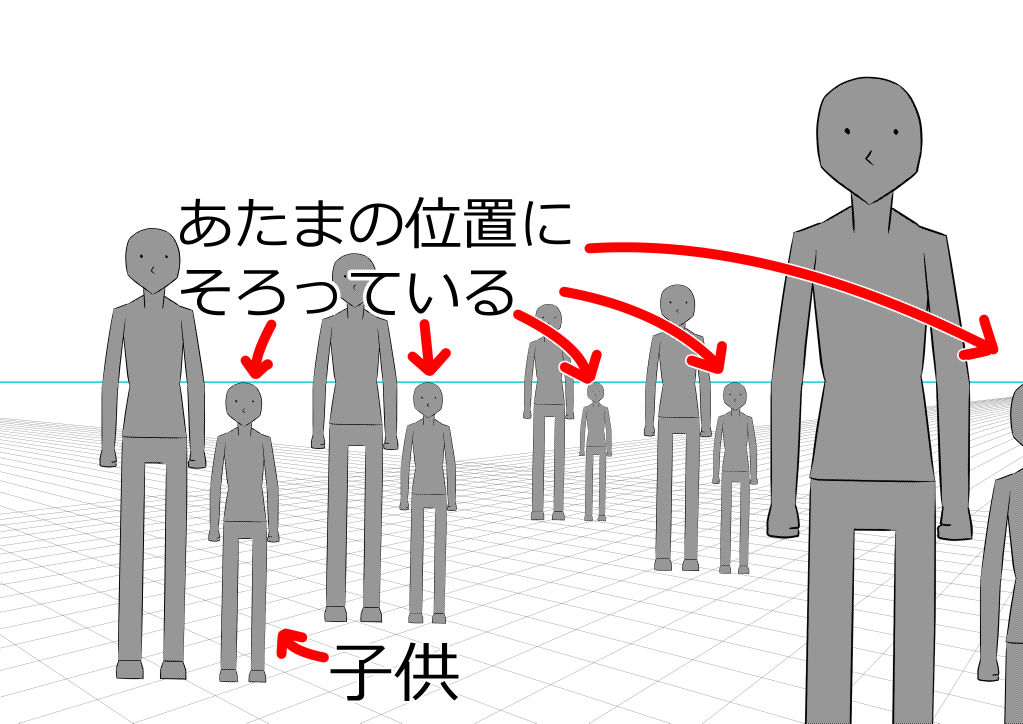
もう一つ

これも同じ身長の五人が別々の位置にいますが、アイレベル上にくびれの高さにそろっています
ただ、子供など身長差があったりすることも、考慮しましょう


これを知らずに間違って描いちゃう人も多いから、注意してよく覚えておこう
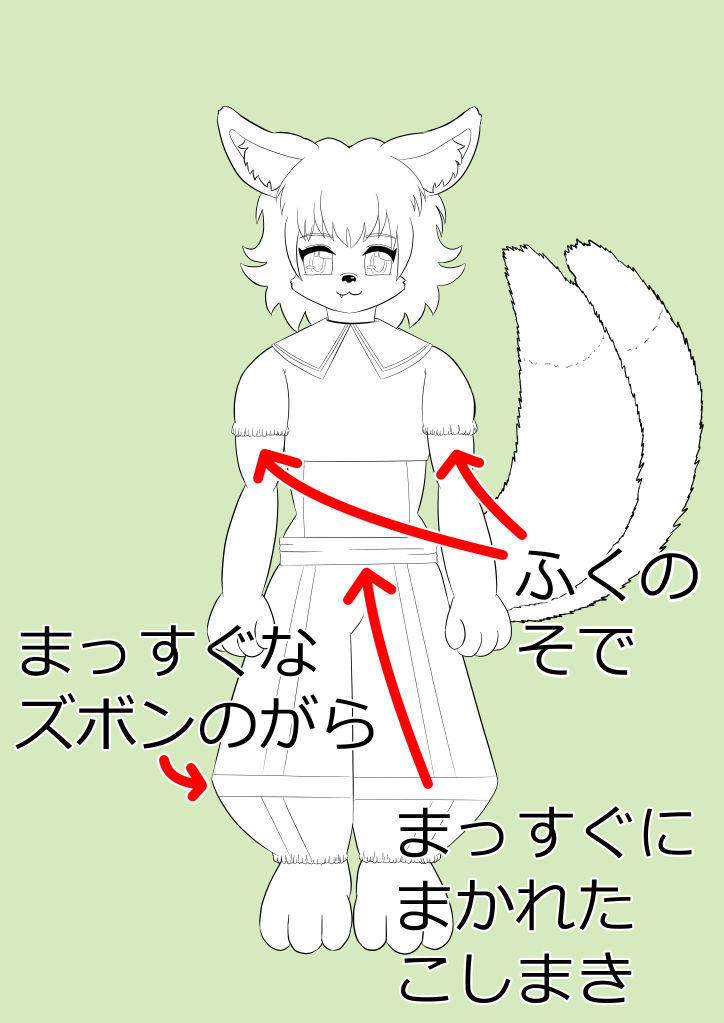
アイレベルとキャラの見え方
下のイラストのように服の袖や腰巻、ズボンの柄がまっすぐであるとして

アイレベルがくびれのあたりとするならば、衣服を身に着けた膨らみを意識してアイレベルより上の物は上向きの曲線に
下の物は下向きの曲線となります


服の見え方も変わってくるんだ

もちろん!
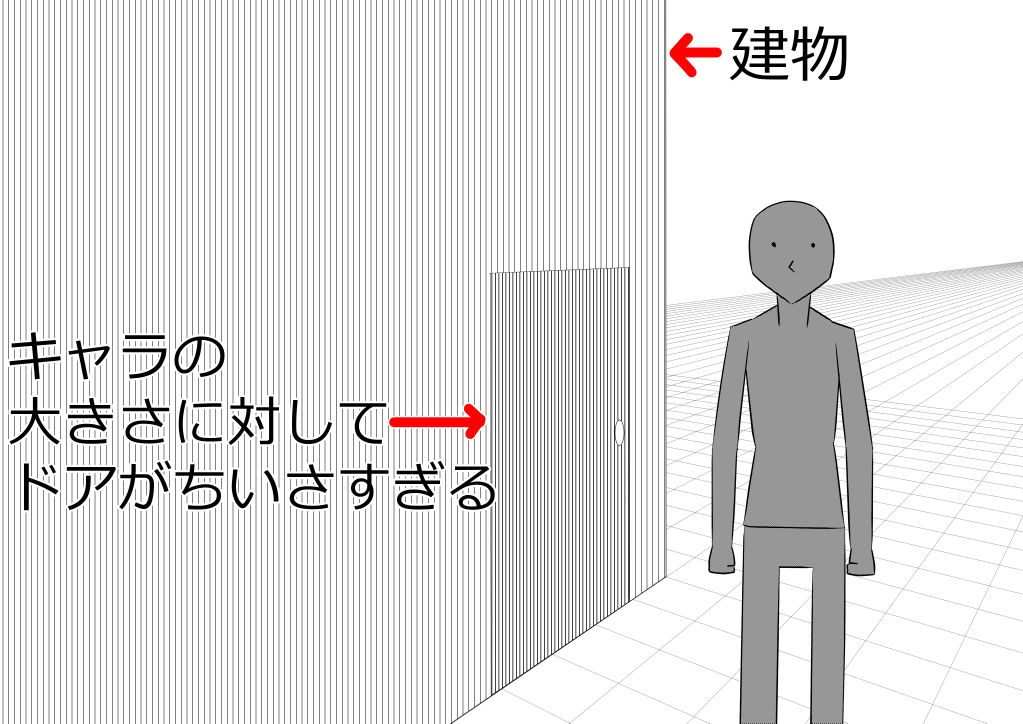
【STEP6】パース線を使った作画ミスの修正

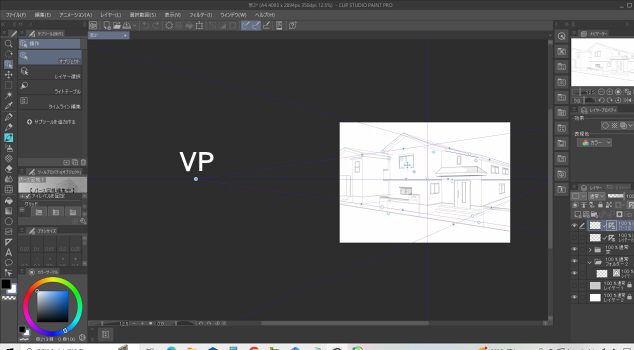
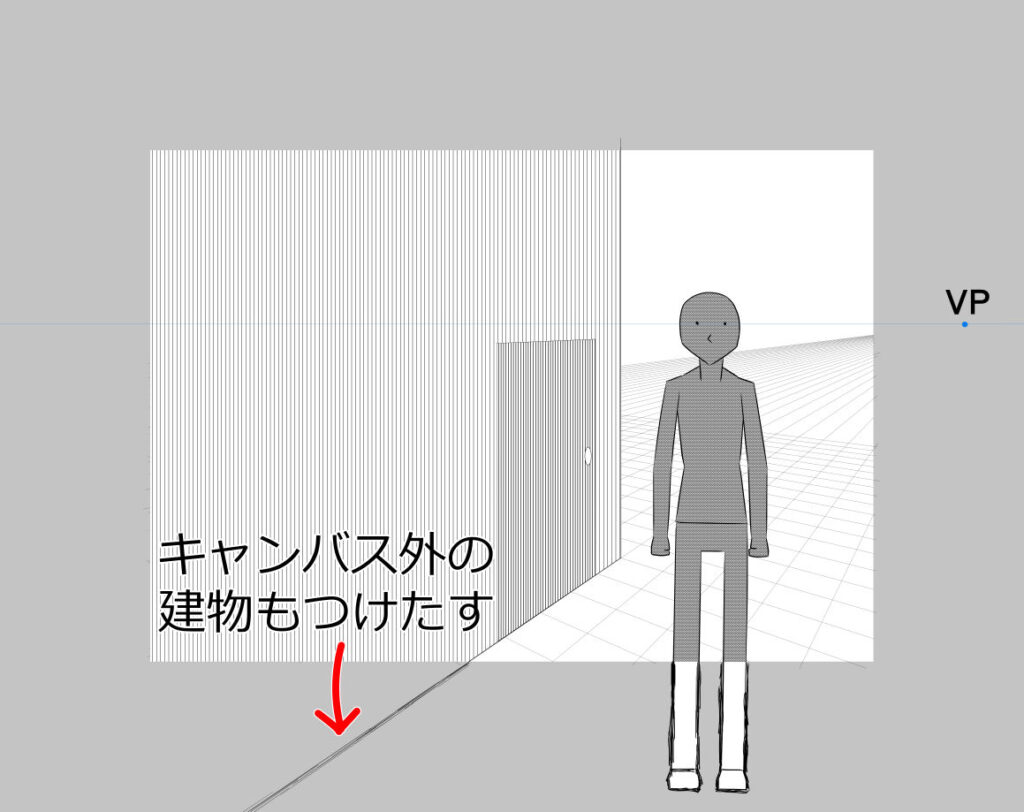
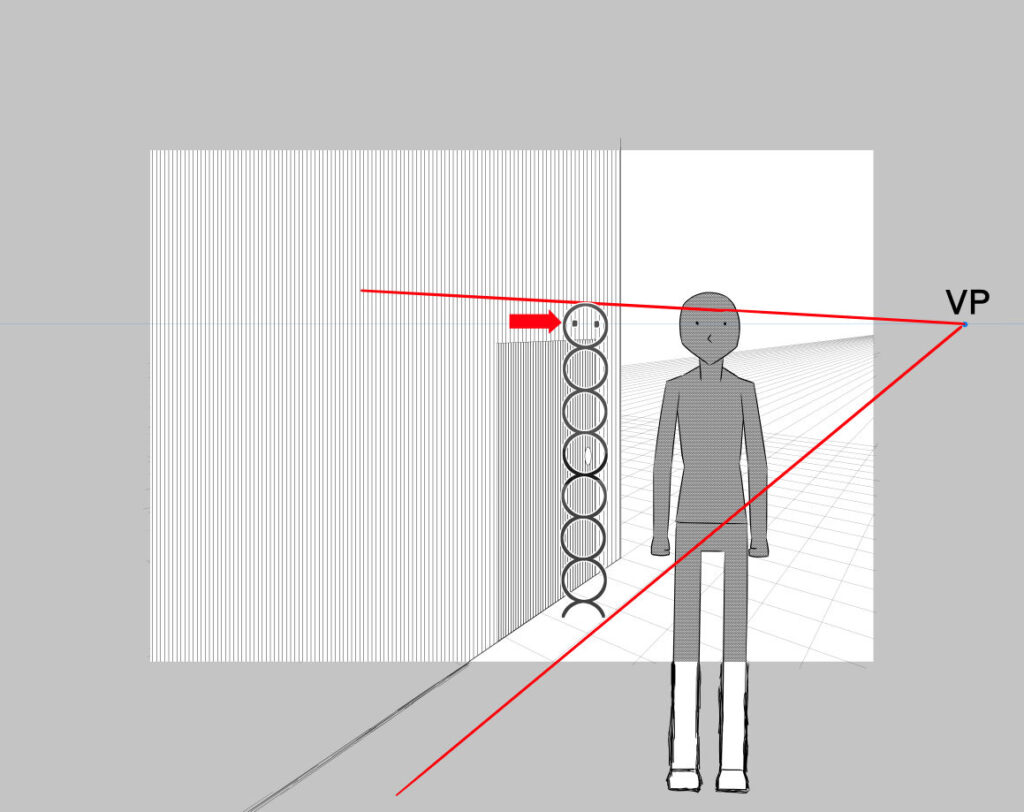
下のイラストのドア、人物の大きさに対して明らかに小さいです
修正していきましょう

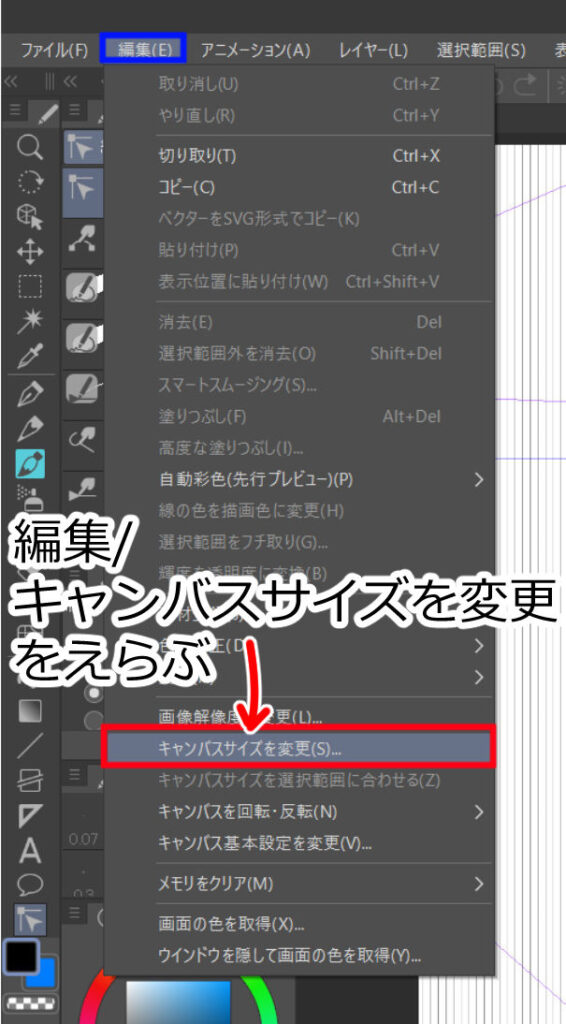
編集/キャンパスサイズを変更 で画面サイズを広げましょう

画面外に切れていた人物の足を描き足すことで、全体像を作ります

建物も画面外に切れた部分を描き足し

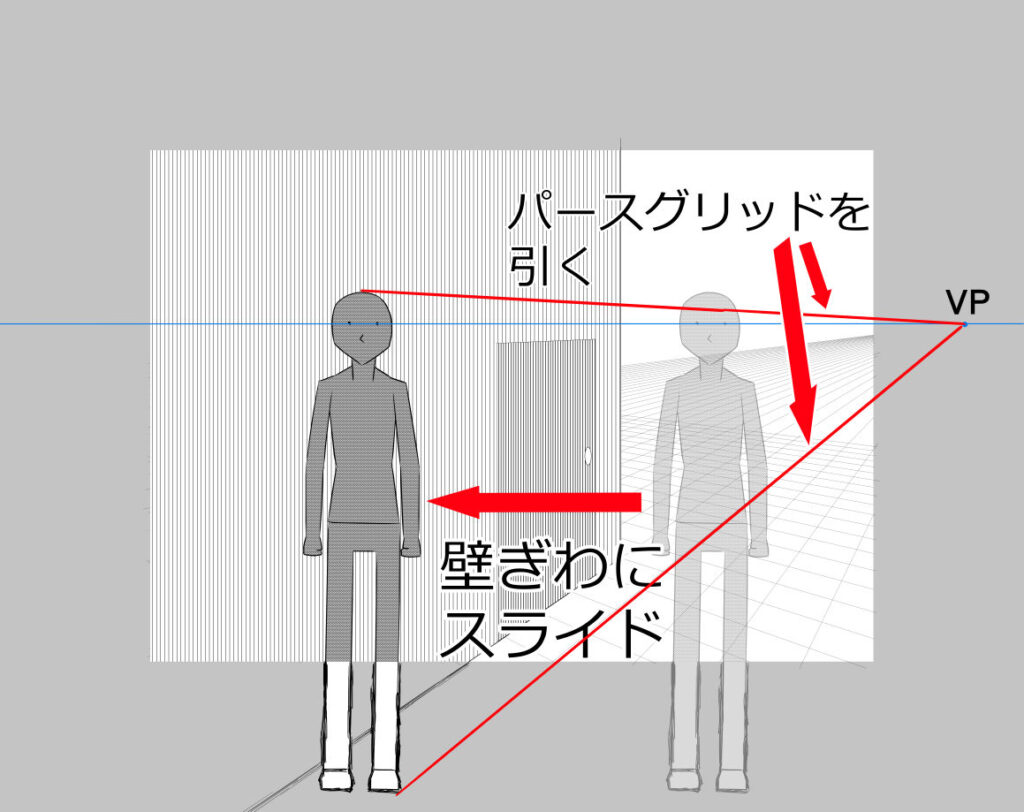
人物を壁際にスライドして、消失点からパース線を伸ばします

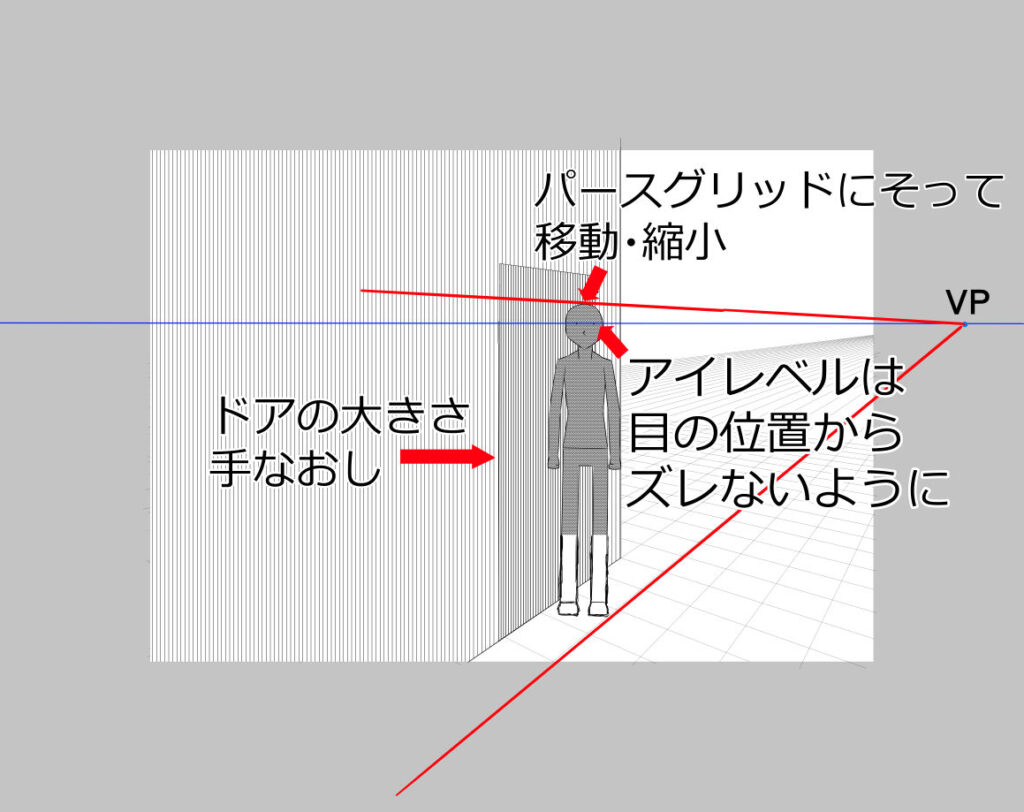
アイレベルを目の位置に維持させたまま、パース線にそって人物を縮小しつつドアの横に移動させます
それから、人物が通れる大きさに修正しましょう

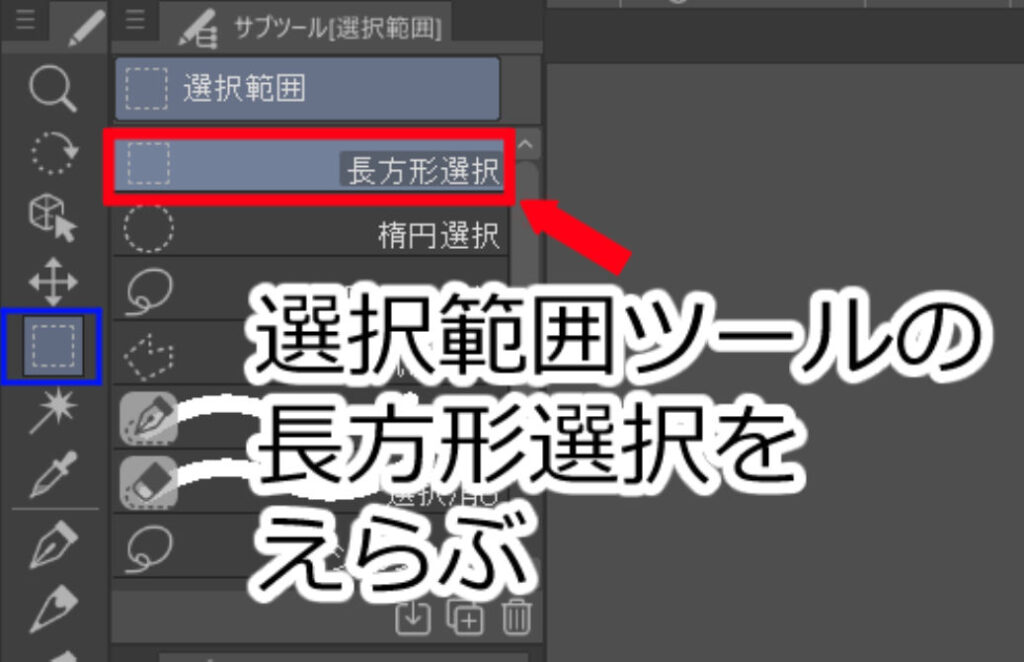
修正出来たら”選択範囲ツール”の”長方形選択”を選び

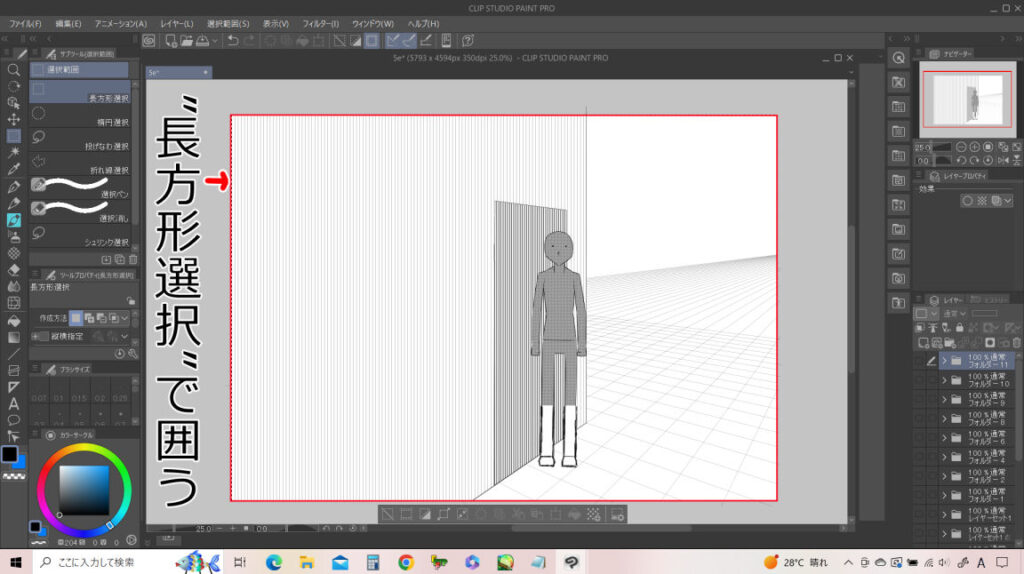
元の画像部分を囲って

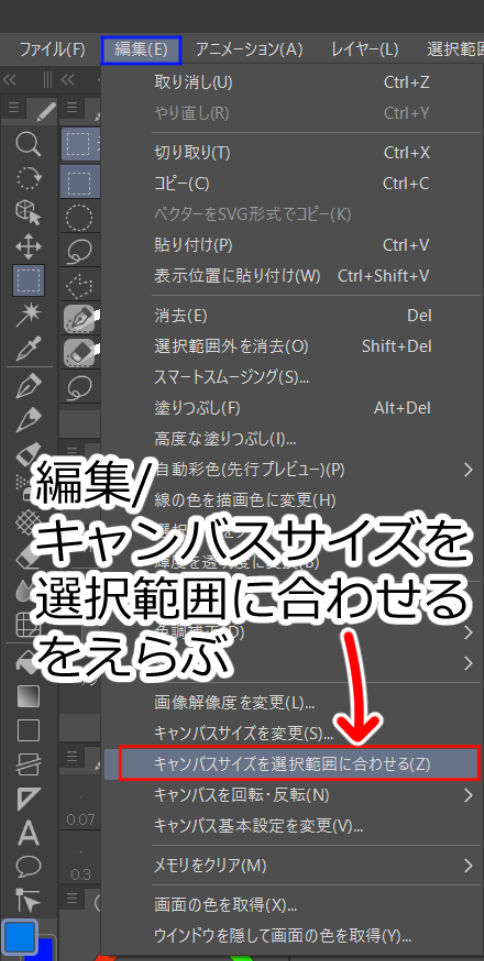
編集/キャンパスサイズを選択範囲に合わせる を選びます

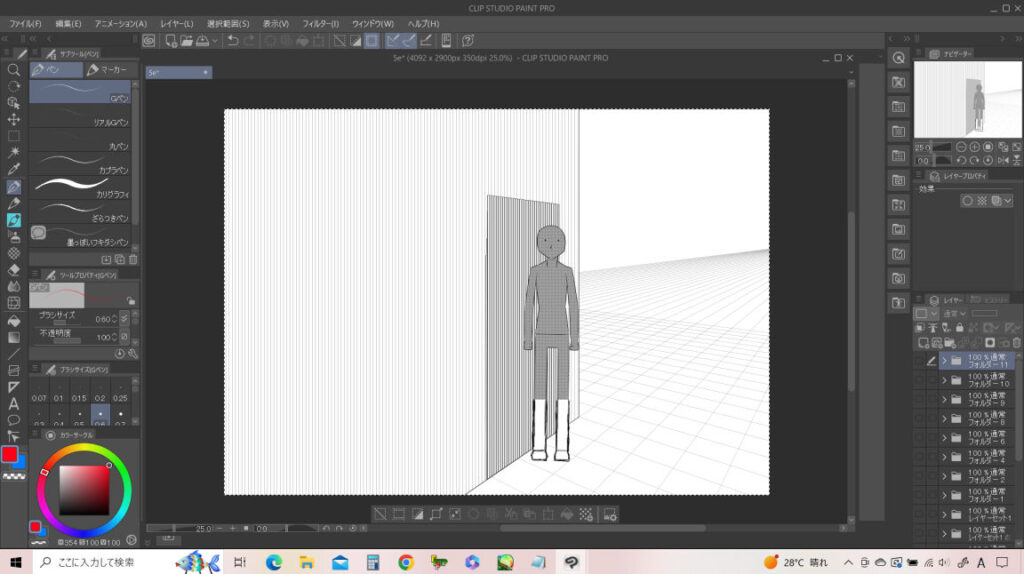
元の画面サイズに戻ります


ただ、いちいちキャンパスサイズを広げる工程がめんどうなので、キャラの身長の目安となる画像を用意


画面に挿入してパース線に合わせるのもいいかも

まとめ:背景の必要性とパースのおさらい
今回は、背景を描くために知るべき「パース(遠近法)」について解説しました
遠近法にはアイレベル、消失点、透視図法などいろいろ覚えることがありましたね
ざっとまとめますと、
パースを用いることで、違和感のないキレイな背景描写・キャラの配置された絵が描けます

背景はキャラがどの場所にいるのかを特定したり、季節や昼・夜などの時間、曇り・雨といった天気を表すにも必要

作品の質を上げるためにも、パースを覚えて背景を描こう